4 Introduction to Technical Graphics
Weel 4 Lecture
Hey associates, this lecture is about technical graphics used in professional, business, and technical documents. You can listen along to the podcast episode, which has the same content as this chapter (you are currently reading a formatted transcript of the podcast lecture). You should follow along with the examples and notetaking prompts in our notetaking guide (Google Slides).
You can also listen to the podcast as you read.
The lecture has three sections:
- defining what we mean by technical graphics
- discussing specific types
- ending with tools and best practices for using graphics.
Recap Sections
I will list the topics and key points you need notes on in these blue boxes. This box doesn’t replace reading the section; it is just a guide to help you check your notes.

- Try different styles of notetaking if you haven’t found your best strategy yet. Since this lecture is about visuals…. maybe you should try a visual strategy like a mind map or comic strip.
Before we dive in, let’s review and remember that technical documents are a different discipline–a whole different category–of writing than ESSAYS. Each has its purpose, place, and use. This class and lecture do not necessarily apply to essay situations.
When creating a technical document, we need to make it easy to skip, scan, and skim. That is precisely where this lecture on Technical Visuals becomes so important.
Section 1: Defining Technical Graphics
This section will define the difference between different big-picture graphics categories. A “graphic” has two definitions:
A Graphic can be a noun–or a THING:
- A visual representation, such as a picture, map, graph, or diagram that illustrates or explains something.
- An image created by a computer for display on a screen or other digital device.
We are focused on the one that represents a concept visually. Graphics can show tangible items, such as a product picture, and abstract concepts, such as connections.
Sometimes, people interchange the words graphic, illustration, visual, and picture when talking, but that confuses the different points. So, we will use “graphic” for this lecture and class when referring to ANY visual representation. Illustrations and pictures are specific forms of graphics that we can use in our work.
1.1 Artistic vs. Technical
We need to distinguish between artistic and technical graphics.
✨Artistic graphics focus on expressing emotion, beliefs, and feelings. They are beautiful, weird, unsettling, inspiring…things that are meant to elicit a reaction and capture the human spirit.
I visited The Met in New York City, one of the largest art museums in the US. I spent about five hours taking in all of the creative graphics–from sculptures to paintings to crafts–and still didn’t see everything. My two favorite pieces that got me the most feeling were a blue and white painting in the Art of Korea exhibit and a leafy wallpaper with historical photographs layered in, under, and along abstract shapes, colors, and patterns in an Afro-futurist exhibit. They are very different forms of graphics, but each represents perspective and emotion.
The giant–I didn’t realize it was wall-sized–painting of Washington Crossing the Delaware represents a feeling and a moment in history to drive emotion, but it doesn’t show historical information.
Those are all amazing, creative, artistic graphics! I love art, and it encompasses so many options. However, technical writers don’t use creative graphics much because we focus on actionable details for the reader.
✨Technical Graphics translate discreet information and transform ideas into reality. We represent objects through photographs, drawings, diagrams, models, and renderings. We represent numbers with tables, bar charts, pie charts, line graphs, and other visualizations. We represent concepts like space and relationships among elements with diagrams, flowcharts, and maps. Within our focus, we have three overarching types of technical graphics to represent information: Equations, Tables, and Figures.
✨Equations are mathematical expressions. As technical writers and engineers, equations are an important form of graphics that will show up in your work. We can think of them as graphics because we use the same tools for captioning and placement. Many guidelines ensure they are consistent, accessible to read, and easy to scan for in your documents.
The IEEE editorial style manual includes an entire section on representing, writing, and demonstrating mathematical equations within your documents. You must follow the guidelines for equations, numbers, and math formatting at the company or field you end up in, whether they follow the IEEE style or have their in-house style guides. In our class work, follow IEEE with a few key things: add a zero before decimals but not after, spell out units in the text with quantities, and use italics for variables.
But you don’t have to memorize all of these for most of the work you’ll create unless you end up in a role explicitly editing documents that will be published. So, instead of worrying about all that, you can use the built-in tools for equations in our word processing software.
✨If you are using Microsoft Word, there is an equation tool that you can use; it’s just built-in, and you can find it in the insert ribbon. For those equations you select from, they have a lot of templates already there for all sorts of equations that you might need to use, and then you’ll be able just directly to insert it with all the formatting applied. It also allows you to build unique and custom equations with all the correct symbols.
✨If you use Google Docs, they have a similar equation tool under the insert. Use the templates and symbols they provided so that your equations represent the mathematical expression and concepts while following some of these technical expectations for how they appear in your document.
✨The next major category of graphics you’ll encounter in technical writing is a table. A table displays information arranged in rows and columns, ideal for presenting precise data. This data can consist of words, numbers, or a combination of both, organized in rows and columns for easy and quick comprehension. Tables take up less space on the page, are more organized, and enable faster reading than writing out the information in paragraphs.
For instance, if we were planning out the different phases of a construction project in a document, we would use a table for this purpose. The table lists the constant categories, such as the phases (e.g., design, construction), in the first column as a row. Then, moving across the row, the additional columns would have variable details, such as each phase’s start and completion dates. So, when I look at Column 1, I see the Phase Categories. When I look across each row of the Phase Category, I get the details that change depending on the category.
Don’t overthink it– make sure it is meaningful to read down the list with the categories your reader wants to reference and across the rows with the changing data.
✨The last big type encompasses everything else. It is a figure if it’s not an equation or a table. So, a figure is a graphic representation of information. Figures in our documents include illustrations, photos, renderings, diagrams, graphs and charts, or pictures.
Recap
To end Section 1, defining what we mean by Technical Graphics, please review your notes and check that you have personal examples, explanations, and definitions for the following big topics:
- The difference between technical and creative graphics
- The tools for creating equations
- Basic guidelines for setting up tables
- How to identify a figure
Take a Break—We want to stay fresh and not power through the materials. Let your brain refocus and process, so walk a lap outside, grab a drink or snack, or come back tomorrow. Section 2 will be a big, dense section because we need to discuss using specific graphics.
Section 2: Using Graphics
You are starting Section 2 of our lecture on technical graphics. We will cover using these different specific forms of graphics for technical writing with the best practices tools and discuss some examples.
2.1 Data Graphics
Data graphics- the charts, tables, line graphs, pie charts, and bar/column graphs—are all technical graphics. However, we will not cover them in today’s lecture because we will do an entirely separate lecture on these types of data graphics, data storytelling, and data visualization. It is a pretty big topic, a whole kind of separate field. If you love data visualization, some jobs focus heavily on that type of analysis and graphical creation.
2.2 Diagrams
Diagrams use symbols to represent components and their relationships to a process, space, or time. They are not meant to be realistic; instead, they represent what we call a schematic view of things. A schematic view focuses on the functionality and operational principles, so it won’t go into the details. It’s not meant to show us exactly what this thing looks like; instead, it is usually just simplified forms.
To build the forms in a diagram, we use four types of assets: shapes, arrows, lines, and symbols.
Shapes:
- Rectangles and Squares often represent processes, steps, or components.
- Circles and Ovals are typically used for starting or ending points or to indicate events or conditions.
- Diamonds usually denote decision points or choices.
- Triangles can represent sensors, indicators, or data points.
Arrows:
- Solid Arrows typically indicate the flow of information, materials, or processes.
- Dashed Arrows are often used for feedback loops or indirect relationships.
- Double-headed arrows can represent bidirectional communication or relationships.
Lines:
- Solid Lines generally connect related elements or show direct paths.
- Dashed Lines can represent optional or alternative paths or indirect relationships.
Other Symbols:
- Plus and Minus Signs are often used to indicate positive or negative values or addition or subtraction.
- Asterisks or Bullets can highlight important points or additional information.
- Numbers or Letters used to label steps, components, or other elements in a sequence.
✨Line Drawing for Objects
Line drawing diagrams are typically used to depict tangible products and objects. They are helpful because they allow us to show the inner workings and small component parts that are otherwise difficult to see. They are also used in the prototyping phases to understand what needs to be developed and manufactured.
One area where hand drawing still prevails is the role of a ✨technical illustrator. Some people consider illustrations to be diagrams, while others consider them a completely different type of graphic. I definitely understand the case for both. I see illustrations as a specialized category of a diagram because they serve such similar purposes. There are some key differences, however.
So first, line drawings are very minimalistic because it’s really focused on the outline, the form and the functions. They are basically lines and basic shapes combined and constructed to make different forms. Illustrations are much more complex and detailed. They often will also introduce things like color, shading, and textures so we get a lot more intricate details that convey a little bit more perspective on the thing that is being illustrated. A technical illustration still has that focus and emphasis, just like a standard line drawing or line diagram, on the different components, how they fit together, and what is going on. But the illustration is definitely a much more complete version of that product or that thing and can give us a lot more information,
We see illustrators often in the medical field. For any of you in the pre-med, nursing, or health exercise science tracks, I’m sure your textbooks have lots of really great medical illustrations to show you the different body parts, muscle groups, and how bone, tendon, nerve, muscle, and skin all exist in our bodies. We also have technical illustrators on the engineering side. Once you get past the line drawing and start to think about your actual prototyping and development, it’s super helpful and important to bring in a technical illustrator who can make this much more detailed, complete version of what it is that you’re going to be creating before you invest all the money and resources into making it. Illustrators also work in loads of other fields—like those making storyboards for film production or court illustrators–and those roles are outside our scope and conversation in this lecture.
With our diagrams and illustrations for objects and products, any kind of tangible thing that people need to see, understand, potentially use, and touch the different components for, we have to add some special add-ons upgrades to really level up the clarity, usefulness, and usability of our diagrams.
✨So, the first special upgrade and add-on is when we need to show movement or a dynamic element. The two most common dynamic elements are ‘blinking or flashing’ and ‘turning and clicking.’
- So, if your product has an indicator light, which is super common, it is hard to show something blinking on a static page. In that case, you usually use a starburst or a series of small lines around the blinking thing. Try this: draw a sun doodle right now in your notes. The doodle is probably a circle with little sun rays around it…at least, that is how I always drew sun cartoons. When we make a diagram with a flashing indicator, we make the grown-up version of a sun doodle–and the closer together your radiating dashing, the faster the blinking is. The fewer and more spaced out, the slower the flashing.
- When we need to show some movement or action in our diagrams, perhaps something must be slid up and rotated, we are going to use arrows to show that action. Place a thick arrow with the arrowhead facing the direction of the movement. So, if I have a piece that can extend and then rotate to the right, I would show an arrow pointing upwards next to the extending section. Then a second arrow, usually on a curve, like a slight “U”, with the arrowhead pointing right tells the reader to rotate towards the right.
✨The next special cases or upgrades are when we need to show elements that are blocked from view. We can create a phantom or cutaway to expose the hidden layers.
- In a phantom drawing, we use a dotted line to represent that the space is occupied but currently “transparent” or “see-through.” That helps maintain the overall form and better establish where the hidden element resides in relation to the rest of the object.
- In a cutaway, we remove part of the element to show what is under or behind. Think of ripping a corner of the wrapping paper on a gift so you can just see that exposed part. I don’t see these as often or as useful because most of the components are still hidden or obscured. I prefer a phantom with the dotted lines instead.
When we have layers of things, we need to represent and show those structures with an exploded drawing. I personally see these the most often because they give a clear view of every element while still allowing you to understand the order, grouping, and how they all fit together.
- To make an exploded view diagram, take each component or layer and give it white space or room from the other elements. It is like the object’s pieces are pushing–or exploding–out from each other, so you can see each unique piece as if they are suspended in the air. The overall form remains intact.
✨Now, we have a lot of tools to use to create different forms of diagrams when you are creating objects and products.
- The high-end industry standards are expensive–a couple hundred dollars a month with subscription models– and often are sold on the Enterprise level, meaning a company buys a package of licenses for their engineers, writers, or whoever to use.
- Autodesk’s AutoCAD..the LT version is 2D drawings, and the full versions are for additional modeling.
- Adobe Illustrator is another top industry competitor. Adobe does have a lot of discounts for student access so you can start getting in and playing with their illustrator.
- SketchUp Pro is also in the mix as a drawing and modeling program, though I don’t hear about that one quite as often.
For your projects, the many free and light versions of diagram tools are my recommended starting points. Figma is an industry leader that has a Free pricing plan to meet your needs this semester. After that, you can upgrade for a much smaller monthly subscription.
✨Systems and Processes
When we aren’t diagramming objects and products, we are representing systems and processes. A system refers to a set of interacting components working together to achieve a common goal. It can be a tangible system, like a computer network, or an abstract concept, such as a business model. A process is similar to a system, but it refers specifically to a sequence of actions or steps taken to achieve a particular end. Diagrams are often used to represent both systems and processes, showing the relationships and flow of information or processes between components.
We have a standard set of shapes for creating diagrams–though the standards will change, expand, or be tailored to the specific organization you are in. So, the general system and process diagram will use 4 shapes and then lines to connect the flow:
- Circles represent Actions…and sometimes the start and end of a system.
- Diamonds represent a decision point or branching path
- Rectangles are the steps, stages, screens, and main components
- Other polygons represent inputs to the system
Those four building blocks will be used and work just fine for most cases and generally building diagrams. View the visual examples in our notetaking guide.
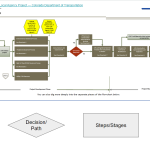
✨For example, the Colorado Department of Transportation created the Process Steps for a Local Agency Project.
They use a blue oval with the word Start at the beginning. It overlaps with the first rectangle or stage. A green arrow points to the first red diamond, indicating a decision and branching point. Project managers must decide if “Consultation is Required.” If yes, they follow the yes path to the procedures for procuring services. If a “no,” the path leads straight into project initiation. After initiation, we hit our first input, they used a less common but fine bright yellow hexagon. Managers need to “Get Federal Approvals with Signatures” as the input that impacts the system with four rectangles showing the necessary approvals. This diagram continues on with decision paths, steps, and inputs through the project development stage, the administrative stage, and the maintenance phases.
✨If your system is physical, such as HVAC or airflow, you don’t necessarily have decisions or actions. Instead the system is mainly boxes for the stages, arrows for the directions, and inputs and outputs. So we would start with the air in and a polygon or a big arrow showing that as a main input that goes into maybe the filter before flowing into the other components of the systems. When you have inputs, like lubrication oil to maintain a certain component, you represent that with an arrow going in. If an element exits the system, like water created in the condenser, you represent it with an arrow going OUT. Overall, no matter how simple or complex the system, we can quickly represent the interactions by drawing boxes, lines, inputs, and outputs.
✨If you design a system–like a software system–you will diagram the user journey to visualize the infrastructure and use case pathway. The same basic building blocks of circles, diamonds, rectangles, and polygons are expanded with an agent–the user entities–often as a stick person diagram. The agent doesn’t have to be a literal person; for example, it could be between the customer (agent input 1) and the business (agent input 2) that both need to complete actions or influence the system. As the actor moves down the journey, we document the related interactions.
More technically, this software system diagram follows a standard called UML–or Unified Modeling Language. Since this class is general education and an introduction to technical visuals at large, we won’t go into all the details, specifications, and use cases of UML. But those of you in the computer science tracks, should be aware of that name and expect that your software classes will build on or expect UML representations to show the interactions with your architecture.
As an introductory user journey or app system diagram example–
I’m thinking about the journey of a customer on a movie ticket ordering app. So in the app, the journey begins with our agent looking at the movie list screen, represented as an Orange rectangle labeled ‘Movie List.’ Then, a red arrow, moving towards the right, goes into the first action, which is represented by a green circle. The action is to ‘Select a Movie.’ The agent needs to take action to activate the next sequence in the system. Another red arrow moves to the ‘Movie Profile’ retrieval based on the movie selection. A blue diamond representing a decision or branch appears with the ‘Purchase’ point. If the user selects ‘No,’ the dotted line returns to the ‘Movie List’–so the infrastructure must return to the home screen if the agent cancels. If the agent selects ‘Yes,’ the system continues into the ‘Theater’ and ‘Time’ selection actions. The diagram can then map every additional screen and action for the agent until they ‘Confirm’ their purchase and end the journey with the ticket download.
✨System diagrams can also represent the organization of a business. The org chart, as they’re known, follows the same basic symbols as all our other system diagrams with boxes and arrows. We don’t tend to see circles–actions– or diamonds–the decision and branches–often because an organizational structure doesn’t really have that element. The org chart represents who is in charge of who essentially. We can show the top-level positions–like a CEO– at the top of the organizational chart. Then, draw lines representing who is supervised by who and who reports to which department.
These org charts are most helpful when your company has divisions and branches with separate subdivisions and subbranches.
For example, the Walt Disney Company has multiple divisions with branching sub-divisions. Disney has media networks, parks, studio entertainment, consumer products, and interactive media. Each of the five major divisions is represented with a top-level box. The lines do not connect the divisions because a line symbolizes reporting structure. The parks and the studios will synergize–or collaborate and align–but they don’t actually “report” or are managed by each other. The lines of connection run under the top-level structure, and color coding can help here. So, under the media networks, we have a branch of the Disney-ABC television group and a branch of ESPN. Then under ESPN a branch to ESPN Networks and ESPN.com. Under the ABC branch, there are loads of boxes from ABC News, which are different boxes and connections from the Disney Channels. Or, if we hop over to a fully separate division, studio entertainment, we see the Marvel branches distinct from LucasFilms. Both report to studio entertainment but are distinct, disconnected, and do not report to the other. They are separate universes inside the studio entertainment division of the Disney company.
✨The final use case or way to use a diagram is in a decision tree, when you need to follow the best action based on variables. We can use the diagram as a plan and a roadmap.
For example, I was having issues with my PC running a program. My spouse and I created a decision tree diagram to help us troubleshoot the problem. The start of the process was to download and run the program on Preston’s PC. If it worked, our next step was swapping his GPU into my rig and seeing what happened. If it worked, then I needed a new GPU. If it still didn’t work with his GPU then I would need to upgrade other elements of my PC unit. If the program didn’t work on Preston’s PC, then we knew it was a program problem and my action was to look for alternative software. As we completed the tests, we followed our diagram and discovered that Yes it worked on his PC and yes it worked on my PC once we swapped the GPU. That led to the final outcome that I needed to upgrade my much older GPU. The program runs perfectly with my new graphics card.
A decision diagram can also appear as a matrix for the best action based on inputs.
The Harvard Business Review ran an article on responding to employee emotions. There are four outcomes dependent on two yes or no inputs. Imagine a square with four quadrants. Along the y-axis (the vertical) we ask Is your employee focusing on a time-sensitive goal? The answer No moves us into the upper half of the matrix. The answer Yes moves us to the lower half. Then the x-axis (the horizontal) asks Does your employee seem to be coping? A yes directs us to the left side of the matrix and a no to the right side. By answering both questions we situate which quadrant–upper/right, upper/left, lower right, or lower left–is the best approach.
Saying all that verbally gets confusing. That is the point of a system, org chart, and decision tree diagram. Writing, reading, saying, and listening to a system’s interactions is harder than looking at a diagrammed representation.
✨Diagramming Tools
We have loads of tools for diagramming flowchart decision trees digitally. Figma and Lucidchart often offer free and paid versions. Microsoft Visio is the diagramming application within Office 365. If you search “flowchart software,” there are also loads of free ones, like Draw.io.
When you are deciding on the software you want to use:
- Look for options that give you all of our basic shapes and any specialized pre-forms.
- Check that you can connect the lines to the shapes with little anchor points. Some programs are more fiddly and annoying with the snapping–for example, the diagram tools inside Microsoft Word technically allow it but often don’t connect or attach the anchor I selected, whereas the tools inside Visio–made for that purpose–are much easier to manipulate.
- Ensure that you can type inside your shapes or insert text boxes so that your representation has proper labels.
- It is also helpful if the software has different export options. Sometimes you want to export as a PDF to place as a whole page inside your document (using tools like Acrobat to insert pages and combine files) and other times as a PNG so you can directly insert it as an image inside your draft. You might also want to export it in a shared or collaborative format for your team to help you build, or keep it as a web page to just share the link more easily.
Grab software that gives you all that customization so you can make exactly what you need for your projects, team, and goals.

2.3 Photographs, Renders, and Models
Photos, high-fidelity renders, and 3D modeling are more expensive and time-consuming for technical documents but are well worth the investment when needed and used appropriately. This category of graphics provides a realistic view of the physical properties and is meant to visualize the actual structure, form, and environmental interactions.
Photographs
A photograph is…well, a picture of the thing. You know what a photograph is. Photographs are helpful with elements like parts lists so we can show the reader what each nut, bolt, screw, and actual component looks like to reduce mixups and confusion. We also use photographs to show literal locations–perhaps when scoping a new job site–and completed items. We can have things like if a valve is prone to failure or at risk of failure in a system, the photograph in the SOP can show your techs what to look for, especially if the value failure is a bit subtle and needs a clear comparison to the typical way it works. Similarly, photographs often accompany steps in a manual or tutorial so the actor can directly mimic and follow the expectations. When possible, a video can replace a photograph to show the valve failing or the steps in the process with even more detail, dynamics, and interactions.
But a poor-quality photograph or video can do more harm than good. They still cost time, money, and resources and don’t produce helpful outcomes. People can’t understand the information, are less likely to engage with your content, and damage your credibility– why do YOU think this blurry, dark, off-frame photograph is professional and appropriate for the document? It opens up questions about your judgment. Photography and videography are skills that we can learn, practice, and improve–with some folks having a bit more ‘eye.’ If your company can’t pay for a proper photographer on major projects, you can and should take classes or at least full seminars on those skills. When the resources aren’t available, here are a few practical tips and guidelines to remember when taking the photographs yourself.
✨Equipment:
- The photo and video will only be as good as the equipment allows. If photographs are a common part of your workflow, you should request a compact DSLR camera for the office. The entry and mid-level from Sony, Canon, and Nikon–the usual suspects and heavy hitters–have a good range of prices now and come standard with point-and-shoot features to help you out.
If you can’t convince your company to invest a few hundred bucks in a dedicated camera for the team, any current generation phone– Apple iPhone, Google Pixel, Samsung Galaxy, and other flagship models–will get the job done well. The infrastructure is comparable to lower-end DSLRs. The downside is… well, you are probably using your personal device for work stuff, which sucks. And transferring the photos to your various workstations and across departments will lose quality and require more steps. With a dedicated camera, you will give the SD card to the marketing team–or quickly transfer the files from the SD Card to your computer and upload them to your company’s sharing drive or a physical portal drive, all while keeping the resolution and overall quality higher. If you use your phone to upload, then download, then reupload to and from iCloud or Google Drive or whatever, the image is getting compressed and losing data (or quality). So, big picture: get your manager to buy the team a camera so everyone can take photos whenever needed and have it all ready to work.
Sidenote: I don’t expect or need you to buy a camera for class projects personally. Just use your phone, BUT to transfer your files, do NOT email them to yourself. The file sizes are too big. Instead you can download the OneDrive app and sign in with your student account to upload photos and videos directly from your camera roll into your Microsoft account. OR, which I prefer doing because I have a Google Pixel, so the steps are super streamlined, is sharing photos and videos to my “Work” Gmail account– I have a personal Gmail and the Google account I only use for professional type stuff–and then can download them or insert them on my laptop and computer.
Once the equipment is sorted….
✨Lighting:
- Natural Light: Utilize natural light whenever possible, especially during the golden hours (shortly after sunrise or before sunset) when the light is soft and warm.
- Artificial Light: If shooting indoors or in low-light conditions, invest in a good external flash or continuous lighting setup. Avoid using your camera’s built-in flash, as it can create harsh shadows and wash out colors. All of those things are bad for details in technical situations.
- Reflectors: Use reflectors to bounce light back onto your subject and fill in shadows. You can use a professional reflector or a white foam board.
✨Focus and Editing:
- Autofocus Modes: Most cameras have multiple autofocus modes. Choose the appropriate mode for your subject. For example, use single-point autofocus for stationary subjects and continuous autofocus for moving subjects.
- Basic Adjustments: Use photo editing software to adjust brightness, contrast, sharpness, and white balance. Be subtle with your adjustments to maintain a natural look. Especially for technical photographs, you don’t want to make too many corrections. Our goal in technical writing is to show realistic details and views. So, if you change the color and the tone too much, it no longer accurately represents the objects. I might adjust the amount of blue tone to make it a little more golden if things look a little too under the sea, for example. I also typically adjust the shadows to ensure no details are lost in the blacks.
✨Renders and Models
Unlike a photograph, which captures a real-world object, a rendering is created digitally using specialized software. It is the 2D image from the 3D model…. So, like taking a photo or video of your fully computer-generated object. So, when Weta FX is working on House of the Dragon…they create the model of whichever dragon they helped with–say Caraxes, and it flies around, interacts with their scene, etc. Then, what we see as the viewers in the final version, watching on our screens, is the rendering of all the Caraxes model. It is 2D–because we see the flat version on our screens–of the CGI elements, which we know are 3D in their created world. So they are different sides of the same asset, kinda.

Renders and models are useful when prototyping or planning to develop something because we can make tweaks in real-time and see how they impact the design. The very expensive and technical programs that create good models and then render them can calculate–or simulate–how light will reflect on surfaces, how elements will move, and the factors for the material properties and even camera position.
Renders are often included in building plans or proposals so every stakeholder can see what the new engineering building hospital wing or field site will look like once construction is complete. Models are worth the investment when you need to simulate the conditions…like the aerodynamics of your new car or jet design. Or, to calculate the impact resistance for a new bridge and make sure it isn’t collapse or at least know the conditions that are most likely to cause a failure and collapse.
We can also create lower-fidelity models–typically not in 3D but rather in a 2D animated process—for user experience flows in a new app. The Google Pixel Team opted for interactive simulations of the Google Pixel updates in the user documents instead of just screenshots.
The space for Renderings and Modeling for technical and educational uses is super exciting to me. A newish focus and field, often called “Digital Humanities’ is taking the use-cases and tools from technical situations and applying them to things like museums. This blend of photographs and models allows virtual tours of exhibits at the Louvre or the Pyramids. Folks in Archaeology and Anthropology are modeling and exploring sites like Pompeii.
The most common example of models and renders in my personal life is a little game called The Sims. And I’ve found two professional uses of the software actually: first to model interview outfits and the second to plan our home renovation. I created the digital version of me–focused on body shape, skin tones, etc–and looked up different ideas for business casual and interview wear. While seeing a photo or sometimes even just an illustration of “business casual” is a good start, I wanted to get a better sense of what it might look like on me before I invested the time and money to go shopping or order something online. So I put in the different styles on my Sim and quickly found that some were not going to look how I wanted and were not worth the time. The second use is in the build mode. When we were looking for houses and got to the top two choices–both fixer uppers as we wanted and kind of needed to buy–I built the full floor plans and homes in my Sims. Then we went through to get a better sense of what we could renovate and how it might look. That helped us really see which choice was better for us. Once we moved in and started renovating, we regularly went back to test…okay if we pick a dark floor what does that look like? What about tile vs. wood. What about this paint or that color?
Real workplaces would use expensive and specialized programs like Revvit and Autodesk to do this work. I had access to and skill in the Sims 4 to accomplish a similar goal for my personal projects, though. When we had a contractor out to check some structural elements, he thought I made the renders—the 2D exports of my 3D house models–in an advanced program, and they actually helped us talk through a lot of details.
We have two more topics in this section on Using Graphics. Let’s get it done.
2.4 Infographics
Infographics–as the name is broken into–share information primarily through graphics. Now, some people are quite strict on what they consider an infographic with a focus on the graphics and hardly any text: think of an 80/20 mix of graphics to words. I find that a little unrealistic and consider any 60/40 mix of text to graphics (images, charts, diagrams, and other visual elements) recognizable as an infographic to general audiences. Now, if the document is mostly text with just a few select graphics, I would consider that perhaps a “brief” and not an infographic. The emphasis does need to remain on the visuals to convey the information. Infographics are also meant to be shareable–either as a stand-alone page or as something embedded inside other documents, used on websites, and posted on social media.
✨There aren’t super specific rules to infographics because that definition is quite broad. So here are guidelines and qualities to build into your infographics to increase their value, clarity, and message delivery.
- Compelling Headline: Since the focus is on graphics, we need a clear title or headline to orient the reader to the subject. Tell them if you are showing “The Effects of Ocean Pollution” or a “History of Gaming” timeline.
- Clear Structure: Organize your information logically, guiding the viewer through the narrative. Unless guided or prompted otherwise–which you do through color, contrast, lines, bolding, size, boxing, shapes, and such–people will scan a page in either an “F” shape where they move across the top and then down until something catches their attention. Account for that tendency by providing the headline across the top row and then aligning your key graphics, data points, and aspects in loose but recognizable columns and rows.
- Visual Appeal: Use eye-catching–but also informative and relevant– visuals, icons, and illustrations. Our goal is always to inform while making the process as enjoyable as possible, so the visual appeal is not just setting out to make things “look pretty.” Instead, by visual appeal, we mean that the page is usable–every element is distinct, aligned, readable– useful, so the information connects and forms an information set–and then enjoyable through good spacing, sensible colors, and consistent and cohesive art styles. Chaos may be a ladder when we struggle for power, but it does not make a very useful, usable, or enjoyable document.
- Data Visualization: Present data effectively using charts, graphs, and diagrams. Again, we will have a whole other lecture on data visualizations, and the infographic just uses those strategies.
- Call to Action: Provide your audience with the next step or so. Infographics often make some sort of claim that they represent with the supporting data. So make it direct and clear what the reader is meant to take away from the information. Again, sometimes you just want to show the impacts or timeline of something without necessarily requiring action.
So, there are three most common situations where infographics are created to assist with technical writing objectives. I’ve linked and cited examples in the notetaking guide and textbook chapter if you want the visual to follow along with the discussion.
✨The first is to display a variety of stats, facts, and figures about a topic. When using different scales, units, and contexts of data, we would need individual graphs, and suddenly, people are looking at a dense, overwhelming page of charts and such. It’s not very likely to take away the story, point, or even really engage. So, instead, we can use an infographic to lead the reader through the differing data types.
So if you have data on the sources and effects of ocean pollution, you might have things like the increases of certain elements or minerals in the water, population demographics, types of pollution sources, portions of impacted elements, timelines for decomposition of certain materials, and economic or dollar amount key points. Each point can also correspond to layers or areas of the ocean. Near the surface you might find our population facts like how many people drink contaminated water or the percentages of food with microplastics. Then, you can represent the marine life impacts under the surface, such as how many animals get tangled in trash and plastic. And at the bottom of the page, near the “ocean floor” you can put facts about litter on the seabed.
✨The second case in which infographics are super helpful and fun is in a timeline. The timeline can display hours–like a workflow process with key stats–or decades, like a company evolution.
If the timeline is over a shorter period, like 24 hours, make the points and elements consistent in the unit length…so it would be easy and logical to fit 24 ‘blocks’ on the timeline to represent and mark data points each hour of the day. If the timeline is over decades, and the steady progression is less important than the big milestones, then using big headings and blocks with dates to show the relative passage of time is important. For each point in time, add the leader lines, symbols, and phrases that show what is happening along your sequence. You can have a lot of fun and creativity in representing timelines this way.
✨The final use case, which some might define as a completely separate graphics category, is a map. I consider maps a form of infographics because they visually display space information with a mix of text and graphics.
For a map, orient the reader to the scope and scale of the area. Then, lines, points, and shapes are layered to represent the elements of importance on the map. You can mark buildings with shapes and labels for localized maps, like a campus map or an archeological site. You can also mark cities and travel routes for larger-scale maps showing roads or trade routes, whatever. Maps can also be used as a form of data visualization–think the election map where states are filled with red and blue–or population density depictions with shading based on people per area.
✨Bonus: This is not necessarily an infographic use case for technical writing, but it is a good use case for you as a student. Instead of writing your notes in bullet points and just highlighting or re-reading them (which “rereading notes” is one of the weakest forms of studying because it is passive and does not help form new connections or understanding of the content), you can make infographics of the chapters or lectures for any class! It is both a creative exercise, which is good for keeping your brain engaged and alert to the content, and a way to process the actual information. To make your infographic, you need to review the materials, pull out the important points, find the connections and logic across them, and summarize the actions. Try making infographics as one form of studying in one of your classes this semester. Certainly, these lectures can be turned into infographics!
2.5 The Non-Figure
The final form of graphics we will discuss in this lecture is the non-figure for when your visual is giving decor. We don’t ever put things on a page just for the vibes–just to “make it look nice”–but also, there is nothing wrong with wanting your content, especially for public audiences, to look nice. Enjoyable is a key goal of our technical writing…. Usable first, useful second, and enjoyable. So yes, we will put what I call a non-figure–I call them that because they don’t require a caption or label since they are NOT showing data or actual information–in our work as long as they represent and connect to the core points. They also need a function on the page, such as a guide for the reader’s eyes or a way to distinguish chunks of content.
Icons, symbols, and photographs are often used in this way. On a website, small icons placed next to headings or options in a list make the site more usable and enjoyable. It gives people something to anchor their gaze as they scan–it is easier to find the information we want when we can look at a symbol that changes more than just reading words–and helps clue them into the item. If we are looking at a brochure or poster of something, the photographs of the activity give us a sense of what this brochure is about while showing the columns or areas of content.
I always ask myself, “What does this non-figure help me do on the page? How is it working hard for me and my purpose?” If the answer is too weak… something like, “Oh, I don’t know, I just like it,” or “It just feels like I need something here,” I always stop and find a non-figure that does serve a purpose and will work hard on the document for me.
Some people might accuse information design of just trying to make things look pretty and enabling people who don’t want to just read your information. And, yeah, sure, that is true. But I think of it more as meeting readers where they are at and making their work a little easier. It is easy as a writer–even and especially for me as your professor–to say, “Ugh, they know they need this information for their project and stuff, so why won’t they just read it. Why do I need to go out of my way to provide different formats, include visuals and examples, and try to make it easier and faster to read? You are in the class and just need to read the paragraphs.” I hear that train of thought often come up with your teachers and professors. You might find yourself saying that when you are in your career and work positions, too–like, why can’t Karen and Chad just freaking read the giant paragraph email I sent them with the project update and budget.
Why do I need to format a whole progress report with headings and charts and break up the content?
The answer lies in us and is backed by much research here. Why don’t you ‘just read’ all the information your teachers give you? Because it sucks to read a giant paragraph of text outside, of course, of entertainment contexts like a book you are super into. And that is the key: we read paragraphs in a 200-page book because we genuinely WANT to know what will happen next to the characters. But the few pages of a textbook chapter, project sheet, bank letter, or email from your co-worker aren’t things we genuinely desire and choose to read…we are doing it because we are adults and have to get the information to accomplish our adult things.
Loads of studies, from education to psychology to technical writing, researchers have looked into attention, comprehension, and recall of information. Over and over, they find that people tend to learn and use information better when graphics are included. We like pictures of things 🤷🏽♀️. So, instead of wishing people would ‘just read it’ and make your life easier as a technical writer, embrace people as they are and include graphics to help them consume, understand, and remember the content you need them to get.

Recap
This was a big chapter with a lot of subheadings and points. Look back over your notes and make sure that you wrote down or doodled definitions, strategies, and examples that will make sense in your life, brain, and career for the following topics:
- The difference in Data Graphics and the types of figures in this lecture
- Qualities of diagrams. You should have the standard shapes and what they typically represent in a diagram
- The different use cases and forms of diagrams
- The difference in photographs, renders, and models, so you use the written terms
- Tips to take better photographs and how to share big files across devices
- Examples of models are helpful
- The definition of an infographic and three main cases where they are effective
- The times and reasons where non-figures are helpful for the reader
Take a Break: WOOO, we got through the biggest section of this lecture. Good job. Now take a freaking break so your brain doesn’t turn into unfocused mush. Come back for section three on Creating Graphics when you are ready- maybe tomorrow.

Section 3: Creating Graphics
To end this chapter on technical graphics–the visual representations of information we use to improve how people consume, understand, and remember our content–, I’ll cover some key considerations for labels, captions, and placement and then end with notes on copyright stuff.
3.1 Call Out Labels
Call-out labels are what you think: the little labels that point toward or “call out” information. They can be placed directly on the graphic, like Cities on a Map, around the graphic with lines that point back (I see this often for parts inside an object diagram), or in interactive spaces like a website as a rollover or tooltip.
✨Creating the labels can be done inside Word and Google Docs for your more simple projects–that will probably get the job done perfectly well for most of your careers. Both programs feature roughly the same steps.
Word: Under the “Insert” tab along the Ribbon, locate the “Insert New Drawing Canvas”–it is probably nested under the “Shapes” or a “Drawing” button depending on the version you use.
Google Docs: Under the “Insert” menu, select “Drawing” and “New.”
Both programs open up a new window for you to insert your graphic file–let’s say a photograph–and then add call-out shapes or textboxes with a line. You will adjust the positioning to show where the label refers but also out of the way so as not to cover any other elements. Once you are down fiddling and adjusting the labels, hit Save and Close to add it to the document. Now, the elements are saved as one big figure for you to resize, place, and adjust.
For more options, control, and specialized circumstances, you can find the callout and labeling tools inside the diagramming programs we discussed: Microsoft Visio, the various CAD options, etc. You can also edit your photos or build your graphics inside Canva using text and shape layering.
If you use an external program, then you will need to 1) pay attention to the dimensions you selected when setting up your canvas and 2) export as a .png with a transparent background to insert into your actual document. I recommend the transparent background, so you have more options for placement and formatting without worrying about the frame or if you end up placing it inside a different color or shaded area.
✨3.2 Captions
A caption is a short content block directly above or below a graphic. It provides additional context, clarifies the meaning of the visual, or offers a brief explanation or description. In addition to their informative function, captions can also play an aesthetic role—they give the reader something visually different to scan for and stop to read.
Your captions shouldn’t just repeat the title of the graphic with nothing else. You can start with a clear label that could mirror the title, which will be used in your List of Figures–basically the table of contents for all the graphics in your report. After the label, though, add some context or call attention to the main thing I’m supposed to learn, notice, or understand in the visual.
For example, if we have a photo of the valves in the compressor system. You could write the captions as “Figure 23–Closed Check Valve. The risk of bad air entering the changer is near zero because the check valve permits air flow in one directly only.” In a brief sentence you call more attention to what is photographed and why it is important. Writing more descriptive captions is also key because–again people aren’t really reading most of the time–it is a common place they WILL actually stop and read a sentence or two. So repeat that super important point that you discussed in more detail above and below the image right inside the caption to anticipate the folks who will skim or skip everything except for the figure. A caption is prime real estate on your page for people to actually stop and read. Don’t waste it.
Microsoft Word has a built-in caption tool that you should use. I don’t know why you wouldn’t use it…you are just creating more work for yourself if you don’t.
- In the References Ribbon, locate the area for Captions.
- Click on the graphic you want to caption and then select “Insert Caption.” The dialog box that opens has a drop-down for an Equation, a Table, or a Figure—so remember how we talked about that in Section 1 of the lecture? You should have notes on the differences and uses of each.
- Select the correct graphic category and enter the rest of the information. Word already knows what number to label your graphic, with each category having its own sequence. So if I have 3 tables, 1 equation, and 2 figures already, then this new one will either be Table 4, Equation 2, or Figure 3 based on what I selected as the category.
- After the label, type in your captions and hit okay. You can continue typing and editing your caption–don’t delete the numbered label it generated for you.
✨We do have a little problem with descriptive captions, though. When we create a List of Figures with the label and page number for all the graphics, especially in formal, technical reports, Word pulls in everything typed into the caption. That creates hard-to-read and long entries. The fix–inside Microsoft Word–is a shortcut called “Hidden Style Break ” using CTRL+ALT+Enter.
The Style Break backs up Word and tells it that technically, only the stuff before the break is a caption style. For anything after the break, we can use the format painter to visually match while keeping it a different tagged style that is not tied to captions.
Place your cursor where you want the break in your caption to enter your style break. This is usually right after the label and short title. Hit enter to create a regular paragraph break. Then, move your cursor back to the main caption and hit the CTRL+ALT+Enter. Your two caption sections should snap back together–and the second half of the caption might look different from the regular text. Just clean up the visual style with the format painter tool in the home ribbon so the whole caption looks the same to the eye. But remember, on the back side, your captions are two distinct styles to Word.
Then, when we are done with all the captions and such in the report–this step is usually one of the last things I do when I write, and I always run a final “update” when proofing–we will go back to our front of the document and insert the List of Tables and Figures. In the References Ribbon, hit the Insert Table of Figures and select the category. Word indexes and provides all your captions in a neat list with the page locations.
Google Docs does not have this feature, so I don’t ever use Google Docs for long reports that need a list of figures if I can help it. There are apps inside the Google Workspace Marketplace you can add that provide caption makers and caption managers. I’ve never tried any of them because I just know Word is better in this type of document situation, so I don’t have any recommendations for you….besides using Microsoft Word to write formal technical reports.
✨3.3 Placement
The next thing is the general placement of graphics in your content. The two most important guidelines and actions to remember are to Alert the Reader and place it ON the page.
Discuss graphics in your text, preferably first. Don’t just throw a table, graph, or chat out there without any explanation, context, or anchor inside the content. This can look like— details, details, details, see Figure 1. Or as illustrated in Figure 3, the details, details, details. Yes, our readers might be skimming or even skipping that explanation. But once they stop and see the graphic and read your caption, they are likely to skim back over your paragraph to find and then read the details.
Whenever you can, place the graphic on the actual page that you alert the readers. Sometimes, we must bump it to the next page, which is perfectly okay. It is better to have the graphic start at the top of the next page–while continuing your text and paragraphs until the end of the current page– than it is to leave a weird empty ¼ or ½ page. That often signals to readers that the content is done or feels like a proofing error. So either scale down the image to fit on the page discussed OR finish the page with whatever other information you have and place your image at the top of the next new page. Unless specifically requested, which sometimes happens with grants or publications, please do NOT put all your graphics at the end or in their document section. So, I don’t want to see any headings of just “Tables” or a bunch of pages of graphs at the end. You are integrating your graphics into the document.
3.4 Copyright
The final topic is a briefer on copyright since graphics are the most commonly curated and reprinted elements in technical writing, and there is some confusion about “plagiarism” compared to writing. I think–I hope—you all know not to copy people’s paragraphs and such without citations, but using their images from a research report in your report is a little different.
✨The first thing to know about copyright is that it exists for everything you and others create. You don’t HAVE To file your intellectual and creative property with the copyright office for protections to apply. If you find that someone stole and is profiting or inappropriately using your work, you can take them to court for a copyright claim and penalties. Same with the work you use–whoever created it or the organization it was created for automatically holds the copyright and can take you to court. Filing with the copyright office makes the court process easier and provides more tracking and accountability for your work.
Generally, you must obtain written permission from the copyright holder to use their graphics. This is why I recommend creating your own based on the information to cite the data source like any other citation easily. If you use a diagram from a source or a graph from a paper, then you need to be clear about the source for the reader.
✨In the caption, at the end after your descriptions, you can use a few phrases:
- Reprinted with permission from…. And then the credit. If you are reprinted with permission, that means you did reach out to the copyright holder, and they should have given you the exact reason they want the credit to look. If it is their name or the organization name, etc. This is more common for photographs as well as corporate assets. One of the student sample projects for the Recommendation Report needed to take this path because they used photographs from a specific non-profit. They interviewed those folks and received permission, along with all the great photo files, to include it in their report. In that case, they also received permission to write a “blanket” copyright statement at the beginning of the report, stating all photographs were from that organization. Obviously–ethically–don’t just say “Reprinted with permission” if you didn’t get permission.
- Image credit to… and then the credit. If you are using open-source and Creative Commons elements, which you need to do unless you can get permission, you will credit the work outlined by their license. You search for CC work in Google Search by filtering the “Usage Rights” category. The nature of technical writing–the focus on information and helping users–means that the topics we would be creating content around usually have a lot of Creative Commons and Open-Source elements to use.
- Adapted from…. And the credit. This is most common with graphs, charts, and diagrams you pull from government sources. So, all government data and publications are free of licensing for you to use because they are inherently public domain. We don’t get access to some government things due to clearance and security-type stuff, but that is a separate issue. So, any graphs you grab from the CDC or photographs from the National Park Service library are public domain works, which we generally don’t need permission to use. Often, they will even recommend language for the citation and credit. The “Adapted from” comes into play when you add your labels and annotations to the figure so that it draws attention to the specific element of your report topic.
✨About CC Licenses
A little more about Creative Commons licenses, the filter you need to use, unless you can pony up (pay) some permission fees or get permission from the creators.
There are six different license types based on how permissive the author feels the work is. When you filter by Create Commons in Google Search, you should be able to click on the “License Details” link that takes you back to the specific permission types. If you can’t find that link–it is pretty clearly labeled–then I would use one that you do have clarity on the permissions instead.
The license has four building blocks to look for. The licenses are a combination of these building blocks:
- BY indicates attribution–you must give credit to the creator.
- SA indicates “shared alike,” so any adaptations must be shared under the same terms.
- NC is no commercial so only noncommercial uses are permitted
- ND means No derivatives so you can’t adapt or change the work at all.
As I mentioned, there are six licenses, but I won’t go through all of them. They combine the building blocks.
But one common one I see, just as an example, is a CC BY-NC-SA. When I see that, I know it is Creative Commons (so I don’t need permission or to pay for rights), BY is giving credit to the creator (so write the Image Credit by or Adapted From in the caption), NC is noncommercial works only (so don’t sell it or sell something with it in it), and SA is share alike (so my work needs to also be CC with adaptations allowed).
So basically pass it forward– you adapted the work and need to let other people now use and adapt your version but not profit directly from it. It allows all of us educators and professors to write textbooks and allow other professors to use those materials, edit them, adapt them, and then let the next person keep building. I share my content that way and why the ‘textbooks’ for this class are posted to Canvas and you aren’t paying for them.
We also have the option to mark our YouTube videos as “CC” licenses for free usage, usually educational.
✨Fair Use
Speaking of education, fair use is a big deal in copyright for our fields, both as technical writers and, more broadly, in the classroom. So let’s discuss the key points of fair use and how you may be protected and able to use more content that would otherwise require permission and payment. However, it is important to recognize that these are not automatic protections, and every copyright case is decided by a judge who deems the situation fair use or liable.
And real talk: the chances of anyone coming after you as students at a small university for using some stuff in a class project are SO small. Your class projects, even as you post them on LinkedIn or in your digital portfolios, are unlikely to be noticed by the copyright holder, your impact on their work and personal value is too low to be worth the time in court, and a judge is probably going to rule it Fair Use anyway. This obviously changes in the workplace, and if you start, I don’t know, somehow selling your class projects. That opens up weird ethical contexts I can’t fully imagine.

So, fair use is decided by the judge, considering the case based on four criteria. The first is YOUR purpose in using the copyrighted materials. Then, they consider the nature of the copyrighted work, the amount of work you used, and your effect on the copyright. Let’s break it down point by point.
- ✨The Purpose and Character of the Use:
Judges assess whether the use of the copyrighted material is transformative or productive. Transformative uses, such as criticism, commentary, news reporting, teaching, scholarship, or research, are more likely to be considered fair use than commercial uses, such as reproducing or distributing copyrighted works for profit. Restricting the access–so it is only available to your company for purely internal use–also helps in a fair use case.
This characteristic of purpose is what most people point to as protecting you as a student and technical writer. We usually use any material to teach users about it or transform it by incorporating it into other very different products (e.g., screenshots of copyrighted app screens inside of a larger manual explaining to the intern how to use it). Often, the work is restricted to specific groups, such as internal to your company.
- ✨The Nature of the Copyrighted Work:
The nature of the copyrighted work also plays a role in fair use analysis. Creative works, such as novels, movies, and songs, are generally afforded more protection than factual works, such as news articles and historical documents. This is because creative works are more likely to be expressive and original, while factual works are more, you know, information.
So basically, it is harder to justify ripping off a song than it is a new article for any project. But again, the purpose and character of your use is important as criticism, commentary, and parody speak towards a fair use.
- ✨The Amount and Substantiality of the Portion Used:
Courts consider the quantity and quality of the copyrighted material used in relation to the entire work. Using only a small portion of a copyrighted work is more likely to be considered fair use than using a large portion. Also, the portions used can be a factor. So, drawing on the general themes, plot points, and–recently with Ed Sheeran’s songs–chord progressions and overall vibes are not typically enough for a strong copyright case. It usually comes down to the more creative details and significant elements that are the unique heart of the work. The things that make it special. But again, there is no blanket rule; it is always up to the individual case and court.
For your projects and even if you make things in your careers, it is like taking a screenshot of just the specific portion of the software you are discussing or a single graph out of a whole data set.
- ✨The Effect of the Use on the Potential Market for or Value of the Copyrighted Work:
The case also depends on whether the use of the copyrighted material is likely to harm the market for the original work. If the use is likely to reduce the demand for the original work or its value, it is less likely to be considered fair use. However, if the use is not likely to significantly impact the market for the original work, it is more likely to be considered fair use.
Basically, are you taking money away from the original creator? If so, you need to pay them for their work. If not, the case is weaker.
A few quick examples to write down and then think of your own:
For my mini-lecture videos, you will notice that I use many example documents and will even edit clips from movies, TV shows, and songs. This is likely fair use–again, there is no blanket yes or no regarding the holders filing claims, but I have yet to get any copyright strikes on YouTube or claims filed against me because the case would be pretty weak. Here is why:
- My purpose in using a clip from How I Met Your Mother show, which is a creative work in nature, is education as a scenario to illustrate a point and transformative because it is used as commentary inside of a video on a very different topic and premise.
- I used the creative elements in a more utility-focused way. Even though it is open access, I also tagged my videos as Creative Commons and am not setting up any commercial activity on it.
- I use clips shorter than 15 seconds out of episodes over 30 minutes, so even when I use a few clips, it still amounts to a fraction of the overall work (and then even less if you consider the show as a whole).
- And the effect on the market is super low. The show isn’t even on air anymore. So, while my videos are accessible on the web–YouTube– and there is a pathway to obtain permission, it is so minor and not the actual point or draw of my video that a copyright case or flag isn’t really worth it.
Game streaming is an interesting example of how Twitch and YouTube streamers can make money on their content. By nature, the games they play are creative and highly valuable works. The purpose of the streamers is commercial entertainment, and they intend and often profit from the use. They aren’t transforming anything–they are playing the game for us to watch, AND they often stream for hours, showing the game in full playthroughs. Their purpose, nature, and quantity of use all lean towards copyright liability, so what gives? Well, it becomes a matter of effect in many cases.
- The gaming industry realized that watching someone play the game often converts to more people buying the game.
- Unlike the album reaction or movie reaction videos, where someone watching that video gets everything out of the YouTube video (they listen to it instead of the actual album or watch it instead of the show itself), game streaming audiences often overlap with people who already bought the game.
- Some game companies even sponsor the content or give the game codes to the major streamers to preview, discuss, comment on, and then play through as a form of marketing for the brand itself.
With YouTube–and anything–just because someone says or writes a disclaimer in the description that “copyright belongs to So and So, this is a fair use…” that doesn’t mean anything. Acknowledging you are using copyrighted work can help the case as you do give credit and point back to the original, but every other category still applies.
The Big Picture is simple: don’t mess with people’s money and give them the credit/cash they deserve for their work.
Recap
Time for our section recap! You should have notes on the following areas with examples to help you remember and relate the information to your own life and career.
- The tools and steps to create labels on your own graphics and how you can modify existing graphics to meet your CAMP site (context, audience, message, product)
- The tools and steps to create captions and a list of figures in your documents
- The guidelines for placing and discussing graphics in your work
- The copyright considerations include the FOUR elements of a Creative Commons license, so you know if and how to use the graphic and then the FOUR aspects of Fair Use to remember.
Overall, I recommend creating original graphics when possible. If not possible, use or modify an existing graphic depending on the attached permissions. While maybe not for class projects but certainly in the workplace, consider hiring someone to create the graphics for the most professional quality and clear copyright processes.
Conclusion
All that is left is a big-picture summary! Please review your notes as we review the key areas in which you should have definitions, examples, and applications. You can play this podcast back and reference the transcript/book chapter.
- Technical writing differs from essay writing in goals, reading style, and formatting. Technical writing is reader-focused, often skimmed, and uses headings, symbols, and graphics.
- Technical graphics visually represent information, aiding comprehension. They include equations, tables, and figures.
- Equations are mathematical expressions formatted per style guides (e.g., IEEE). Software like Microsoft Word and Google Docs offer built-in equation tools.
- Tables present data in rows and columns for quick understanding. They can also outline project phases or schedules.
- Figures encompass diverse visual representations like illustrations, photos, renderings, diagrams, graphs, and charts.
- Diagrams use symbols (shapes, arrows, lines) to depict components and their relationships in processes, spaces, or time. They can be simplified or detailed illustrations.
- Diagrams effectively represent systems, processes, and organizational structures.
- Photos, renders, and models offer realistic views of physical properties. High-quality visuals are crucial, and photography/videography skills or professional services may be needed.
- Infographics convey information primarily through visuals, using compelling headlines, clear structures, and minimal text. They excel at presenting statistics, timelines, and maps.
- Non-figures, like icons and symbols, enhance visual appeal and guide readers but don’t directly represent core information.
- Proper labeling and captioning provide context and clarity. Captions should be informative and concise, and tools like Microsoft Word’s built-in caption feature can be utilized.
- Graphics should be placed near the referencing text, ideally on the same page, to maintain flow and avoid confusion.
- Copyright considerations are essential when using external graphics. Obtain permission, use Creative Commons or public domain resources, and provide proper attribution.
- Fair use allows limited use of copyrighted material for purposes like criticism, commentary, news reporting, teaching, and research. Judges consider four factors to determine fair use.
We made it through this lecture on Technical Graphics. Good work, and thanks, associates.

Vibes.
Credits and Sourcing
Information and content in this lecture is derived from a combination of the following sources and the creator–my–personal experiences in education, technical environments, and professional roles. This content is licensed under the Creative Commons Attribution-NonCommercial-Share Alike, so you are free and encouraged to distribute and remix any part in any new medium for your goals. Please ensure your creations are available under the same license to keep the information spreading forward.
Practical Strategies for Technical Communication. Copyright 2019 by Mike Markel and Stuart A. Selber in Published by Bedford St. Martin’s.
Technical and Professional Writing Genres. Copyright 2019 licensed under a CC: BY, NC, SA. By Michael Beilfuss; Staci Bettes; and Katrina Peterson. https://open.library.okstate.edu/technicalandprofessionalwriting/front-matter/158/
Technical Writing Essentials Copyright © by Suzan Last and UNH College of Professional Studies Online is licensed under a Creative Commons Attribution
Technical Illustrators.org was founded in 2009 by technical illustrators James Provost and Clint Ford.
Fair Use Checklist Copyright Advisory Office Columbia University Libraries
IEEE Editorial Style Manual