17
Dr. Karen Palmer
As a rule, your writing assignments, especially those requiring research, will specify a documentation format. If you are free to use the style of your choice, you can choose any format you want as long as you are consistent, but you should know that certain disciplines tend to use specific documentation styles:
- business and social sciences: American Psychological Association (APA)
- natural and applied sciences: Council of Science Editors (CSE)
- humanities: Modern Language Association (MLA) or the Chicago Manual of Style (CMS)
For the purposes of this chapter, we will confine ourselves to the two documentation formats that will be the most common in your undergraduate courses: the style manuals from APA and MLA.
These two systems of documentation have been refined over many generations so that academics can rely on certain standards of attribution when they cite each other’s work and when their work is cited. When you enter into an academic conversation in a given discipline, it’s imperative that you play by its rules.
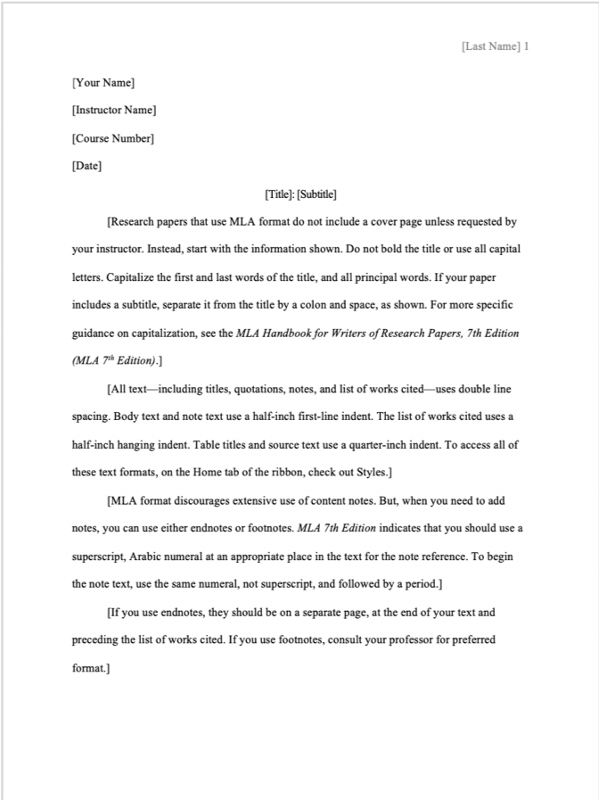
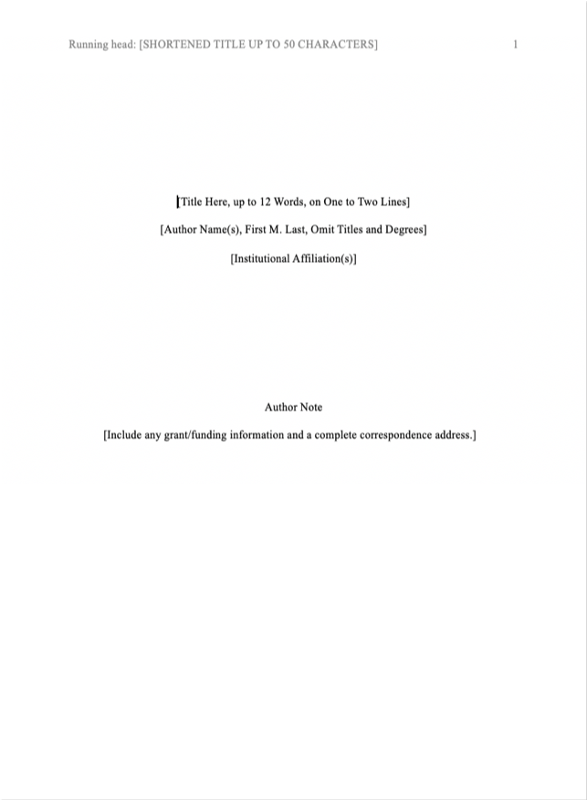
This table illustrates a brief comparison of the basic elements of MLA and APA formatting and the differences between them:
| MLA | APA |
| 1 inch margins, 12 pt Times New Roman | 1 inch margins, 12 pt Times New Roman |
| Includes Main Argument and a Works Cited page | Includes Title Page, Abstract, Argument, and Reference page |
| Header with Last Name, Page # on the right |
Header with Running Head, PAPER TITLE on the left and page # on the right
|
| Student information is at the top left, not in header. Includes Name, Instructor name, course, and date. |
Student information is on a Title page, which includes title, author, and institution.
|
 |
 |
The Right Look
Using design options, you can vary the look of your written work. You can make design choices based on your personal preferences, requirements, purpose, and audience. You have many options regarding both text formatting and use of visuals.
Think about a résumé, an event flyer, a page in a research paper, a business letter, and a page in a novel. All these items start out exactly the same—as a blank page. The second step is typically also the same—text is added. The third step, however, differs, as the text formatting is varied to create the desired look. Based on requirements or audience expectations, you will sometimes want to conform to conventions. Other times, you can employ more personal choices.
For example, an essay conforming to the American Psychological Association (APA) or Modern Language Association (MLA) style sheet has very rigid requirements regarding font choice, margin size, subhead formatting, and placement of page numbers. Likewise, a business letter has some audience-expected features, such as date, name and address of person receiving the letter, greeting, introduction, body, closing, salutation, signature, and contact information for the sender of the letter. A business letter, however, does have a bit more flexibility than a paper written in APA style does since you can vary some aspects, such as your font choices and margins. On the other hand, a business letter written in an unusual or silly font will not likely be well received, so you’ll want to make choices with audience expectations in mind.
White Space: Margins and Line Spacing
White space is the area on a page (hard-copy or digital) that is not covered with text or images. Keep in mind that well-used white space makes a page more visually appealing and easier to read. In academic writing, white space can be used to describe the space between lines of text and the margins of the document.
In an academic setting, the format chosen usually has specific guidelines for white space. In most cases, use double spacing for the text body and use one-inch margins all around. You should not skip additional spaces in your paper. New paragraphs should be indented by pressing the Tab key one time.
Alignment on Page
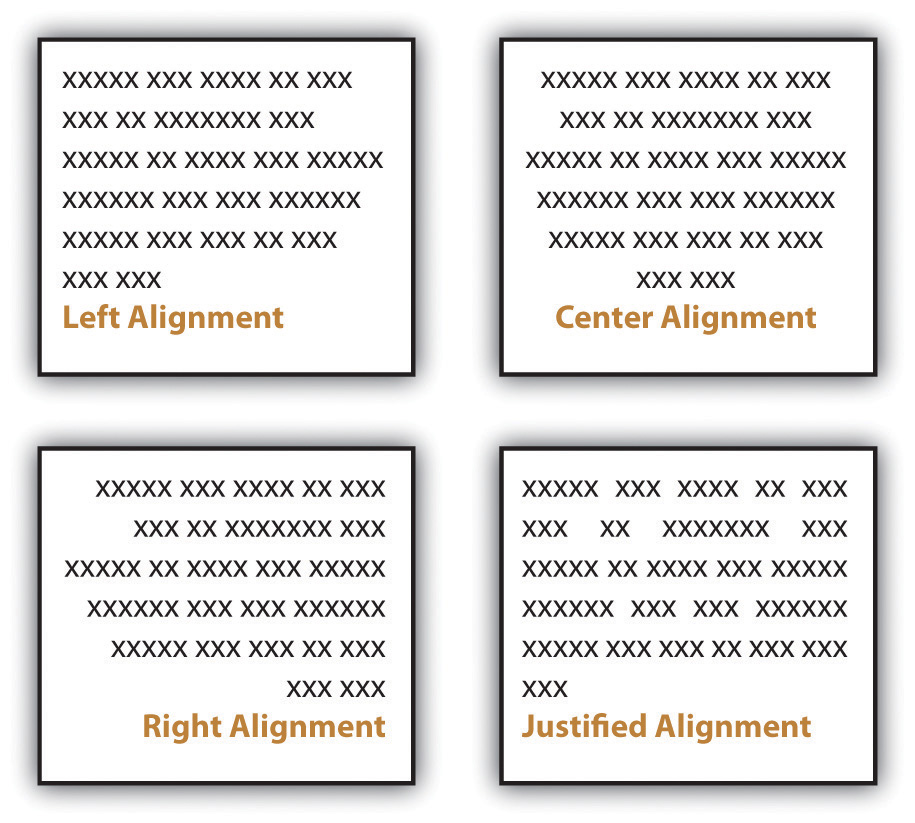
Alignment choices can also affect the overall look of a page of text. With most word processing software, you can choose to align text to the left, to the right, or to the center. You can also justify the text, which is sort of a combination of the other three options:

Most business and academic documents use left alignment as the standard format. The other three options are used less often but can provide effective alternatives in specific situations. For example, you will usually center-align text on a title page; you will typically right-align the page numbers in a document header, and you might justify text when you want to fit the maximum amount of text within the given space (such as within a newspaper article). Both center-aligned text and right-aligned text should be used sparingly since they are difficult to read in large amounts.
Using Text Features
Headings and Subheadings
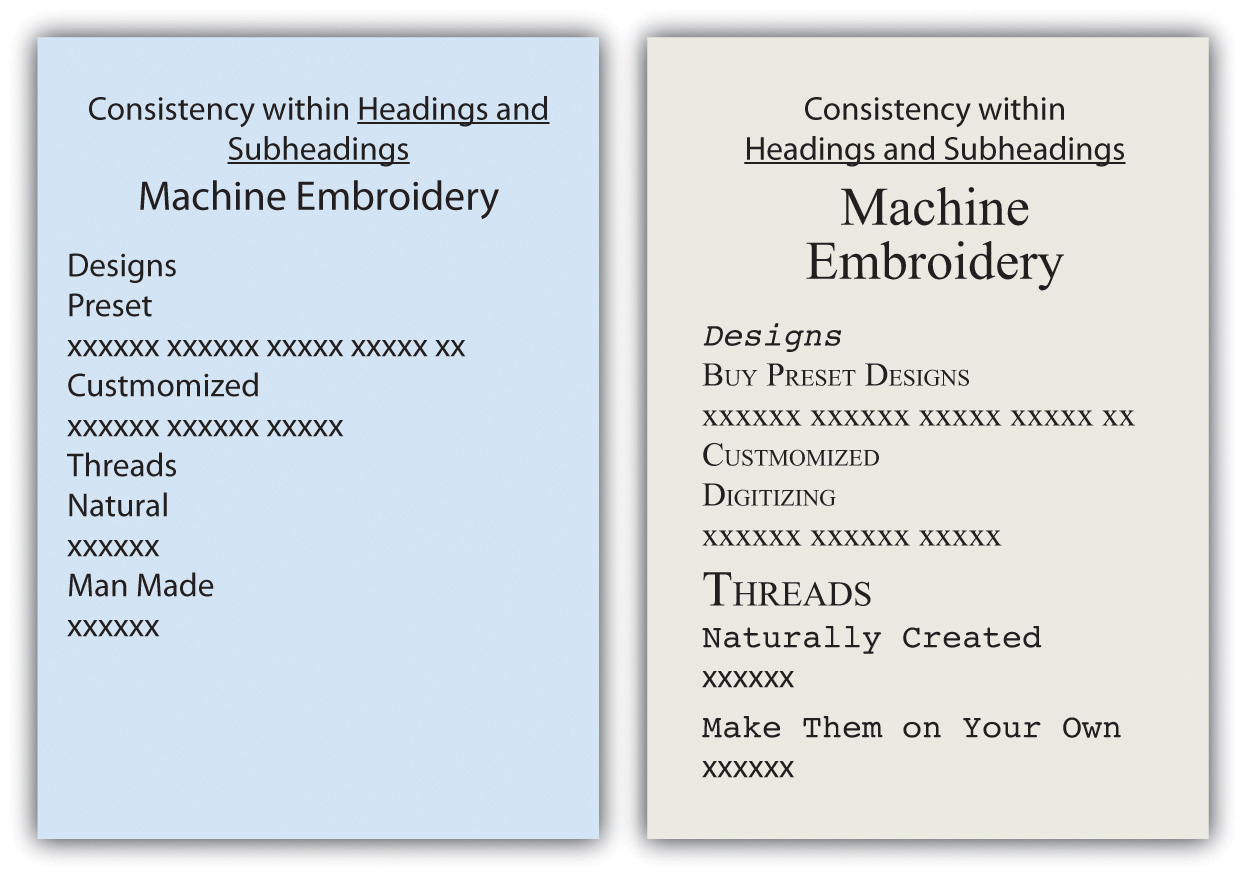
If permitted by the academic format, you can use headings and subheadings to break up text to make it easier to read. Keep two points in mind when you are deciding whether to use headings and subheadings: consistency and organization. Your headings should follow a consistent pattern in regards to both parallelism and content hierarchy, and the headings should help the readers see the relationships between parts of the text.

Headings and subheadings also provide a means of organizing text into categories that help readers comprehend the relationship between parts of the text both during a thorough read and when quickly glancing over the text. Clearly, headings and subheadings are not appropriate in some situations, such as within business letters and in documents that are only a couple of paragraphs long.
Take efforts to create short, informative headings and subheadings. Within a document, maintain consistency for headings and subheadings. For example, you might choose to make all the main headings gerund phrases (e.g., Using Text Features) and all the subheadings questions (e.g., Will Visual Text Features Help?). Also, use the same font features for each level of heading to create consistency.
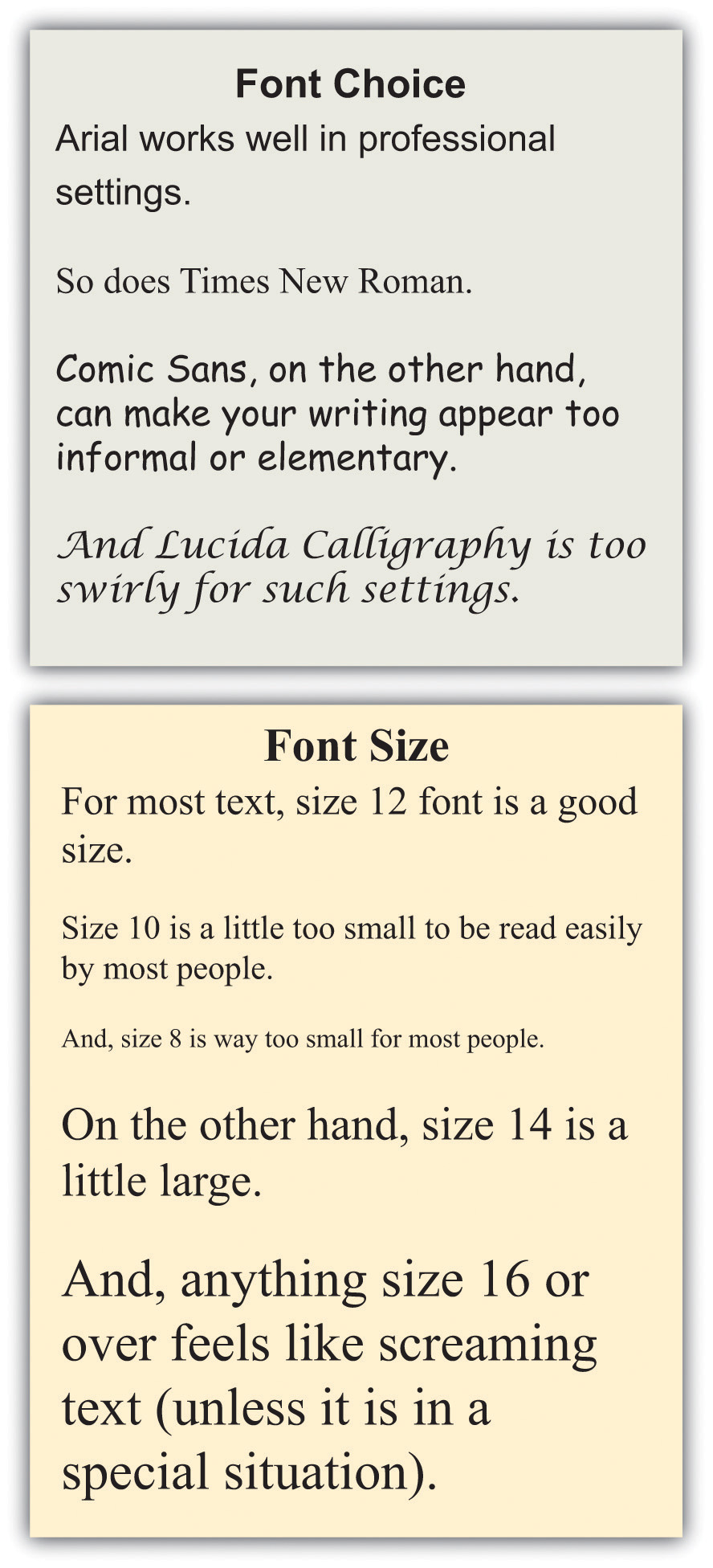
Fonts
Today’s word processors typically offer a wide variety of font choices. While an invitation might look best in a swirly script for fanciness, and a poster often demands a dark, heavy font for distance viewing, academic writing does not offer as many choices. Two common fonts that are widely used in professional and academia settings are Times New Roman and Arial. Be careful to use the font options prescribed by your professor’s expectations and the documentation format you are using.

Typically, you should use 12-point font for standard text. Headings might be a size or two larger. In the absence of required sizes, you should use standard sizes to make your text easy to read.
Other Text Features
Along with font choices and sizes, you can also enhance your text using visual text features, such as those that follow. You can use the features in many ways, such as to call attention to text, to set text apart, and to make text easier to read at a glance.
-
- Bolding
- Italicizing
- Underlining
- Shading
- All caps
- Small caps
- Color
- Lists (such as this one)
As a rule, you should use these features sparingly so you do not diminish their effects. Exceptions to this general rule are some of the features that have specific, set uses. For example, standard format requires that you write acronyms in all caps and titles of books in italics.
Creating and Finding Visuals
It may be a cliché to say “a picture is worth a thousand words,” but the truth is that visual images have power. However, visuals are not always welcome in academic writing. Be sure to follow the instructions of your professor! If you do use visuals, use them purposefully, not just to make your paper longer.
- Photos
- Tables
- Charts
- Line graphs
- Pie charts
- Flow charts
- Concept clarification diagrams
- Stock photos
When possible, use a variety of types of visuals, but remember that any visuals you use should enhance the content of the text. For example, only add photos if viewing the photos will clarify the text. Near each visual, explain its purpose. Do not expect your readers to figure out the values of the visuals on their own. However, when you explain the purpose, do not explain it so thoroughly that readers have no reason to look at the visuals.
You have three basic choices for finding visuals to use in your work. You can search the Internet, use photos you have taken, or create images by hand or on the computer.
Search the Web
The Internet is a powerful tool that you can use in several ways to find visuals to complement your work. If you simply click on “images” for your topic in a search engine, you will generate both royalty-free and protected images. It’s important to choose to use images that are either yours to use or that are specifically labeled for re-use. When using the Google search engine, you can click on the images setting and then on “tools” to refine your search to images that have been licensed for reuse–that means that you can freely use them. It’s important to always include the source and licensing for any visuals you find on the internet.
Use Your Own Images
Any pictures you take yourself are clearly royalty-free for your use. Taking a clear, meaningful picture that would be appropriate for use in your work is possible. To avoid rights issues, ask any human subjects included to sign a waiver giving you permission to use their likenesses. In the case of minors, you would obviously need to ask their guardians to sign the permission form.
Here’s an example of a typical waiver:
Permission Form for Use of Human Likeness
I give Joe Student permission to use my likeness [or the likeness of _______ for whom I have guardian or parental responsibility] in his paper entitled “Paper Title.” I understand that this paper could possibly appear in print or digital form as part of educational knowledge or research.
Signature___________________________ Date___________________________
Similarly, pictures taken by friends or relatives could be available for your use as long as you get signed permission to use the photo as well as signed permission from any human subjects in the photo. Although it might seem silly to ask your sister, for example, to give you signed permission to use her photo or image, you never know what complications you could encounter later on. So always protect yourself with permissions.
Create Your Visuals
A third option is to create your visuals. You do not have to be an artist to successfully choose this option. You can use computer programs to generate very professional looking charts, graphs, tables, flow charts, and schematic images. The following examples show just a fraction of your options when using standard word processing software programs.

When you create graphics, make sure to group the components. If you find that your graphics are not holding together when viewed on other computers or in other programs, save each graphic in a separate JPEG file and use the JPEGs in your paper.
Sites like Canva.com offer free accounts that allow you create a variety of visuals by mixing photographs, graphics, charts, text, and other elements. These types of sites can give you greater flexibility and ease of use.
Subject your visuals to the same level of scrutiny as your writing. Keep in mind that if you find one person who has a problem with one of your visuals, there will be others who also take exception. On the other hand, remember that you can never please everyone, so you will have to use your judgment.
Physically Placing Images into Text
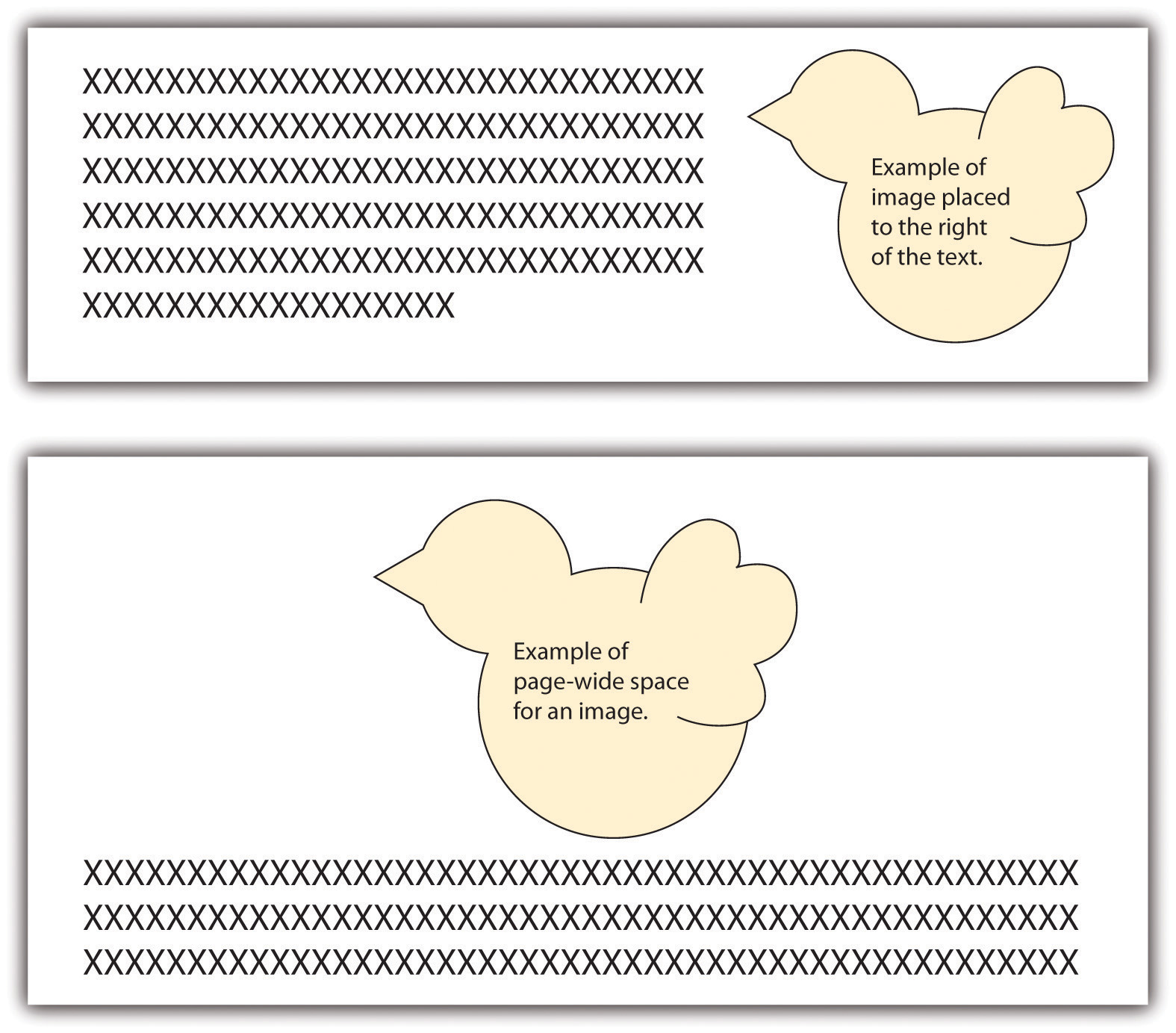
When you insert an image into your text, you must make some physical decisions. One of the most common choices is to place the image to the right or left of your text.

Another choice is to move the text down to create page-wide space for the image. In such situations, the image is typically placed above the related text. This format is usually used at the beginning of a document where the image treatment doesn’t break up the text.
Uses and Abuses of Visual Rhetoric
You should choose visuals to advance your argument rather than just to decorate your pages. Just as you would not include words that are fluff, you should not include meaningless images.
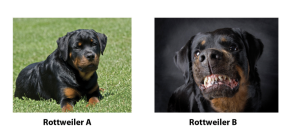
Also, just as you aim to avoid the use of fallacies in your text, you also need to be careful not to use fallacious visuals. For example, if you were arguing for or against the proposition that big dogs make good pets for families, you might show a picture of a Rottweiler.

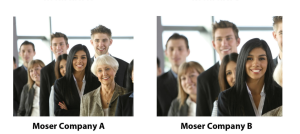
Thanks to common programs such as Photoshop, you can easily alter a photo, but make sure to do so ethically. For example, say that you are making an argument that the Moser Company unfairly hires only young people and disposes of employees as they age. You decide to show a photo of some of the employees to make your point. You crop the original photo in into the version shown as Moser Company B.

This cropping choice would be an example of a faked, misleading photo and would be unethical.
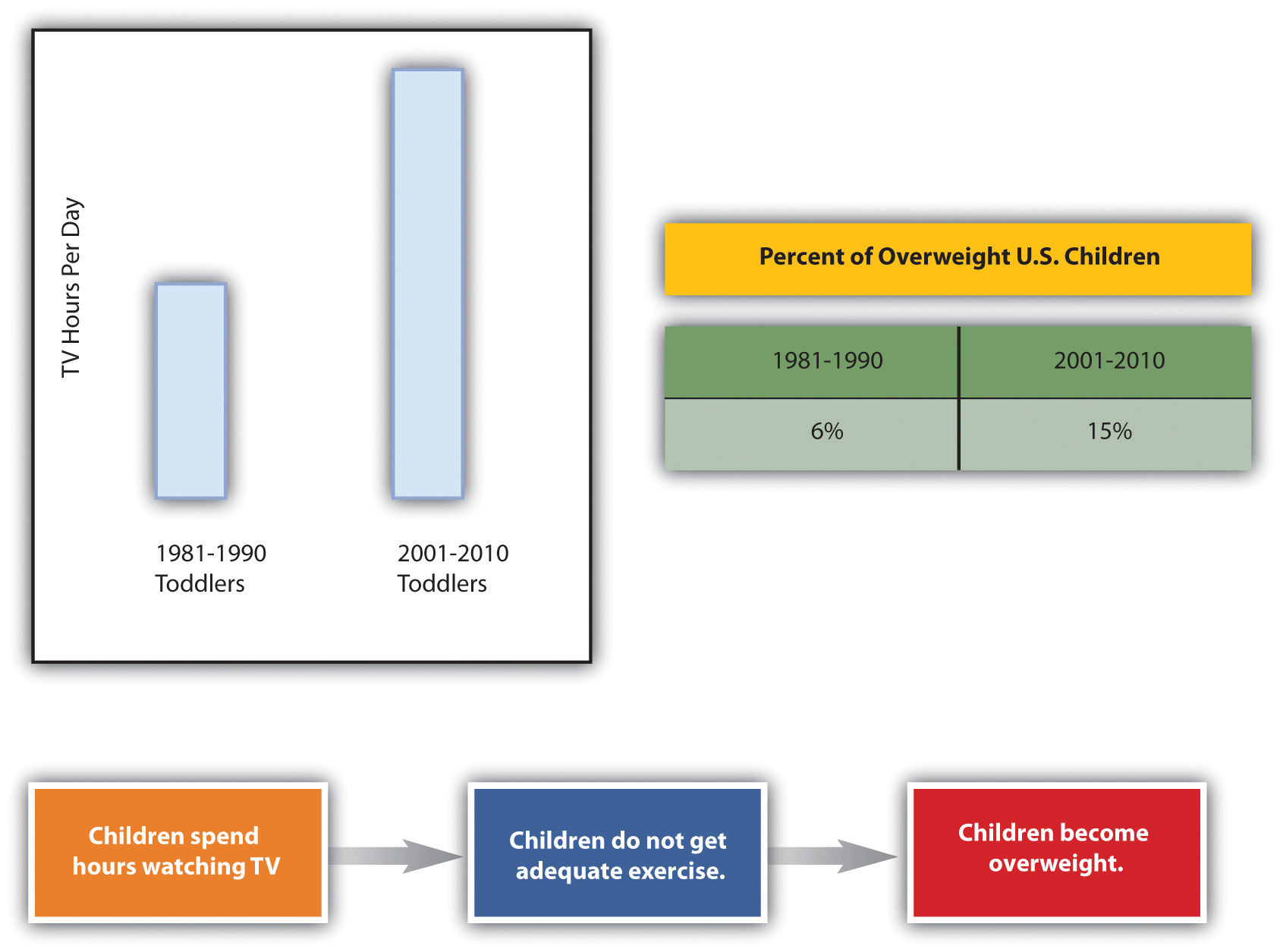
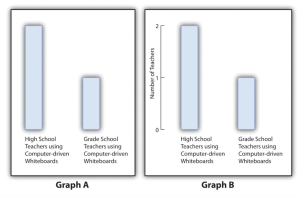
More than likely, you have seen tables or graphs that paint a reality that is not exactly accurate. For example, these two graphs could be used as proof that “twice as many” high school teachers as grade school teachers choose to use computer-driven whiteboards.

Graph A seems to support this statement nicely. If you look at Graph B, however, you realize that the entire sample includes only three teachers, so “twice as many” means, literally, two out of three—an inadequate sample that leads to neither impressive nor convincing data. Be very careful not to misrepresent data using tables and graphs, whether knowingly or accidentally.
Photos in this section cropped from © Thinkstock
Weighing Your Options for Visuals
Visuals, like oral or written text, can make ethical, logical, and emotional appeals. Two examples of ethical appeals are a respected logo and a photo of the author in professional dress. Graphs, charts, and tables are examples of logical appeals. For the most part, nearly all visuals, because they quickly catch a reader’s eye, operate on an emotional level—even those that are designed to make ethical and logical appeals.
Consider the following options as you choose visuals for your work:
- Choose visuals that your audience will understand and appreciate. Besides adding information, visuals can help you establish common ground with your audience.
- Think about the possible emotional reactions to your visuals and decide if you they are reactions you want to evoke.
- Make sure you choose ethically when using images to make an ethical appeal. For example, it is unacceptable to use an agency for credibility if you do not have the access rights, or the suggested connection is not real.
- Make sure you present the information accurately and in a balanced way when using images such as charts and tables to create a logical appeal.
- Look for visuals that are royalty-free or create your own, unless you are prepared to pay for visuals.
- Spend some time browsing through possible visuals in hopes of seeing something that makes a claim that works with your argument if you do not know what claim you are trying to make with a visual. (A caveat: You can fritter away a lot of time looking for visuals, so don’t browse for visuals at the expense of reading and writing.)
- Make sure you choose visuals that align with the ethical standards of your work, because visuals can sway readers quickly. If your text is solidly ethical, but your picture(s) are inflammatory, you might compromise the ethics of your whole work.
- Keep captions brief if you need to use them. Some images carry meaning without any explanation. If you can’t keep the caption brief, you probably need a different visual or better context for the visual in the text of your essay.
Attributions
- Content adapted from “Chapter 22” and licensed under CC BY NC SA.
- MLA content adapted from “Chapter 10: Publishing” and licensed under CC BY NC SA.
- Content & images adapted from “Chapter 9: Designing” and licensed under CC BY NC SA.
- Content & images adapted from “Chapter 10: Publishing” and licensed under CC BY NC SA.
