7 Intro to Digital Accessibility
Hey associates, this lecture introduces digital accessibility–a legal and ethical requirement when creating technical content. Accessibility is the broad subject and term that describes the quality of being easily reached, entered, or used by people who have a disability. As technical writers we narrow that to digital accessibility, which is specific to information and content.
You can also listen to an audio version of this chapter as a lecture on Spotify and other podcast players.
https://creators.spotify.com/pod/show/hylyb/episodes/Intro-to-Digital-Accessibility-e2v713v
The lecture is divided into three core sections.
- First, we will define digital accessibility for our work by exploring models of disability and imaging a few user personas with what it means for our products.
- Then we will discuss the legal standards for accessibility. We have national and international standards to follow in our content because ignoring accessibility represents a form of discrimination. We will also talk about the benefits to companies of following these standards–beyond avoiding legal action.
- The final section outlines concrete actions that we can take to create more usable content for everyone. We will go over the tools for accessibility checking inside of the products you might be using in this course and careers.
Notes
This is an important week. So, if you have never experienced a challenge using, understanding, or accessing content– then I encourage you to practice your empathy-building skills. Either way, higher quality writers, creators, designers, and engineers across the STEM and innovation landscape actively consider accessibility in their plans.
You might try writing very short stories about people with disabilities or navigating in accessible situations to help you connect the dots and develop more understanding throughout your notes.

Start your notes, and let’s explore an introduction to digital accessibility.
Section 1: Defining Accessibility
In a casual way, we often use “accessible” to mean available or affordable in a tangible way. Something being accessible to a group–so literally here is how you access the app– is NOT what we are discussing in this lecture about accessibility.
Remember our lectures on technical definitions and good practices for describing new concepts? Great. I’m going to give a technical definition for digital accessibility including the Thing, Class, and Characteristics.
✨Digital Accessibility is a set of practices and standards that technical writers integrate into the planning and development of information products to ensure that people can perceive, navigate, and interact no matter their auditory, neurological, physical, speaking, or visual abilities.
Let’s break that down into the key points:
‘a set of practices and standards’ means that accessibility is a process with many activities, choices, and metrics to consider. That also means that the practices and standards can evolve as our technology and culture evolves too.
‘integrating into the planning and development of information products’ emphasizes being proactive. Instead of ‘fixing’ it later, we want to give attention to the diverse user experience when making the roadmap, testing prototypes with all the potential user groups, and updating to improve the experience for everyone.
‘ensure that people can perceive, navigate, and interact’ guides what we focus on in the design process. We need to make sure that people can take in the information–so for example, a user with a hearing impairment would not easily perceive an audio only cue. And the navigate and interacting means that they can skip, scan, and use the document, website, app, etc. that we created.
The final piece reminds us what abilities tend to create barriers for accessing information: it is the senses–hearing, seeing, speaking–as well as movement and cognitive processing.
All in all, in very simple terms, digital accessibility is anticipating the blockers and removing the barriers so all your users can get the information they need from your products and content.
1.1 Models of Disability
In order to better anticipate the blockers and experiences of our users to make accessible content, we need to understand and define disability. It is actually more complicated and nuanced than you might think, especially with how professional industries and culture build frameworks, otherwise known as models.
A conceptual model just means how we organize and think about something. It helps us identify the key points and orient actions moving forward. These models, or frameworks, also tend to influence policy and standards because they set the agenda for how we respond to disabilities–or whatever the model is describing. Understanding accessibility better requires an overview of the three main models–or ways to think about– disabilities.
✨First is the Medical Model. It is a bit problematic, so you might feel a little ‘ick’ when I tell you about it. But it is still widely used and has utility as long as we also hold space to recognize the less productive aspects.
The Medical Model views disability as a problem residing within the individual, which places the focus on a “something is wrong with YOU” or “we need to do something about YOU/YOUR problem” perspective. It categorizes disability as a disease, impairment, or medical condition that needs to be diagnosed, treated, and ideally, cured or rehabilitated. The focus is on the individual’s “deficiency” compared to a defined “normal” state of functioning.
Now– disabilities are related to medial, biological, physiological processes that do represent an atypical or less common experience or presentation, and we do diagnosis them based on that presentation. Once people have a diagnosis, often new understanding, resources, and support can then be located and provided, which is generally a good thing. When we can categorize and label an experience, that makes it easier to communicate about the experience. The productive element of this medical model is in establishing these diagnoses with involvement of medical professionals. The medical model led to a lot of the research insights that we rely on for the other models, for example understanding how a variety of eyes perceive color and detect contrast drove our now design standards and principles.
Labels aren’t inherently bad: they are needed for clear communication among people. Now, how we respond and treat those with certain labels is where the issues happen. The criticisms and ‘ick’ factor mostly center around the pathologizing of difference– where we build a perception–a response to the label– that disability is inherently negative and that having a disability itself is the problem.

Anywhoo…that line of thinking and model tends to enable or be used as justification for removing the perceived ‘diseased individual’ from the population. Historically the pathologizing of disability in the United States has looked like “hospitals” where we sent folks, including without their consent, to just be out of the way really. And maybe read up on some key world history, circa 1939 for even worse outcomes that come with pathologizing differences. In the modern context, this model tends to lead to undermining the capabilities of folks with a disability while promoting more medical interventions than are really necessary (because this model wants to fix things instead of accepting that the person isn’t ‘broken’ they just experience things differently).
✨The Social Model flips the script. It argues that disability is not an individual problem (so not a what is wrong with YOU), but a socially constructed one (what is wrong with US–society– that we make things so unusable and discriminatory for anyone with an atypical experience).
From this model we define and think of disability more as a normal occurrence within the range of human existence, which is made more challenging by the environment. It distinguishes between impairment (a physical, sensory, or cognitive label building on the diagnosis from the medical perspective) and disability (the barriers and discrimination imposed by society on people with impairments). Here the problem isn’t the impairment itself, but the way society is organized that disables people.
That can be confusing, so a few examples in application:
- A person who uses a wheelchair has a physical impairment and is disabled by buildings without ramps or elevators, inaccessible public transportation, or discriminatory hiring practices. When we add the ramp, provide spaces on the plane, and address our hiring expectations for a role, the person isn’t disabled by that barrier anymore. They do still have the physical impairment–just not the disability in the corrected contexts.
- A person with autism is disabled by sensory overload in public spaces, rigid social expectations, and lack of understanding and education from others. Autism is an impairment and the barriers to their experience can be adjusted with public space designs, headphone technologies, and better socialization or empathy building education.
The social model led to a lot of the innovation around accessibility because the goal is to change the environment, not the person. The social model is where technical writers and content designers draw most heavily from because we are creating materials to remove the barriers. We see it as our responsibility and ethics to produce content for variety of impairments– that is where usability testing, something for a future chapter, builds a lot of frameworks and understanding.
This model has criticisms and gaps too. Nothing is perfect, we all just strive towards something better. We can easily argue that the Social Model can minimize the very real challenges and limitations that can come with certain impairments. But this model doesn’t talk about that as much and can fall into that “everything is fine and we can change culture” mindset when actually sometimes things aren’t and won’t be perfect. Some might call it toxic positivity when it gets to the extreme side of acting like we can fix everything and always make it work.
All the wheelchair ramps in the world can’t stop a wheelchair user from possibly feeling sad or frustrated about their legs. Feeling some type of way about your impairment is very reasonable and normal even if the environment is fully inclusive, well-designed, and without external barriers.
And finally, not every accommodation is a reasonable accommodation or can be achieved. For those of you who have letters with our Disability Services on campus, you might recognize the term and connection of “reasonable accommodations” for your classes. Now most things can and should and will be addressed through accessibility adjustments like notetakers, extended testing time, different desks, recordings technology, and so on.
But this model doesn’t leave much room for… as an example… A public speaking class and a student with a verbal processing impairment. There isn’t a clearly reasonable accommodation to give their “speeches” in a different but equitable way. In this case a change like doing a recording as the accommodation completely changes the skill, outcomes, and learning from the course. Earning a grade when talking alone to camera is not an equivalent experience to all the other students who stood up in front of 30 people to speak live. Potentially, depending on their verbal communication impairment, we could have the student stand up and use American Sign Language (ASL) to the class. An interpreter would give the verbal portion based on the student’s signs.
So, there is a case-by-case argument in this model that we are still figuring out and needs to be negotiated and considered.
✨The Human Rights Model builds upon the Social Model, framing disability as a fundamental human rights issue. It emphasizes that people with disabilities are entitled to the same rights and freedoms as everyone else–obviously-including the right to full and equal participation in society.
A big focus here is to center the humanity of people where, under the prior models, people with disabilities become objectified very easily. The medical model wants to fix them while the social model focuses on everything external around them. So, this model challenges us to expand our empathy–our genuine understanding and ability to relate to others–by assessing our actions, attitudes, and what we produce.
This model led to legal and ethical standards since this model is the most social justice and policy driven model. It does provide a moral basis for accessibility, but morality and ethics don’t always evoke concrete change. A major critique is how this model can promote empty policy that sounds great but doesn’t turn into real action.
For example, EEO or Equal Opportunity Employer statements are usually included on job postings. They sound great– usually something like…
“All employment decisions are based on business needs, job requirements, and individual qualifications, without regard to race, color, religion, sex, sexual orientation, gender identity, national origin, age, disability, or any other status protected by the laws or regulations in the locations where we operate.”
All great words. But then when you analyze the job description and see a very common bullet point, usually buried with other general requirements and random side expectations, about “Ability to lift 25 pounds” for a computer-based desk job? Why, really?

It sounds random but almost every job I’ve personally had included this under the working conditions information…and any lifting I did was very peripheral to the actual job and could have been solved with accommodations like a cart or just asking for assistance. Idk.
Or the posting itself lacks accessibility features so a seeing impaired user can’t use their screen reader to get all the information. Or on a deeper level, when you look at the benefits package and realize that the 5 days of annual sick leave present a barrier to someone with a chronic illness, even though that doesn’t actually relate to or determine how great they might be at the tasks of the actual job. Same with remote vs. the return-to-office requirements: if the work can effectively be done anywhere (as with most computer-based careers), then having people work in their own space that already accommodates their needs allows us–as the business–to focus more on the merit and qualifications instead of an arbitrary commuting and work location factor.
All of these examples also show up as a pipeline issue, limiting the applicant pool to a less diverse and inclusive set. The company can indeed say “yeah, we followed our policy and hired without regard to those things, so everything was based on merit alone” yet they didn’t have to really live up to the equal opportunity language since the qualified, diverse applicants didn’t even take the chance to enter the pool (because of random physical things in the description, a lack of accessibility consideration in the application, or benefits that are a barrier).
So pretty words are a good start. But this model often lacks the actionable steps and enforcement of the pretty word policy statements.
1.2 Disability Profiles and Status
Within all these models and factors and responsible ethics around disability is an added layer: disability isn’t necessarily a static experience or profile that people hold. We can think of three common profiles for our audience analysis. I will talk through them with an example that follows our formula for a persona, remember from the structure lecture to analyze the audience in our CAMP site, to better empathize and understand the role, needs, and motivation of the user.
✨Profile 1: yes, many disabilities are life-long that people experience.
Let’s imagine, Alex, 35 years old, Software Engineer. Alex has a congenital condition resulting in complete hearing loss in both ears. Alex uses American Sign Language (ASL) as their primary mode of communication and relies on captions and transcripts for auditory content. Alex is proficient with assistive technologies, since they have had to learn them from a young age.
As a persona statement, if Alex was going to use our website to find the troubleshooting guide for our product, might go something like:
As someone with hearing loss, I need to read the troubleshooting guide rather than watch the video demo because poorly captioned videos introduce more confusion. I am more likely to search the written manual than stop on the video.
If we stop and flip Alex’s situation to a vision impairment OR a cognitive disability such as dyslexia (which impacts reading), then the video might be more useable than the written page, especially if we have a lot of buttons and interactive elements in the site that screen readers have to cycle through. In this example, as technical writers, we should provide both the written and video versions of the information to remove barriers.
✨Profile 2: disabilities can temporary or recent changes in someone’s life.
For example, David, 28 years old, Graphic Designer. David experienced a repetitive strain injury in his dominant hand, resulting in limited mobility and pain when using a mouse or keyboard for extended periods. The condition is expected to improve with physical therapy and ergonomic adjustments, with full recovery anticipated within 6-8 weeks. For David, he is just learning to cope with this haptic disability as he uses the design software and applications for making his technical diagrams and illustrations.
That persona statement for us as creators to design for David might go:
As someone with limited control over my dominant hand, I need to navigate my apps in ways other than the mouse because I need to continue working on my projects while reducing amount of strain caused by movement to recover from this injury.
What do you think we could do to anticipate this type of user? 🤔
.
.
.
Well, we can build in the ability of users to control the layout–so David doesn’t have to move his mouse as far for the buttons he needs most often–reduce or change click+drag functions with alternative keyboard shortcuts (and make sure the user can key their own shortcuts) and enable more voice control actions.
In a different example: I–as in me, Professor HB– am impacted by a temporary disability every day: without my contacts or glasses, I experience a vision impairment when looking further than a few feet. My impairment is not categorized as blind, but does present barriers from me completing general tasks safely, easily, and to the same level as someone with “typical” 20/20 vision.

This is a temporary disability, and often we don’t even really think of needing glasses as having a disability, because there are so many normalized options to accommodate and ultimately remove that obstacle from my life (the corrective lenses bring my vision to the 20/20 standard). But around the world, access to corrective lenses are not so readily available, which create economic barriers and gaps. And within the US, vision care is considered an “add on” to health insurance, so the costs of quality correction can be a tough calculation for many individuals to make.
✨The last profile is a situational disability.
Imagine Sarah, 41 years old, Product Manager. Sarah is currently in a noisy open-plan office environment with huge (beautiful but poorly tinted) windows along the entire eastern-facing wall. Due to construction work nearby, there are periods of intense, unpredictable background noise, making it difficult to hear audio from her computer or participate in online meetings without disruption. And during her mornings the sunlight brightly streams into the office.
This user persona might read like:
As a product manager on meetings and reviewing commits all day, I need to hear and see what is happening on my computer by adjusting the settings during the morning and loud periods because I can’t easily move my desk position out of the sunlight and construction noise.
This is a situational disability because there are external circumstances that limit interaction, regardless of the individual’s physical or cognitive state. Anyone and most everyone experiences situational disabilities in our lives. When I have too many bags walking into the office, I need to use automatic door openers by pushing the blue accessibility buttons since I can’t open the door at that moment.
So, in the office case, we can innovate and manage the accessibility of the technology in a few ways:
-
- Enhance the audio analysis tech to better detect and adjust for background noise–think the passthrough and noise cancelling in many headphones today.
- Enable easy connections to different headphones and microphones so that Sarah can quickly switch to her noise cancelling set as her environment changes.
- Invest in our live captioning tools and chat integrations.
- Allow brightness, darkmode, and custom contrast or color settings that the user can pick. Maybe we even add some preform options with labels like “Working Outside or Natural Light, In Bright Office, In Dark Room, etc.” so users can more easily adjust as the work situation changes over the day.
All three of the disability situations need to be considered and addressed in the product and content designs. And if a new situation comes up that we didn’t think of–because we are humans who can’t predict EVERY issue–we push out updates, make better versions, and learn from prior mistakes or oversights. We just have to keep moving forward.
1.3 Qualities of Digital Accessibility
We have defined accessibility and thought about the models of disabilities. That information leads to the main qualities of accessibility documents: the actual content goals we want to achieve. Remember–and you should have a big call out in your notes–that digital accessibility ensures that people can perceive, navigate, and interact with digital content regardless of their abilities.
So, there are a few key qualities of digital accessibility that we strive towards:
- Perceivable: This means that the content can be easily seen, heard, and understood by people with disabilities.
- For example, providing alternative text for images and transcripts for videos makes content more accessible to people who are blind or deaf.
- Operable: This means that people with disabilities can easily navigate and interact with the content.
- For example, providing keyboard shortcuts and making sure that buttons are large enough to be easily clicked makes content more accessible to people with mobility impairments.
- Understandable: This means that the content is easy to read and understand by people with disabilities.
- For example, using clear and concise language and avoiding jargon makes content more accessible to people with cognitive disabilities. The understandable point also relates to our whole vibe as technical writers– meeting the audience where they are at and need so the information is useful and usable. For more technical information, we may need to create a different, equivalent version to be understandable to various audiences. When we make different documents, we also want to think about how users might toggle or access the variations for an equivalent and still empowering experience with our site, app, manual, or whatever thing we made.
- Robust: This means that the content is compatible with a variety of assistive technologies.
- For example, providing markup/markdown and making sure that content is compatible with screen readers makes it accessible to people who use assistive technologies.
Those big digital accessibility qualities focus specifically on digital content and technologies, universal design– a closely related concept– encompasses a broader range of environments, products, and services.
✨Universal design is a broader concept that aims to create environments, products, and services that are usable by all people, to the greatest extent possible, without the need for adaptation or specialized features to ‘turn on.’
Key qualities of universal design include:
- Flexibility in Use: The design accommodates a wide range of individual preferences and abilities.
- Simple and Intuitive Use: Use of the design is easy to understand, regardless of the user’s experience, knowledge, language skills, or current concentration level.
- Tolerance for Error: The design minimizes hazards and the adverse consequences of accidental or unintended actions.
- Low Physical Effort: The design can be used efficiently and comfortably and with a minimum of fatigue.
I do try and actively approach this class with universal design in mind.
- Some of you are reading the chapter and others are listening to the podcast…that is flexibility and gives you the choice of effort/comfort.
- I do place everything on the homepage with the updated weekly checklist to try and simplify where to find information…but I also update things across the module, assignment, to do list, and calendar to try and address whichever path in Canvas you are most used to navigating.
- And last I built in a high tolerance for errors into the class with your choices on projects, automatic extensions, and the revision or super extension chance protects you from if/when mistakes happen. On the weekly quizzes, I don’t impose time limits because you can take as long as you need to demonstrate can find and select the right answer.
Trying to accommodate and support by default in the design itself rather than ad hoc supporting disabilities as they come up.
1.4 Benefits of Accessibility
If the moral and ethical aspect doesn’t speak to you. And the legal elements aren’t a big enough threat, then perhaps these general benefits to any business will resonate as reasons to take digital accessibility and universal design seriously.
✨We become more innovative, which leads to better products and ideas overall. Accessible design requires additional problem solving, discussion, testing, and iterations which leads to new ideas and BOOM innovations. As a business, being the innovation leader leads to prestige, respect, and usually a higher market cap.
For example, Apple brought some of the first touchscreen devices to the market with the iPod and then iPhone. Obviously that innovation in phone tech caught on–everyone does it not–and Apple continued to lead the market with their VoiceOver technology. They recognized that touch screens would not work well for vision impaired potential customers, so they invested in solving that issue. Accessibility drove the market to keep innovating and now we have loads of voice, voice-to-text, and voice-command products that are useful (and so purchased) to a variety people.
✨Other benefits for your business include good vibes for your brand and increase market reach because of those good vibes. Corporate Social Responsibility is a consistently cited reason for consumer purchases with many folks choosing to support brands who support people.
✨Also, if you care about accessibility in your products, that will likely show up in your workplace culture to build a more diverse workforce. The more diverse your candidate pool, because you have a good brand reputation and then if you do actually support disabilities within your workplace, means you can find the best match for the position since you are now pulling in and enabling everyone to show what they can do.
✨In terms of market reach, it isn’t just about the feel goods and fiscal activism. At least 15% of the population has a recognized disability–and that doesn’t consider the temporary or situational disabilities that come up for our consumers. Not thinking about accessibility in your product, website, marketing, or business design is simply skipped business potential and bad business.
Diversity, equity, and inclusion are inherent and important for ethical, useful, useable, enjoyable information that supports all the people who need our information. I know there are a lot of conversations, perceptions, and feelings about DEI in our culture. For professionals like us–working in fields that impact all of society–we have a responsibility to actively think about and include the most diverse user backgrounds and build equity into the experience. DEI is not a bad word or a negative thing. It is simply a framework for goals, approaches, and guidelines that help us involve everyone to the greatest extent possible and allow things like personal choices, merit, and individual achievement to increase.
Oof. Right.
Recap
Okay, that is the end of section 1. You should have notes on the following topics:
- The three primary models of disability with definitions and examples of each
- The types of persona or situations where disabilities impact content accessibility
- The qualities of accessible content and universal design
- Several ethical and business focused benefits to make accessible products and content

It is time for a break! Stretch, stop, and refocus because the next section covers the Legal Standards with key policy and compliance notes. It is riveting. And important to comprehend.
Section 2: Legals and Policy for Accessibility
This section focuses on the legal and policy perspective that frame technical writing work. Within the legal discussion, we generally operate with three categories of rules. Each has a purpose and impact for breaking them, so write these down with examples.
✨First are Principles. These are high-level and broad statements that guide the creative process. A principle is more of a concept focused and informative purpose to help us add context to a policy. They are expected to be considered but have more room to adapt with usually limited enforcement. I tend to think of principles as valuable FYIs more than explicit rules. Remember all the Principles from the Document Design chapter? Those are principles because they are generic guiding concepts that we need to be aware of and use strategically on all documents. Same with the ethical principles in an organization: they are part of policy but represent more the ideas we want to strive to achieve generally.
✨Then there are Guidelines within policy expectations. Guidelines are more specific because they detail actions or advice in direct contexts. Think Pirates of the Caribbean. The Pirate Code is “more what you’d call ‘guidelines’ than actual rules.” They detail and clearly direct action or what you are supposed to do when a decision needs to be made, but again they are not as binding or enforced as the last policy-type category.
Away from pirates, an example of guidelines within document design are things like checking the color contrast with light text on darker backgrounds. That offers specific advice on what to do that adheres to our design principle of contrast in a clear situation. But we don’t have to always only use light text on dark backgrounds.
✨And finally we have standards for our writing and accessibility legal framework. A standard is the most formal and enforceable as they represent regulations and formal expectations on our work. Standards usually have a lot of definitions, structure, and criteria to measure compliance and success. So an example of a standard in design would be the company’s style guide and brand kit that outlines the exact color codes, combinations, and logo placements that are acceptable to use. Not creating to the standard gets us in the most…trouble-ish… really it looks like having to redo the content to meet the standard.
When we talk about a “Policy” that is usually going to include principles to offer broad context, guidelines for specific actions, and the standards for measuring outputs.
2.1 National Policy
On the national scale– national being the United States in this course–we have three big acts to know as the foundation for technical writers. In your notes, you might consider drawing a small timeline diagram with some bubbles for the big actions of each act of policy.
Let’s get a tiny bit of history and context:
As a country, we–and I do use “we” even though I and all of you listening were not alive or active participants during this history–because it is our communal identity and our history in the culture we live. So anyway, we behaved terribly towards disability for most of our country’s history. Yes, it was “of the time” and that time was really tough for a lot of people legally, culturally, socially, and accessibility-wise.
✨While we think about and categorize disability discrimination with the other Civil Rights NOW (those Civil Rights fought for from the 50s, 60s, and 70s and continued), we didn’t take accessibility seriously in terms of the law until the Americans with Disabilities Act of 1990. It has been amended and expanded over the years since with a big amendment in 2008.
Yeah…. 1990. This legal framework is just 3 years older than me! And I don’t consider myself old… I’m the youngest in my department anyway… and some of you are probably within a few years of my age. So, this national policy is recent in terms of our legal system.
So… big picture and straight from the ADA website:
“The Americans with Disabilities Act (ADA) is a federal civil rights law that prohibits discrimination against people with disabilities in everyday activities. The ADA prohibits discrimination on the basis of disability just as other civil rights laws prohibit discrimination on the basis of race, color, sex, national origin, age, and religion. The ADA guarantees that people with disabilities have the same opportunities as everyone else to enjoy employment opportunities, purchase goods and services, and participate in state and local government programs.”
It covers major life activities including tasks like working, reading, learning, and communicating, which is why knowing about it is so important for technical writers creating content.
✨In 2011 additional policy was published around effective communication and design of content. It is broken into Title II for government services and Title III for public accommodations and commercial facilities. Government services are stricter since their information is often more necessary without alternatives available compared to the commercial market. Government services are required to give primary consideration to the choice of aid or service requested by the person who has a communication disability. Public entities are are encouraged to consult with the person with a disability to discuss what aid or service is appropriate. In 2024, the Title II entities, those government services delivering information, received additional and updated standards around Web and Mobile Application accessibility.
Enforcement varies depending on the entity’s status, type of content, and extent of accessibility concerns. But generally, the legal implication comes down to private lawsuits and compliance investigations. Overall it comes down to be thoughtful about accessibility and support the users who need your information. We will go over more specific actions we can all take, even if not as legally required to do, in section three of this lecture once we understand a few more specific legal aspects.
So that is the general disability and accessibility policy to be aware of and the timeline. There is one more moment that is actually a bit older, specific to us technical writers, especially those working within government and federal agencies. But private industry and education can and should follow this policy.
✨Section 508 of the Rehabilitation Act of 1973: This law requires federal agencies to make their electronic and information technology (EIT) accessible to people with disabilities. This includes websites, online training, and other digital content. Section 508 refreshed its standards in 2017 to align with WCAG–we will talk about that in a minute– 2.0 Level A and AA success criteria. So today, 508 includes standards for docs, presentation, spreadsheets, and audio/video/social media.
Within the social media standards, there are guidelines for Emojis, GIFS, and Hashtags! For example, they state:
Emojis can help make social media posts more engaging for users. However, having too many emojis in one post can be confusing or annoying for users using screen readers, as these programs will individually describe each emoji, which can take a lot of time. Additionally, using several emojis in a row can cause the same problems. Therefore, it is best to limit your overall use of emojis and avoid using several emojis in a row.
Now as a limbo-zone millennial…I do love my emojis. You all know this from reading my content! But I do take this guideline into account and limit how many appear in a row with their use as an emphasis 🙃
2.2 State Policy
Since we are currently in Colorado, and our state has passed new and a bit more robust standards, we are going to cover what businesses operating in our state need to know. If you plan on moving to another state after you graduate, then take time to look up what policy and standards apply to that area.
House Bill 21-1110 regarding Web Accessibility establishes digital accessibility standards for Colorado state and local government websites. Again, we see the standards applied to government services specifically but can be a great structure and guide for all content.
From their site:
With these rules, we have a responsibility to 1) Provide reasonable accommodations or modifications, 2) Have a published accessibility statement, and 3)Provide evidence of making good faith progress on your plan to remove accessibility barriers.
There isn’t an enforcement agency for this, so entities out of compliance are looking at court liabilities and suits for now. The Governer’s Office of Information Technology has a toolkit to help organizations create accessible files, meetings, and websites. They also have specific guides and support by job category:
It is worth looking through the information closest to your specific career goals and start practicing them now.
The House Bill gets into a lot of details per specific type of content to explore as residents and future employees within our state. They have standards for public institutions like UCCS, so I’m continuing to update my course content with modifications like transcripts on all videos, functional tests for mobile and alternative devices, navigational tests for screen readers, and color contrast concerns. Check out that content in the video mini-lecture for this unit.
2.3 International Standards
Accessibility does go beyond our state and national policy. There are international standards since the digital world is global.
✨The main standards that STEM careers may use or end up familiar with, certainly technical writers, is called the ISO, or International Organization for Standardization (yes, they flipped their acronym similar to CU standing for the University of Colorado). The ISO is a non-governmental international organization with adoption across 170+ countries. It isn’t enforceable, necessarily, more like everyone agreed that international standards are positive and necessary to conduct international business with goods and services. They write standards for nearly every sector: IT, Health, Transportation, Energy, Security, Construction, Agriculture, Engineering… and things like Translation of technical content.
The ISO has three top standards related to digital accessibility: ISO 21801-1 about cognitive accessibility, the ISO 17069 about design, and ISO 6273 about assistive products. All the standards cover guidelines for both non-computerized and computer-based situations.
In terms of the actual guidance and content, their standards largely complement and affirm the expectations set by the World Wide Web Consortium, or W3C, so let’s spend our time digging into the principles, guidelines, and standards there to wrap up this section.
ATAG
The Authoring Tool Accessibility Guidelines (ATAG) 2.0 are a set of guidelines developed by the World Wide Web Consortium (W3C) to address accessibility in web content authoring tools. This set of guidelines and standards are in place for the tool creators so that the writers–us–can create accessible content on their platforms.
It achieves this by addressing two key areas:
- Part A: Focuses on the accessibility of the authoring tool’s user interface for authors with disabilities. This includes ensuring that the tool can be used with assistive technologies like screen readers and keyboard navigation.
- Part B: Focuses on how authoring tools can support authors in creating accessible web content that conforms to the Web Content Accessibility Guidelines (WCAG). This includes providing features like accessibility checkers, prompts for alternative text, and support for accessible templates.
Within the two parts, we have a ton of principles, guides, and standards. I’ll just share the key ones for technical writers…and if you end up in a career or a position where web authoring is a central part of your responsibilities, you will learn the most recent version of these guidelines with standards to follow in that role.
Keep these in mind as general creatives of useful, useable, enjoyable content.
Authoring tools should provide features and guidance to help authors create accessible content.
- B.2.1 Ensure that accessible content production is possible: The authoring tool should not hinder the creation of accessible content. For instance, the authoring tool should allow the creation of content that meets WCAG requirements.
- B.2.2 Guide authors to produce accessible content: The tool should provide guidance and support to help authors understand and apply accessibility principles. This can include features like accessibility checkers, prompts for alternative text, and tutorials on creating accessible content.
- B.2.4 Assist authors with accessible templates: Authoring tools that provide templates should include accessible templates. If not, there should be a clear distinction between accessible and inaccessible templates.
Authoring tools should help authors identify and repair accessibility issues in existing content.
- B.3.1 Check for accessibility problems: The tool should include an accessibility checker that can identify potential accessibility issues.
- B.3.2 Assist authors in repairing accessibility problems: The tool should provide guidance and support to help authors repair accessibility issues identified by the checker. This can include clear explanations of the issues and suggestions for remediation.
Disability goes behind physical impairments into what we consider “invisible” disabilities like cognitive aspects. So, authoring tools also need to address barriers with memory, attention, problem-solving, and language comprehension for users too. That entails providing clear and concise instructions, minimizing distractions and visual clutter, offering multiple content formats (text, audio, video), and ensuring consistent navigation and predictable layouts.
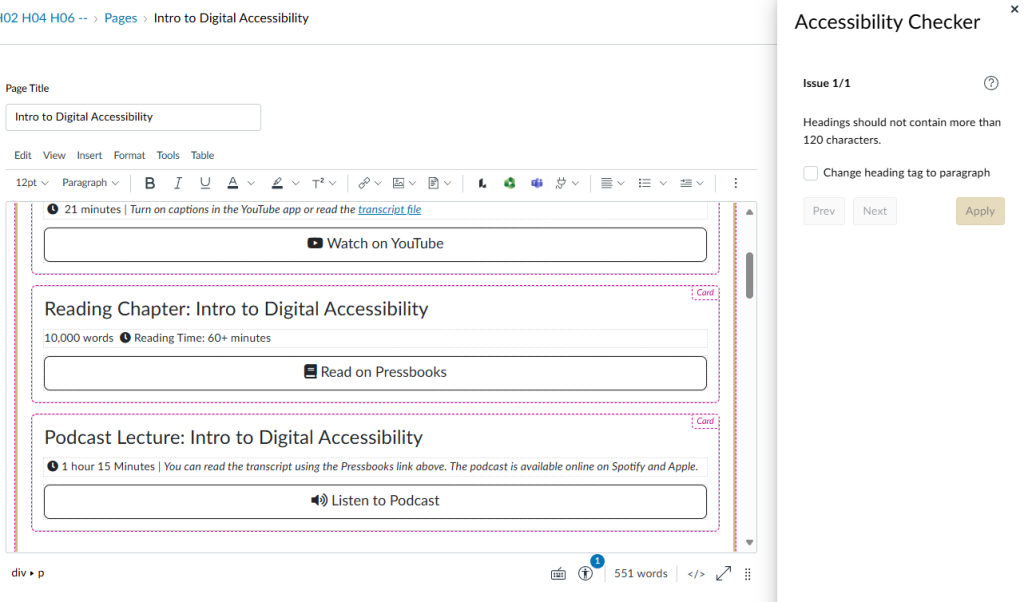
When I look at Canvas, as an example of a quasi-web authoring tool, I can find many of these authoring standards met. Basically, it is the ability to write alt-text on images, checks the contrast of the colors I’m using, and gives prompts about link descriptions or document titles.

UAAG
The User Agent Accessibility Guidelines (UAAG) 2.0, developed by the World Wide Web Consortium (W3C), offer a set of guidelines to create web browsers and media players that are more accessible to people with disabilities. It is slightly different from the ‘content’ on those sites but really blends the two situations with the same core principles. The scope includes making the user interface accessible, including web browsers, media players, and other applications.
I introduced and mentioned the POUR qualities for digital accessibility in section 1. Look back at your notes and mentally refresh: accessible content will be Perceivable, Operable, Understandable, and Robust. With that refresh, there are these international guidelines and standards to follow.
✨Perceivable
The perceivable principle states that information and user interface components must be presentable to users in ways they can perceive. This means that users must be able to discern the information through their senses, whether it be sight, hearing, or touch. There are 10 guidelines in this principle, so I’ll just share a few.
1.1: Provide access to alternative content is the guideline. Then there are many standards to follow like:
-
- The user can choose to render any type of recognized alternative content that is present for a content element
- For recognized on-screen alternative content for time-based media (e.g. captions, sign language video), the following are all true: (Level A)
- Don’t obscure controls: Displaying time-based media alternatives doesn’t obscure recognized controls for the primary time-based media.
- Don’t obscure primary media: The user can specify that displaying time-based media alternatives doesn’t obscure the primary time-based media.
1.3: Provide highlighting for selection, keyboard focus, enabled elements, visited links.
-
- Some standards are that users have a choice of highlighting options that at least include foreground and background colors, and border color and thickness.
1.9: Provide alternative views.
-
- The user can view the source of content, and an outline view of content.
Basically, all things around users must be able to perceive the content presented by the user agent. This includes providing alternative ways to access information,
✨Operable
The operable principle states that user interface components and navigation must be operable. This means that users must be able to interact with the interface, regardless of their physical abilities or the assistive technology they use.
Guideline 2.1: Ensure full keyboard access.
-
- Every viewport has a keyboard focus.
- Users can operate all functions using just the keyboard, activate important or common features with shortcut keys, escape keyboard traps, specify that selecting an item in a dropdown list or menu not activate that item and use standard keys for its platform.
Guideline 2.4: Provide text search
-
- Users can search rendered content forward or backward and can have the matched content highlighted in the viewport .
- The user is notified in an accessible manner if there is no match. Users can also search by case and for text within alternative content.
Guideline 2.8: Allow time-independent interaction
-
- Users can extend the time limits for user input when such limits are controllable by the user agent.
- Users must be able to operate the user agent and its controls. This includes providing keyboard access to all functionality and ensuring that users have enough time to complete tasks.
✨Understandable
The understandable principle states that information and the operation of the user interface must be understandable. This means that users must be able to understand the information presented and how to use the interface.
Guideline 3.1: Help users avoid and correct mistakes
-
- Users can undo text entry, avoid or undo settings changes, and receive indications of progress activity.
- It is recommended that users can have their text checked for spelling errors, go back after navigating, have form submissions require confirmation, have auto-form fill of basic information, and save form entry data with a local save.
Guideline 3.3: Make the user agent behave in predictable ways.
-
- The user can prevent focus changes that are not a result of explicit user request.

✨Robust
The robust principle states that content must be robust enough that it can be interpreted reliably by a wide variety of user agents, including assistive technologies. This means that content should remain accessible as technologies and user agents evolve. The standards actually break this idea into two principles with their own guidelines and standards under each: facilitate programmatic access and comply with applicable specifications and conventions.
A few of the robust items:
4.1.1: The user agent supports platform accessibility services, including providing information about all controls and operation, access to DOMs when platform accessibility services are not available.
4.1.5: Controls can be adjusted programmatically. Where something can’t be made accessible, provide an accessible alternative version, such as a standard window in place of a customized window.
Basically, content must be robust enough to be interpreted reliably by a wide variety of user agents, including assistive technologies. This includes following web standards and ensuring that content is compatible with different browsers and devices.
UAAG 2.0 has three levels of conformance: A, AA, and AAA.
- Level A: This is the minimum level of conformance. User agents that conform to Level A meet the most basic accessibility requirements.
- Level AA: This is the recommended level of conformance. User agents that conform to Level AA provide a wider range of accessibility features and support.
- Level AAA: This is the highest level of conformance. User agents that conform to Level AAA provide the most comprehensive accessibility support.
Most organizations use the Level AA as a the goal, since it is the recommended level. And within the actual standards document, the checks and measures to reach each level is defined and able to be measured for compliance.
Wow… that was a whole lot of standards and expectations. I don’t expect you to ever memorize things like this because if you work in a front-facing field or career, you will continuously reference these standards and recognize that they do get updated and changed.
For this class, I wanted to give you an overview of what standards are out there with the type of guidance contained.
Recap
Let’s hit that notes recap and then take a break. The final section gets into applications and actions that I want you to integrate into your projects as appropriate, actually remember for your better content, and relate to your life.
You have should have notes on:
- The three levels of content usually written into a policy or legal framework
- The major National Policies that guide digital accessibility for our content
- The three responsibilities within our Colorado state policy
- The name of the two major International Standards that apply to technical writers and STEM fields
- Examples of the Authoring Tools standards
- Examples of the User Agent Standards with the POUR acronym further detailed

Section 3: Applications and Actions
It can be easy to feel overwhelmed with all the legal standards and expectations for digital accessibility, so this section offers small and concrete things to start practicing in your projects–class, personal, and professional–now.
Section 3.1: Use authoring tools that comply with ATAG 2.0
When choosing an authoring tool, pick options that are accessible to you and that support the creation of accessible content. Because of the standards, they all should, so instead think about and look for any red flags. You can pull up that company’s documentation reference library by searching “Company Name Accessibility Documentation” or similar to locate their Help Center or guides quickly. Once there, search and read what is covered as accessibility authoring tools AND user tools. You should find an “Accessibility Checker” that covers the basics like contrast, typography, and alt-text. The tools should also offer user tools like keyboard shortcuts, light/dark mode toggles, video playback and captioning options, and screen reader settings (usually under language options).
Canva and Microsoft, as my top recommended tools for this class, meet these standards. Here is how to turn on those features as authors.
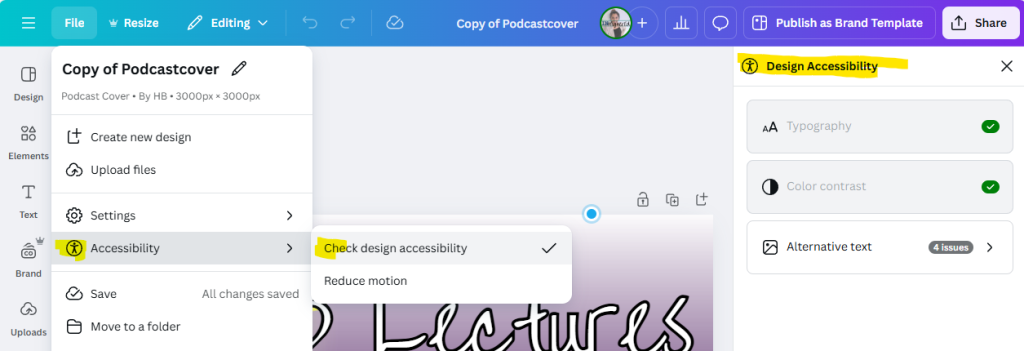
✨In Canva, you will select “File” and “Accessibility.”
- Click on the “Check Design Accessibility” to open launch the checker. It will review your Typography and recommend changing the font size, the color contrast concerns, and Alt Text.
- If issues are present, it will offer suggestions and auto-update based on your selections. You can update your alt-text directly on an image by right-clicking for the image options and selecting Alt Text. But I find writing them all at the end with the Checker Interface pretty efficient while ensuring nothing gets missed.
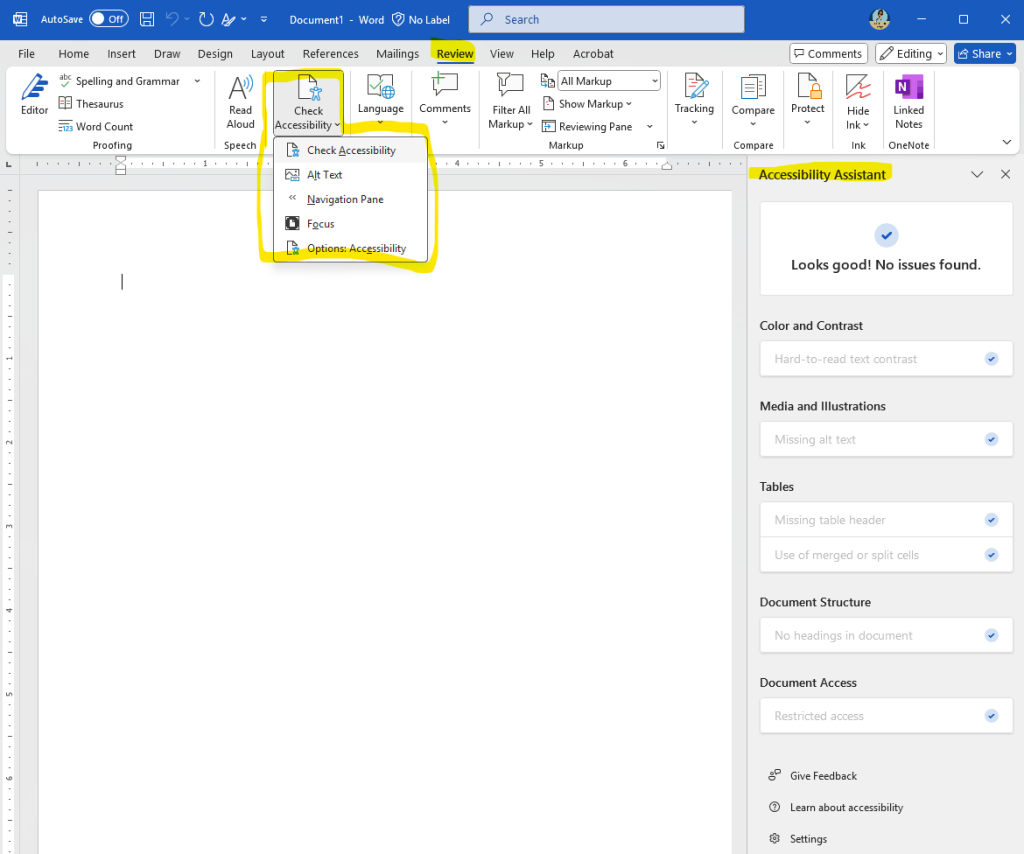
✨Inside of most any Microsoft Office product, these steps are the same. I will talk about Word specifically.
- Under the “Review” tab in the main navigation ribbon is where we find all the helpful checks and tools like editor, spelling, check accessibility, and translate.
- Launch the Check Accessibility for a report on contrast, alt-text, positioning, tables, document structure, and more. It does check for the most things out of the class tools you’ll be using. I also like the Microsoft tool because it shows errors, warnings, and ideas or suggestions (in the online version). I do find the desktop version a little easier to work with though. Again, the checker interface makes it faster to update or correct any issues compared to going through your document manually and clicking on everything.
❌While I allow using Google Docs…it is not my recommended product (for many reasons we have already covered from the structure, graphics, and design chapters) AND now another reason. In Docs, all the tools needed are present, but they don’t have a specific checker built in. You can get add-ons from the marketplace to generate those suggestions. So, there is an Accessibility tab right from the main ribbon, which is focused on your user experience but not creating accessible content. Without the checker interface, we are just more responsible for adding all the alt-text and paying attention to contrast as we build the document.
❌And Adobe Express is a solid alternative to Canva. But they do not currently have a native accessibility checker for your designs. Instead you need to grab add-ons and make the adjustments manually in your designs.
| Platform | Path (Tool Location) | Visual Reference |
| Canva | Select “File” and “Accessibility.” Click on the “Check Design Accessibility” to open launch the checker. |  |
| Microsoft Word/Office | Under the “Review” Tab, launch the “Check Accessibility” |  |
| Google Docs | No specific checker available. You can update accessibility by element. | No shortcut to show. You will need to update the information individually through the elements. |
| Adobe Express | No specific checker available. You can update accessibility by element. | No shortcut to show. You will need to update the information individually through the elements. |
3.1 Actions for Content
Within the tool that you select, we have best practices that align with our general strong writing practices for useful, useable documents that enjoyable to skip, scan, skim.
- Structure content with headings: Use headings to organize content logically. This not only improves readability for all users–remember identifying the umbrella, core, and details so everyone knows what they are reading.
- Tag your headings with the correct “Style.” Don’t use the paintbrush tool to manually make your Headings bold–that takes more time for you and doesn’t provide the back-end structure for a screen reader. Use the Styles and designated tags (if you are in HTML, Markdown, or whatever language and program), so that assistive technology can skip around the content.
- Provide alternative text for images: Write a brief description of what is happening in the image and what the image symbolizes. Since we want to use graphics to provide meaning to the reader, the alt-text needs to capture that symbolic purpose as well. The authoring tool may have text limits, so usually the description is a sentence or two.
- If you have text burned into the image, a screen reader won’t pick it up, so include that in the alt-text to be read. For example, if you have a diagram of the power button on a new device within the user start up guide, your alt-text should say something like “Power button is located to the right of the HDMI ports on the long side.” That way people looking at the image can see where the button is located AND the screenreader is describing what is being shown. Don’t write something like “Diagram of Device.” Because that obscures the important meaning.
- If your image is decorative, then you can either describe what the image is… “Device sitting on a fireplace mantle” or you can tag it as “Decorative,” so a screen reader skips it. But as technical writers, we avoid the purely decorative content most of the time.
- Create accessible tables: Use proper table formatting with clear headers and row/column labels.
- Tables are definitely challenging in the screen-reader experience, so also offer that content in the captions–we call it the data story, which will be covered in our data visuals and research chapter–so that if someone skips the full table, they still receive the main information.
- Use accessible hyperlinks: Use descriptive link text that clearly indicates the destination of the link.
- Avoid using generic link text like “click here” because the assistive technology will identify it as a clickable link for the user. For example, instead of “Click here to download the user manual,” write “Download the user manual (PDF).” And sighted users will still know to click there because you could enclose the text in a button, or they will see the blue underlining of a hyperlink to click.
- Follow color contrast guidelines: The general practice: use light on dark or dark on light for the text.
- You can actually check the contrast ratio with various tools, and the accessibility checkers mentioned from Canva and Microsoft are running these for you. But when in doubt remember that Black and White is the highest contrast. The closer in shade, tone, and hue (so the closer the colors are to each other) the lower the contrast becomes.
- For most of our technical writing projects, you might use color in the overall design, but I recommend sticking with something close to black and white shades for the text itself. That might mean placing a shade or box under your text to give it that color contrast.
- Use accessible multimedia: Provide captions and transcripts for videos and audio content. This makes multimedia accessible to people who are deaf or hard of hearing.
- Ensure that captions are accurate and synchronized with the audio. The speech-to-text tools and models continue to improve, so starting with the auto-generated gets pretty far. But they are not perfect, so correcting the generated text is key. I am definitely still working on updating all my captions and transcripts on my videos.
Strive for progress.
3.3 More Accessibility Resources
As a final note, the major tech companies set their own standards for third-party developers to follow when they want an app on the app store or to publish items. So, if you are going to publish in the Apple, Android, or on GitHub they have documentation that you are expected to read and follow.
Each company has applications and actions related to the standards. For example, at accessibility.github.com they provide conformance reports, stories, a place for feedback, and that documentation. The stories tab is worth checking out if you are in the programming space because it features blogs and videos with inspiration, strategies, and examples of innovative and helpful accessibility components.
GitHub has also launched the “ReadMe Project” that “amplifies the voices of the developer community by telling stories about: AI Application Security, Career Development, DevOps, Accessibility, and more topics. They have stories you can read about coding accessibility aspects. Again, check it out if your career is going in that direction at all. Also they have a lot of topics you might find interesting in the dev space.
Final Summary
Okay dokay! We made it to the final recap and summary! Go us. You should have plenty of notes, examples, connections, applications, scenarios, and questions (that you can reflect on and answer) in the following areas:
- We began by defining digital accessibility as a set of practices and standards that technical writers use to ensure people with diverse abilities can perceive, navigate, and interact with digital information. We explored the three primary models of disability: the Medical Model, which views disability as an individual problem; the Social Model, which emphasizes societal barriers; and the Human Rights Model, which frames disability as a fundamental human rights issue. Understanding these models helps us empathize with and better serve users with disabilities.
- We then discussed various personas and situations where disabilities can impact content accessibility, including permanent, temporary, and situational disabilities. Recognizing these diverse scenarios allows us to anticipate and remove potential barriers in our content design.
- The lecture also highlighted the key qualities of accessible content: perceivable, operable, understandable, and robust. These qualities guide our content creation process, ensuring that information is accessible to everyone, regardless of their abilities. Universal Design, a related concept, aims to create usable environments, products, and services for all people, without the need for specialized adaptations.
- We delved into the ethical and business-focused benefits of creating accessible products and content. Beyond avoiding legal repercussions, accessibility fosters innovation, enhances brand reputation, expands market reach, and promotes diversity, equity, and inclusion. By considering accessibility, businesses can create better products and attract a wider audience.
- The legal standards for accessibility were another crucial topic. We explored national policies like the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act, as well as Colorado’s House Bill 21-1110. These policies establish legal requirements for digital accessibility, particularly for government websites and services. We also touched on international standards from the ISO and the W3C, including the Authoring Tool Accessibility Guidelines (ATAG) and the User Agent Accessibility Guidelines (UAAG), which provide detailed guidance for creating accessible content and user interfaces.
- Finally, we discussed practical applications and actions that you can take to create accessible content. These include using authoring tools that comply with ATAG 2.0, structuring content with headings, providing alternative text for images, creating accessible tables and hyperlinks, following color contrast guidelines, and using accessible multimedia.
This lecture aimed to provide an overview of digital accessibility and the standards that guide it. While memorizing every detail isn’t expected, understanding the core concepts and knowing where to find more information is essential for creating inclusive and accessible content in your future endeavors.
Thanks, associates.

Vibes.
Credits and Sourcing
Information and content in this lecture are derived from the following sources and the creator–my–personal experiences in education, technical environments, and professional roles. This content is licensed under the Creative Commons Attribution-NonCommercial-Share Alike. You are free and encouraged to distribute and remix any part of any new medium for your goals. Please ensure your creations are available under the same license to keep the information spreading.
Web Accessibility Initiative, W3C, Teach and Advocate Tools. A Framework to Build Your Own Courses. Last updated 2022. https://www.w3.org/WAI/curricula/
User Agent Accessibility Guidelines (UAAG) 2.0, Copyright © 2015 https://www.w3.org/TR/UAAG20/
Section 508, Create Accessible Digital Products, General Services Administration, 2025 https://www.section508.gov/create/
Guide to Accessible Web Services. Colorado Governer’s Office of Information Technology https://oit.colorado.gov/standards-policies-guides/guide-to-accessible-web-services
What every engineer should know about digital accessibility by Horton, Sarah; Sloan, David (Writer on digital accessibility) What every engineer should know., 2024, First edition.
ISO Standards for Accessibility. 2025. https://www.iso.org/sectors/diversity-inclusion/accessibility
Additional brainstorming, outlining, recap summaries, and examples were generated using Google Gemini with a “Gem” trained to the general prompt: Act as a technical writing mentor helping new students. Every prompt should provide examples and explanations for STEM, medicine, and business contexts.
