24 Designing Online Learning Experiences: Applying UDL and Backward Design
Creating effective online learning experiences requires intentional design that prioritizes accessibility, flexibility, and engagement. This chapter explores how Universal Design for Learning (UDL) and backward design work together to support diverse learners in digital environments. Key strategies include chunking content into manageable segments, balancing asynchronous and synchronous learning, and leveraging digital tools to enhance accessibility and interaction. Additionally, mastery-oriented feedback and structured opportunities for connection and belonging help sustain motivation and engagement. By incorporating clear structure, multiple means of representation, and student-centered design, instructors can create dynamic online learning experiences that empower all students to succeed.

The UDL Design Cycle in Online Learning
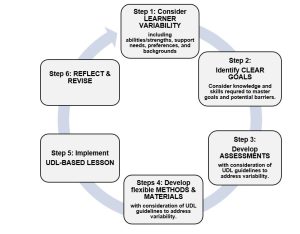
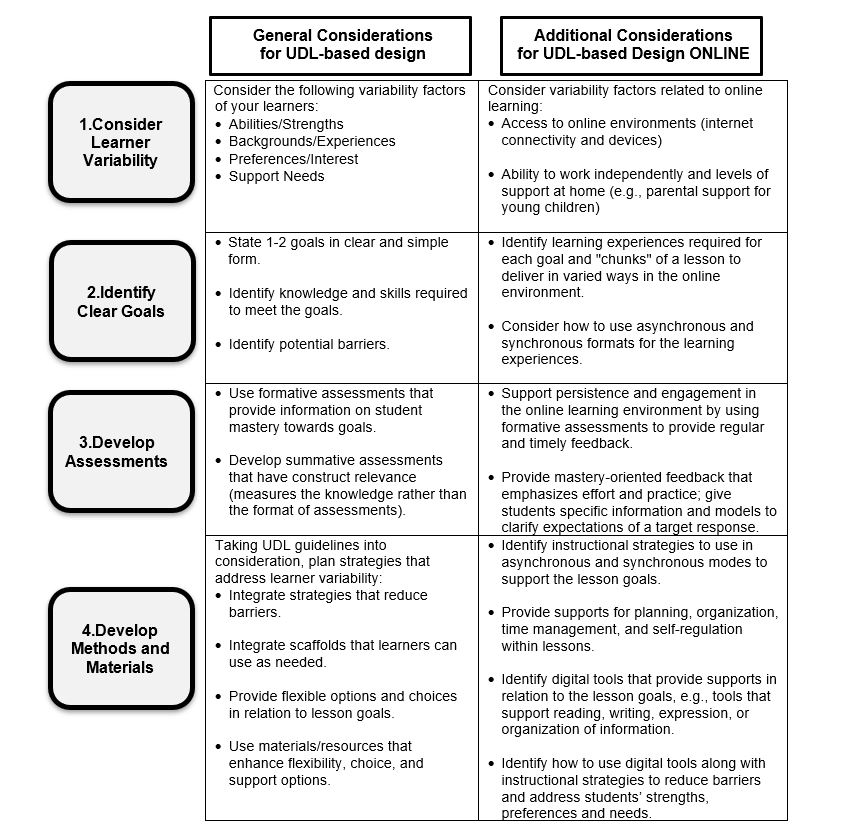
The UDL Design Cycle provides a systematic framework for planning instruction by focusing on learner variability, reducing barriers, and fostering mastery. Online learning environments require additional considerations, such as technology access, digital literacy, and self-regulation skills, which should guide the design process.
Recognizing Learner Variability in Online Environments
Online learning brings diverse challenges related to students’ access, skills, and learning contexts:
- Access Challenges: Students may lack reliable internet, suitable devices, or dedicated study spaces. Course materials should be compatible with multiple devices, including smartphones, and available for offline access when possible.
- Executive Function Skills: Online learning places greater demands on time management, planning, and self-regulation. Clear organization and guidance can help students navigate these challenges.
- Digital Literacy: While some students are proficient with online tools, others may need additional support to use learning platforms effectively.
Practical Applications:
- Use a consistent course structure with clearly labeled modules and standardized navigation.
- Create a “Getting Started” module that introduces the learning management system (LMS) and course tools.
- Offer technical tutorials or links to resources for using tools like discussion boards, collaborative platforms, and submission systems.

Chunking Content for Online Delivery
Breaking content into manageable “chunks” allows students to engage with material at their own pace, a crucial feature of online learning. Instead of fitting lessons into traditional class periods, design modules as a series of smaller, goal-oriented activities.
Practical Applications:
- Divide content into weekly modules with specific objectives, and clearly communicate expectations for each segment.
- Include short videos or readings (5–10 minutes) followed by activities like quizzes, reflection prompts, or peer discussion posts.
- Use progress trackers or checklists within the LMS to help students monitor their completion of tasks.
Balancing Asynchronous and Synchronous Learning
Combining asynchronous and synchronous methods creates a dynamic and inclusive online learning environment:
- Asynchronous Learning: Activities like readings, video lectures, and discussion boards give students the flexibility to learn independently and on their own schedules.
- Synchronous Sessions: Real-time interactions via virtual meetings or collaborative tools foster engagement, provide feedback, and build community.
Practical Applications:
- Use asynchronous forums for initial content exploration and have synchronous sessions focus on clarification, discussion, or collaborative problem-solving.
- Incorporate small-group synchronous activities, like breakout rooms, for more personalized interactions.
- Record live sessions and post them with timestamps and summaries for students who cannot attend.
Supporting Engagement with Mastery-Oriented Feedback
Feedback is essential in online learning to keep students motivated and on track. Mastery-oriented feedback focuses on growth, effort, and the learning process rather than just final outcomes.
Practical Applications:
- Use tools like inline commenting in Google Docs or LMS features to leave specific, actionable feedback on assignments.
- Set up a feedback loop by allowing students to revise and resubmit work based on your comments.
- Create short video or audio feedback messages for a more personal touch.
- Use discussion boards or reflection prompts to highlight growth, encouraging students to share progress and strategies with peers.
Leveraging Digital Tools to Enhance Accessibility
Digital tools offer unique opportunities to support diverse learners by providing multiple means of representation, action, and engagement.
Practical Applications:
- Representation: Provide captioned videos, audio transcripts, and interactive visuals to make content accessible to all learners. Tools like Loom or Camtasia can help create these materials.
- Action and Expression: Allow students to demonstrate understanding using multimedia options like videos, infographics, or podcasts. Platforms like Flipgrid or Canva make this easy.
- Engagement: Use polling tools (e.g., Poll Everywhere) or gamified quizzes (e.g., Kahoot) to make asynchronous activities interactive and fun.
Designing for Connection and Belonging
Online environments can feel isolating, so building community is vital to student success.
Practical Applications:
- Start each course with a community-building activity, such as an introduction forum where students share interests or goals.
- Create a “Questions Café” discussion board where students can ask and answer each other’s questions.
- Use peer feedback on assignments or collaborative projects to foster interaction and mutual support.

Conclusion: Fostering Inclusive Online Learning
Online learning environments require thoughtful design to address the diverse needs of students. By using the UDL Design Cycle as a guide and incorporating practical strategies tailored to digital contexts, instructors can create courses that are flexible, engaging, and inviting to all students. Intentional design choices—such as chunking content, balancing asynchronous and synchronous activities, and leveraging digital tools—empower all students to succeed and thrive in online learning environments.
Sources and Attribution
Primary Source
This section is informed by and adapted from:
- Smith, D., Fisher, K., & Frey, N. (2023). Preparing Teachers for Accessibility and Equity: Integrating Universal Design for Learning into Backward Design. Journal of Applied Instructional Design, 10(1).
- Available at: EdTech Books
Use of AI in Section Development
This section was developed using a combination of existing research, expert-informed insights, and AI-assisted drafting. ChatGPT (OpenAI) was used to:
- Extend the traditional Backward Design model by integrating Universal Design for Learning (UDL) principles.
- Synthesize and clarify key concepts from the article into a practical and accessible framework for instructors.
- Refine strategies and examples to ensure pedagogical effectiveness and real-world applicability.
While AI-assisted drafting provided a structured foundation, all final content was reviewed, revised, and contextualized to ensure accuracy, alignment with research, and practical relevance. This section remains grounded in scholarly best practices and respects Creative Commons licensing where applicable.
Media Attributions
- 10-1-Rao-Figure2
- 10-1-Rao-Figure1
- 10-1-Rao-Figure3
