3
VISUAL ELEMENTS: PLAY, USE, AND DESIGN
So far you have examined how primarily written arguments work rhetorically (chapter 1 handout). But visuals (symbols, paintings, photographs, advertisements, cartoons, etc.) also work rhetorically, and their meaning changes from context to context. Here’s an example:
Imagine two straight lines intersecting each other at right angles. One line runs from north to south. The other from east to west. Now think about the meanings that this sign evokes.
What came to mind as you pondered this sign? Crossroads? A first aid sign? The Swiss flag? Your little brother making a cross sign with his forefingers that signals “step away from the hallowed ground that is my bedroom”?
Now think of a circle around those lines so that the ends of the lines hit, or cross over, the circumference of the circle. What is the image’s purpose now?
What did you come up with? The Celtic cross? A surveyor’s target? A pizza cut into really generous sizes? Did you know that this symbol is also the symbol for our planet Earth? And it’s the symbol for the Norse god, Odin. Furthermore, a quick web search will also tell you that John Dalton, a British chemist who lead the way in atomic theory and died in 1844, used this exact same symbol to indicate the element sulfur.17
Recently, however, the symbol became the subject of a fiery political controversy. Former Alaska governor (and former vice-presidential candidate) Sarah Palin’s marketing team placed several of these symbols—the lines crossed over the circumference of the circle in this case—on a map of the United States. The symbols indicated where the Republican Party had to concentrate their campaign because these two seemingly innocuous lines encompassed by a circle evoked, in this context, the symbol for crosshairs—which itself invokes a myriad of meanings that range from “focus” to “target.”
However, after the shooting of Congresswoman Gabrielle Giffords in Arizona in January 2011, the symbol, and the image it was mapped onto, sparked a vehement nationwide debate about its connotative meaning. Clearly, the image’s rhetorical effectiveness had transformed into something that some considered offensive. Palin’s team withdrew the image from her website.18
How we understand symbols rhetorically, and indeed all images, depends on how the symbols work with the words they accompany, and on how we understand and read the image’s context, or the social “landscape” within which the image is situated. As you have learned from earlier chapters, much of this contextual knowledge in persuasive situations is tacit, or unspoken.
Like writing, how we use images has real implications in the world. So when we examine visuals in rhetorical circumstances, we need to uncover this tacit knowledge. Even a seemingly innocuous symbol, like the one above, can denote a huge variety of meanings, and these meanings can become culturally loaded. The same is true for more complex images—something we will examine at length below.
In this chapter, then, we will explore how context—as well as purpose, audience, and design—render symbols and images rhetorically effective. The political anecdote above may seem shocking but, nevertheless, it indicates how persuasively potent visuals are, especially when they enhance the meaning of a text’s words or vice versa. Our goal for this chapter, then, is to come to terms with the basics of visual analysis, which can encompass the analysis of words working with images or the analysis of images alone. When you compose your own arguments, you can put to use what you discover in this chapter when you select or consider creating visuals to accompany your own work.
Visual Analysis
Let’s start with by reviewing what we mean by analysis. Imagine that your old car has broken down and your Uncle Bob has announced that he will fix it for you. The next day, you go to Uncle Bob’s garage and find the engine of your car in pieces all over the driveway; you are further greeted with a vision of your hapless uncle greasily jabbing at the radiator with a screwdriver. Uncle Bob (whom you may never speak to again) has broken the car engine down into its component parts to try and figure out how your poor old car works and what is wrong with it.
Happy days are ahead, however. Despite the shock and horror that the scene above inspires, there is a method to Uncle Bob’s madness. Amid the wreckage, he finds out how your car works and what is wrong with it so he can fix it and put it back together.
Analyzing, then, entails breaking down a text or an image into component parts (like your engine). And while analyzing doesn’t entail fixing per se, it does allow you to figure out how a text or image works to convey the message it is trying to communicate. What constitutes the component parts of an image? How might we analyze a visual? What should we be looking for? To a certain extent we can analyze visuals in the same way we analyze written language; we break down a written text into component parts to figure out just what the creator’s agenda might be and what effect the text might have on its readers.
When we analyze visuals we do take into account the same sorts of things we do when we analyze written texts, with some added features. We thus analyze visuals in terms of the following concepts—concepts that count for our component parts. Some of them you may recognize.
Genre
Genres that use visuals tell us a lot about what we can and can’t do with them. Coming to terms with genre is rather like learning a new dance—certain moves, or conventions, are expected that dictate what kind of dance you have to learn. If you’re asked to moonwalk, for instance, you know you have to glide backwards across the floor like Michael Jackson. It’s sort of the same with visuals and texts; certain moves, or conventions, are expected that dictate what the genre allows and doesn’t allow.
Below is a wonderful old bumper sticker from the 1960s 19. A bumper sticker, as we will discover, is a genre that involves specific conventions.

Bumper stickers today look quite a bit different, but the amount of space that a sticker’s creator has to work with hasn’t really changed. Bumper stickers demand that their creators come up with short phrases that are contextually understandable and accompanied by images that are easily readable—a photograph of an oil painting trying to squeeze itself on a bumper sticker would just be incomprehensible. In short, bumper stickers are an argument in a rush!
A bumper sticker calls for an analysis of images and words working together to create an argument. As for their rhetorical content, bumper stickers can demand that we vote a certain way, pay attention to a problem, act as part of a solution, or even recognize the affiliations of the driver of the car the sticker is stuck to. But their very success, given that their content is minimal, depends wholly on our understanding of the words and the symbols that accompany them in context.
Context/The Big Picture
Thinking about context is crucial when we are analyzing visuals, as it is with analyzing writing. We need to understand the political, social, economic, or historical situations from which the visual emerges. Moreover, we have to remember that the meaning of images change as time passes. For instance, what do we have to understand about the context from which the Kennedy sticker emerged in order to grasp its meaning?
Furthermore, how has its meaning changed in the past 50 years?
First, to read the bumper sticker at face value, we have to know that a man named Kennedy is running for president. But president of what? Maybe that’s obvious, but then again, how many know who the Australian prime minister was 50 years ago, or, for that matter, the leading official in China? Of course, we should know that the face on the bumper sticker belongs to John F. Kennedy, a US Democrat, who ran against the Republican nominee Richard Nixon, and who won the US presidential election in 1960. (We hope you know that anyway.)
Now think how someone seeing this bumper sticker, and the image of Kennedy on it, today would react differently than someone in 1960 would have. Since his election, JFK’s status has transformed from American president into an icon of American history. We remember his historic debate with Nixon, the first televised presidential debate. (One wonders how much of a role this event played in his election given that the TV [a visual medium] turned a political underdog into a celebrity.20) We also remember Kennedy for his part in the Cuban missile crisis, his integral role in the Civil Rights Movement and, tragically, we remember his assassination in 1963. In other words, after the passage of 50 years, we might read the face on the bumper sticker quite differently than we did in 1960.
While we examine this “text” from 50 years ago, it reminds us that the images we are surrounded by now change in meaning all the time. For instance, we are all familiar with the Apple logo. The image itself, on its own terms, is simply a silhouette of an apple with a bite taken out of it. But, the visual does not now evoke the nourishment of a Granny Smith or a Golden Delicious. Instead, the logo is globally recognized as an icon of computer technology.
Purpose
Words and images can work together to present a point of view. But, in terms of visuals, that point of view often relies on what isn’t explicit—what, as we noted above, is tacit.
The words on the sticker say quite simply “Kennedy For President.” We know now that this simple statement reveals that John F. Kennedy ran for president in 1960. But what was its rhetorical value back then? What did the bumper sticker want us to do with its message? After all, taken literally, it doesn’t really tell us to do anything.
For now, let’s cheat and jump the gun and guess that the bumper sticker’s argument in 1960 was “Vote to Elect John F Kennedy for United States President.”
Okay. So knowing what we know from history, we can accept that the sticker is urging us to vote for Kennedy. It’s trying to persuade us to do something. And the reason we know what we know about it is because we know how to read its genre and we comprehend its social, political, and historical context. But in order to be persuaded by its purpose, we need to know why voting for JFK is a good thing. We need to understand that its underlying message, “Vote for JFK,” is that to vote for JFK is a good thing for the future of the United States.
So, to be persuaded by the bumper sticker, we must agree with the reasons why voting for JFK is a good thing. But the bumper sticker doesn’t give us any. Instead, it relies on what we are supposed to know about why we should vote for Kennedy. (JFK campaigned on a platform of liberal reform as well as increased spending for the military and space travel technology.21); Moreover, we should be aware of the evidence for why we should vote that way.22 Consequently, if we voted for JFK, we accepted the above claim, reasons, and evidence driving the bumper sticker’s purpose without being told any of it by the bumper sticker. The claim, reasons and evidence are all tacit.
What about the image itself? How does that further the bumper sticker’s purpose? We see that the image of JFK’s smiling face is projected on top of the words “Kennedy for President.” The image is not placed off to the side; it is right in the middle of the bumper sticker. So for this bumper sticker to be visually persuasive, we need to agree that JFK, here represented by his smiling face, located right in the middle of the bumper sticker, on a backdrop of red, white, and blue, signifies a person we can trust to run the country.
Nowadays, JFK’s face on the bumper sticker—or in any other genre for that matter —might underscore a different purpose. It might encompass nostalgia for an era gone by or it might be used as a resemblance argument, in order to compare President Kennedy with President Obama for example.23
Overall then, when we see a visual used for rhetorical purposes, we must first determine the argument (claim, reasons, evidence) from which the visual is situated and then try to grasp why the visual is being used to further its purpose.
Audience and Medium
In their book Picturing Texts, Lester Faigley et al24 claim that, when determining the audience for a visual, we must “think about how an author might expect the audience to receive the work” (104). Medium, then, dominates an audience’s reception of an image. (So does modality. See below.) For instance, Faigley states that readers will most likely accept a photograph in a newspaper as news—unless of course one thinks that pictures in the tabloids of alien babies impersonating Elvis constitute news. Alien babies aside, readers of the news would expect that the picture on the front page of the New York Times, for instance, is a “faithful representation of something that actually happened” (105). An audience for a political cartoon in the newspaper, on the other hand, would know that the pictures they see in cartoons are not faithful representations of the news but opinions about current events and their participants, caricatured by a cartoonist. The expectations of the audience in terms of medium, then, determine much about how the visual is received.
As for our bumper sticker then, we might argue that the image of JFK speeding down the highway on the bumper of a spiffy new Ford Falcon would be persuasive to those who put their faith in the efficacy of bumper stickers, as well as the image of the man on the bumper sticker. Moreover, given that the Falcon is speeding by, we might assume that the bumper sticker would mostly appeal to those folks who are already thinking of voting for JFK—otherwise there’s a chance that the Falcon’s driver would be the recipient of some 1960s-style road rage.
Today, the audience for our bumper sticker has changed considerably. We might find it in a library collection. Indeed, Kansas University has a considerable collection of bumper stickers.25 Or we might find it collecting bids on eBay. Once again, the audience for this example of images and words working together rhetorically depends largely on its contextual landscape.
Design
Design actually involves several factors.
Arrangement
Designers are trained to emphasize certain features of a visual text. And they are also trained to compose images that are balanced and harmonized. Faigley et al suggest that we look at a text that uses images (with or without words) and think about where our eyes are drawn first (34).26 Moreover, in Western cultures, we are trained to read from left to right and top to bottom—a pattern that often has an impact on what text or image is accentuated in a visual arrangement.
Other arrangements that Faigley et al discuss are closed and open forms (105).27 A closed-form image means that, like our bumper sticker, everything we need to know about the image is enclosed within its frame. An open form, on the other hand, suggests that the visual’s narrative continues outside the frame of the visual. Many sports ads employ open-frame visuals that suggest the dynamic of physical movement.
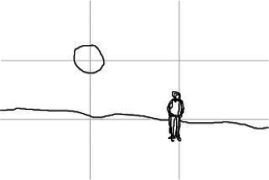
Another method of arrangement that is well known to designers is the rule of thirds. Here’s an example of that rule in action28:

Note how the illustration above has been cordoned off into 9 sections. The drawings of the sun and the person, as well as the horizon, coincide with those lines. The rule of thirds dictates that this compositional method allows for an interesting and dynamic arrangement as opposed to one that is static. Now, unfortunately, our bumper sticker above doesn’t really obey that rule. Nevertheless, our eye is still drawn to the image of JFK’s head. Many modern bumper stickers do, however, obey the rule of thirds. Next time you see a bumper sticker on a parked car, check if the artist has paid attention to this rule. Or, seek out some landscape photography. The rule of thirds is the golden rule in landscape art and photography and is more or less a comprehensive way to analyze arrangement in design circles because of its focus on where one’s eye is drawn.
Rhetorically speaking, what is accentuated in a visual is the most important thing to remember about arrangement. As far as professional design is concerned, it is never haphazard. Even a great photo, which might be seem to be the result of serendipity, can be cropped to highlight what a newspaper editor, for instance, wants highlighted.
Texts and Image in Play
Is the visual supported by words? How do the words support the visual? What is gained by the words and what would be lost if they weren’t in accompaniment? What if we were to remove the words “Kennedy for President” from our bumper sticker? Would the sticker have the same rhetorical effect?
Moreover, when examining visual rhetoric, we should pinpoint how font emphasizes language. How does font render things more or less important, for instance? Is the font playful, like Comic Sans MS, or formal, like Arial? Is the font blocked, large, or small? What difference does the font make to the overall meaning of the visual?
Imagine that our JFK bumper sticker was composed with a swirly- curly font. It probably wouldn’t send the desired message. Why not, do you think?
Alternately, think about the default font in Microsoft Word. What does it look like and why? What happens to the font if it is bolded or enlarged? Does it maintain a sense of continuity with the rest of the text? If you scroll through
the different fonts available to you on your computer, which do you think are most appropriate for essay writing, website design, or the poster you may have to compose?
Lastly, even the use of white (or negative) space in relation to text deserves attention in terms of arrangement. The mismanagement of the relation of space to text and/or visual can result in visual overload! For instance, in an essay, double spacing is often advised because it is easier on the reader’s eye. In other words, the blank spaces between the lines of text render reading more manageable than would dense bricks of text. Similarly, one might arrange text and image against the blank space to create a balanced arrangement of both.
While in some situations the arrangement of text and visual (or white space) might not seem rhetorical (in an essay, for example), one could make the argument that cluttering one’s work is not especially rhetorically effective. After all, if you are trying to persuade your instructor to give you an ‘A’, making your essay effortlessly readable seems like a good place to start.
Visual Figures
Faigley et al also ask us to consider the use of figures in a visual argument (32). Figurative language is highly rhetorical, as are figurative images. For instance, visual metaphors abound in visual rhetoric, especially advertising (32). A visual metaphor is at play when you encounter an image that signifies something other than its literal meaning. For instance, think of your favorite cereal: which cartoon character on the cereal box makes you salivate in anticipation of breakfast time? Next time, when you see a cartoon gnome and your tummy start to rumble in anticipation of chocolate-covered rice puffs, you’ll know that the design folks down at ACME cereals have done their job. Let’s hope, however, that you don’t want to chow down on the nearest short fat fellow in a red cap that comes your way.
Visual rhetoric also relies on synecdoche, a trope in which a part of something represents the whole. In England, for instance, a crown is used to represent the British monarchy. The image of JFK’s face on the bumper sticker, then, might suggest his competency to head up the country.
Color
Colors are loaded with rhetorical meaning, both in terms of the values and emotions associated with them and their contextual background. Gunther Kress and Theo Van Leeuwen29 show how the use of color is as contextually bound as writing and images themselves. For instance, they write, “red is for danger, green for hope. In most parts of Europe, black is for mourning, though in northern parts of Portugal, and perhaps elsewhere in Europe as well, brides wear black gowns for their wedding day. In China, and other parts of East Asia, white is the color of mourning; in most of Europe it is the color of purity, worn by the bride at her wedding. Contrasts like these shake our confidence in the security of meaning of colour and colour terms” (343).
So what colors have seemingly unshakeable meaning in the US? How about red, white, and blue? Red and blue are two out of the three primary colors. They evoke a sense of sturdiness. After all, they are the base colors from which others are formed.
The combined colors of the American flag have come to signal patriotism and American values. But even American values, reflected in the appearance of the red, white, and blue, change in different contexts. To prompt further thought, Faigley shows us that the flag has been used to lend different meaning to a variety of magazine covers—from American Vogue (fashion) to Fortune magazine (money) (91). An image of the red, white and blue on the cover lends a particularly American flavor to each magazine. And this can change the theme of each magazine? For instance, with what would you acquaint a picture of the American flag on the cover of Bon Appétit or Rolling Stone? Hot dogs and Bruce Springsteen perhaps?
What then does the red, white, and blue lend our bumper sticker? A distinctly patriotic flavor, for sure. Politically patriotic. And that can mean different things for different people. Thus, given that meanings change in a variety of contexts, we can see that the meaning of color can actually be more fluid than we might have originally thought.
Alternately, if our JFK sticker colors were anything other than red, white, and blue, we might read it very differently; indeed, it might seem extremely odd to us.
Modality
Kress and Van Leeuwen ask us to consider the modality in which an image is composed. Very simply, this means, how “real” does the image look? And what does this “realness” contribute to its persuasiveness? They write, “visuals can represent people, places, and things as though they are real, as though they actually exist in this way . . . or as though they do not” (161).30 As noted above in the “Audience and Medium” section, photographs are thus considered a more naturalistic representation of the world than clip art, for instance. We expect photographs to give us a representation of reality. Thus, when a photograph is manipulated to signify something fantastic, like a unicorn or a dinosaur, we marvel at its ability to construct something that looks “real.” And when a visual shifts from one modality to another, it takes on additional meaning.
For instance, how might we read a cartoon version of JFK compared to the photograph that we see on our bumper sticker? Would the cartoon render the bumper sticker less formal? Less significant perhaps? Would a cartoon, given its associative meanings, somehow lessen the authenticity of the sticker’s purpose? Or the authority of its subject?
Perspective/Point of View
Imagine standing beneath a wind turbine. Intimidating? Impressive Overwhelming? Now envision that you are flying over it in airplane. That very enormous thing seems rather insignificant now—a wind turbine in Toyland.
Now imagine the same proportions depicted in a photograph. One might get the same sense of power if the photo was taken from the bottom of the turbine, the lens pointed heavenward. Then again, an aerial photograph might offer us a different perspective. If the landscape presents us with an endless array of turbines stretching into the distance, we might get a sense that they are infinite—as infinite as wind energy.
Our Kennedy sticker offers neither of the above-described senses of perspective. Coming face to face with Kennedy, we neither feel overwhelmed nor superior. In fact, it’s as if Kennedy’s gaze is meeting ours at our own level. The artist is still using his powers of perspective; it’s just that our gaze meets Kennedy’s face to face.
Consequently, Kennedy is portrayed as friendly and approachable.
Differently, a photo that artist Shepherd Fairey manipulated into the now iconic “Hope” poster from a 2006 Associated Press photograph of our current president (and got into all sorts of copyright infringement trouble for), makes subtle use of perspective: the visual positions the viewer slightly beneath Obama’s gaze. As a result of Fairey’s use of perspective, and as Joshuah Bearman puts it, Obama is portrayed with “the distant, upward gaze of a visionary leader.”31
Social distance
Kress and Van Leeuwen include social distance in the components of design. Social distance accounts for the “psychology of people’s use of space” (Van Leeuwen and Jewitt, 29).32 In short, a visual artist can exploit social distance to create a certain psychological effect between a person in an image and the image’s audience.
To illustrate, imagine a photograph of a handsome man, head and shoulders only, smiling straight at you with warm eyes. He advertises chocolate, cigars, expensive cologne. A beautiful woman tosses her hair, smiling seductively at the camera. She looks straight at you. “Look at me,” both seem to say, “buy this product; we invite you.” Likewise, Kennedy smiles into the camera. “Vote for me,” he encourages. “I’m a nice guy.” Depicting head and shoulders only, we are given a sense of what Van Leeuwen and Carey Jewitt call “Close Personal Distance.”33 The result is one of intimacy.
Alternately, a visual of several people, or a crowd, would suggest far less intimacy.
Mood and Lighting
Have you ever put a flashlight under your chin and lit your face from underneath? Maybe we aren’t all budding scary movie makers, but jump out of the closet on a dark night with all the lights turned off and the flashlight propped under your chin and you’re sure to give at least the cat a fright. What you have experimented with is
mood and lighting. In short, the lighting as described eerily captures facial features that aren’t usually accentuated. It can be quite off-putting. Thus the position of the light has created a creepy face; it’s created a visual mood. And, the mood combines with other elements of the visual to create an effect, which of course is rhetorical.
The next time you watch a movie, note how the filmmaker has played with lighting to create a mood. In the illustration below, we can see how Film Noir, for instance, capitalizes on techniques of mood and lighting to create an uncanny effect.34
In this chapter, we have introduced the basics of rhetoric and visual analysis. During the course of your semester, and throughout your academic career, you might be asked to use visuals in support of your own writing. For instance, you may be asked to construct a web page, a poster, or a pamphlet.
You may also be asked to represent data with graphs and charts. Lisa Ede offers a selection of visuals (as well as a description of their purpose) that you might need to include in some of your academic compositions. These do not include pictures, but arrange text visually to convey information specifically:
- A table arranges text visually, in columns for example, to compare information.
- A pie chart arranges text within a circle to show relationships of quantity, for instance.
- A bar graph is typically used to show changes in data over a period of time.
- A map calls attention to “spatial relationships and locations.”35
Whatever the type of visual you use, whether it is a pie chart or a photograph, it is vital that you interrogate the genre, purpose, audience and design conventions suitable to the context within which you are working. Understanding these components will help you select the appropriate visual that works rhetorically in this context. In other words, and as an illustration, if you are working in the sciences and compiling visual data in a line graph, you need to be aware of all of the above in order to meet the expectations of your professor and your academic community. In short, even the most seemingly innocuous choices are rhetorical given the expectations of your audience. The components of the analysis listed above, then, offer a set of guidelines to think about when we are composing with visuals.
To Do
- Can you think of any bumper stickers you have seen lately that capitalize on your external knowledge of an issue? What do you have to know for instance to be able to read and understand a peace sign on a bumper sticker? Or a picture of a cell phone with the words “Hang Up and Drive” next to it? What cultural, unspoken or tacit knowledge do these symbols demand that you have?
- Go to your favorite search engine and type in the words “political cartoons.” Choose a website and browse through the cartoons. You might notice that some of them you will laugh at, some of them you will grimace at, and for some of them, you may stop and think, “huh?” Pick a cartoon that makes you go “Huh?” In other words, pick a cartoon for which you don’t get the punch line. Research the political context to which the cartoon refers. After your research, think about the tacit knowledge the cartoon taps into. Now how do you react? Why?
- Can you think of how audiences have changed with regards to a particular image—like the Apple image? A further illustration might help: my students and I looked at an ad for a particular brand of jeans recently, and they told me that “no one wore those jeans anymore” and that they “were for old people.” I was shocked and amazed (and emptied my closet of those jeans). Recently, the brand has been targeting a teen demographic, which leads me to marvel at the company’s rhetorical astuteness—as well as to wonder exactly what jeans one should be wearing nowadays.
- Find an image using your favorite search engine. Analyze it in terms of the elements of design listed above. How does a corroboration of these elements work in favor of the image’s overall effect?
Sources
17 “John Dalton.” The Chemical Heritage Foundation. 2010. Web. 20 Mar. 2012.
18 Warmowski, Jon. “Following Gifford’s Shooting, Sarah Palin’s Crosshairs Website Quickly Scrubbed From Internet.” The Huffington Post. 8 Jan. 2011. Web. 4 Mar. 2012.
19 http://commons.wikimedia.org/wiki/File:1960_Kennedy_for_President_Campaign_Bumper_Sticker.gif
20 Webly, Kayla. “How the Nixon-Kennedy Debate Changed the World.” Time.com. 23 Sept. 2010. Web. 12. Jul. 2012.
21 “Campaign of 1960.” Jfklibrary.org John F. Kennedy: Presidential Library and Museum. Web. 30 Mar. 2012.
22 In terms of Space travel, the Soviet Union beat the US to the space punch, by sending Sputnik into orbit in 1957. This caused the U.S government great embarrassment given the implications of the Cold War. Evidence of the Sputnik launch fueled reasons why the US should send an American into space.
23 CBS News recently ran an article doing just that. Knoller, Mark. “JFK and Obama, their Similarities and Differences.” Cbsnews.com. CBS NEWS. 20 Jan. 2011. Web. 20 Mar. 2012.
24 Faigley, Lester, Diana George, Anna Palchik and Cynthia Selfe. Picturing Texts. London: Norton, 2004. Print.
25 KU The University of Kansas. “Researcher Works to Preserve Bumper Stickers, A Kansas Invention.” Youtube. Web. 30 Mar. 2012.
26 Faigley, Lester, Diana George, Anna Palchik and Cynthia Selfe. Picturing Texts. London: Norton, 2004. Print.
27 Faigley, Lester, Diana George, Anna Palchik and Cynthia Selfe. Picturing Texts. London: Norton, 2004. Print. 28 http://commons.wikimedia.org/wiki/File:Rule_of_thirds.jpg
28 Kress, Gunther, and Theo Van Leeuwen: “Colour as a Semiotic Mode: Notes for a Grammar or Colour.” Visual Communication 1.3 (2002): 343-68.
29 Kress, Gunther and Theo Van Leeuwen. Reading Images. London: Routledge, 1996. Print.
30 Bearman, Joshuah. “Behind Obama’s Iconic Hope Poster.” The Huffington Post. 11 Nov. 2008. Web. 17 Jul. 2012.
31 Van Leeuwen, Theo and Carey Jewitt. The Handbook of Visual Analysis. Thousand Oaks: Sage, 2003. Print.
32 Van Leeuwen, Theo and Carey Jewitt. The Handbook of Visual Analysis. Thousand Oaks: Sage, 2003. Print.
33 Van Leeuwen, Theo and Carey Jewitt. The Handbook of Visual Analysis. Thousand Oaks: Sage, 2003. Print.
35 Ede, Lisa. The Academic Writer. 2nd ed. New York: Bedford, 2011. Print.
Licensing & Attributions
CC licensed content, Shared previously
- Open 2010 Comp Textbook. Authored by: Jay Jordan. Provided by: University of Utah. Located at: https://www.google.com/
url?sa=t&rct=j&q=&esrc=s&source=web&cd=4&cad=rja&uact=8&ved=0CDUQFjAD&url=https%3A%2F%2Futah.instructure.com%2Fcourses%2F324132%2Ffiles%2F44664840%2Fdownload%3Fwrap%3D1&ei=UwBuVfv_KIaSyASK8IDADQ&usg=AFQjCNGRkCvpVJ09dpZiIDCYMoNJCM_Project: University Writing Program. License: CC BY-NC-SA: Attribution-NonCommercial-ShareAlike - Image of the rule of thirds. Authored by: Clngre. Located at: http://commons.wikimedia.org/wiki/File:Rule_of_thirds.jpg. License: CC BY-SA: Attribution-ShareAlike
Public domain content
- Image of Kennedy bumper sticker. Provided by: John F. Kennedy Presidential Library and Museum, Boston, Massachusetts. Located at: http://commons.wikimedia.org/wiki/
File:1960_Kennedy_for_President_Campaign_Bumper_Sticker.png. License: Public Domain: No Known Copyright
