You are able to add comments to this guide as you read. (Hypothesis quick start guide) Make yourself a free account, and when you are logged in, join the UNHE505 group: https://hypothes.is/groups/nRVvea2P/unhe505
Chapter 5 from Bower (2017) discusses the ways that digital tools can present different kinds of knowledge. As a broad set of generalisations (p. 107 of Reading 1, below):
- factual knowledge involves discrete chunks of information, so something text-based like a timeline or a word cloud might be an appropriate representation of factual knowledge;
- conceptual knowledge usually requires interrelationships between bits of information, so a representation which displays patterns, like a diagram, might be appropriate for conceptual knowledge, and
- procedural knowledge involves sequenced information, for which video is ideal.
Bower (2017), chapter 5
 Bower, M. (2017). Chapter 5: Representing and sharing content using technology. Design of Technology-Enhanced Learning: Integrating research and practice (pp. 93-119). Bingley, UK: Emerald Publishing.
Bower, M. (2017). Chapter 5: Representing and sharing content using technology. Design of Technology-Enhanced Learning: Integrating research and practice (pp. 93-119). Bingley, UK: Emerald Publishing.
Reflection on this reading:
Bower gives some examples of digital representations of knowledge for common school subjects – English, Science, Geography, History, and Computing. Are you aware of any really effective knowledge representations in your field? What kinds of cognitive processes or knowledge types are they working with? – see Table 5.2 (p. 106) for examples.
Estimated time to complete: 30 minutes
Additional reading: The Bower reading looked at the issues and advantages of open educational resources, and Unit 4 of the Teaching Online module also discusses this: Open Educational Resources.
Reading 2: Copyright for teachers
The ACU library has a quick guide on Copyright for teachers which spells out in what circumstances and how you can use videos, text, and images in your teaching. This is essential reading.
Representing designs for learning
Reading 3: Bower (2017), chapter 6 (second half)
Any observations, questions or problems that occur to you during your reading, please add them to the ongoing discussion thread in LEO.
 Bower, M. (2017). Chapter 6: Design thinking and learning design. Design of Technology-Enhanced Learning: Integrating research and practice (pp. 138-158). Bingley, UK: Emerald Publishing.
Bower, M. (2017). Chapter 6: Design thinking and learning design. Design of Technology-Enhanced Learning: Integrating research and practice (pp. 138-158). Bingley, UK: Emerald Publishing.
Reflection on this reading:
My advice for this halfpchapter is to skim-read it only to get an overview of the different kinds of representations you might come across in your SoTEL reading. We have also outlined some of these below.
Bower refuses to rule on what is the best approach to take to make a learning design. What do you think of his comments on the importance of the teacher and the teaching context for learning design (pp. 152-154)?
Estimated time to complete: 20 minutes
The templates provided in the Teaching Online program for planning a learning sequence are in table format. This layout is good for demonstrating the alignment of learning objectives, activities, resources and assessment. As we are well aware, alignment provides students with coherent and relevant tasks, which is why it is the first principle in ACU’s Guidelines to enhance the use of LEO as well as one of Bower’s four pillars of educational design.
You don’t have to represent your learning sequence this way. Bower gives six examples of ways to describe and share learning designs:
- technical standards – IMS-LD
- pattern descriptions – pedagogical patterns
- visualisation approaches – Learning Design Visual Sequence
- visualisation tools – CompendiumLD
- pedagogical planner tools
- learning activity management systems
Here are some examples of these representations:
- a Learning Design Visual Sequence – V-Lab fitness testing from the University of Wollongong collection of learning designs. (Learning a set of procedures). Uses symbols for each of the three learning design elements (squares/rectangles for tasks, triangles for resources and circles for supports)
- concept map – collecting data from a nature walk. This map was made using the free CMap software
- Compendium design sequence – a ‘swim lane‘ diagram of a collaborative activity, showing time sequence down the page
- storyboard – Workshop on course design from the Carpe Diem team (designer: Gabi Witthaus). This is described as part of an open online course Digital skills for collaborative OER development, in the section Storyboarding tools. Carpe Diem workshops often use colours and Post-Its for team planning.
You can also find learning resources that are available for re-use. These range in scale from single items to whole courses.
- Many sites offer “learning objects” or “learning exercises”, which can be incorporated in a more extensive sequence. Sites that assist in creating new learning objects, such as TES Teach, often provide libraries and examples of shared resources created by other users. There are also institutional initiatives: for example, the University of Nottingham has generated a large number of e-learning objects, many in the medical and clinical fields: Health E-Learning and Media.
- Complete courses or units are also available, sometimes as MOOCs, or as curriculum development projects as models (for example, from Vanderbilt, BOLD, or the Open Course Library). These resources are not designs for learning, but may contain clues to their design.
There are also repositories of designs for learning sequences or courses:
- LDTool, stored at the University of Wollongong (based on a 2002 project ICT-based learning designs)
- LAMS – central repository
- MERLOT – Learning exercises
- The Design Studio – case studies – from JISC [UK].
If you want to base your work in UNHE505 on a existing design, provide as full an attribution of it as possible, to make it more findable, and your contributions apparent.
Further reading on learning designs
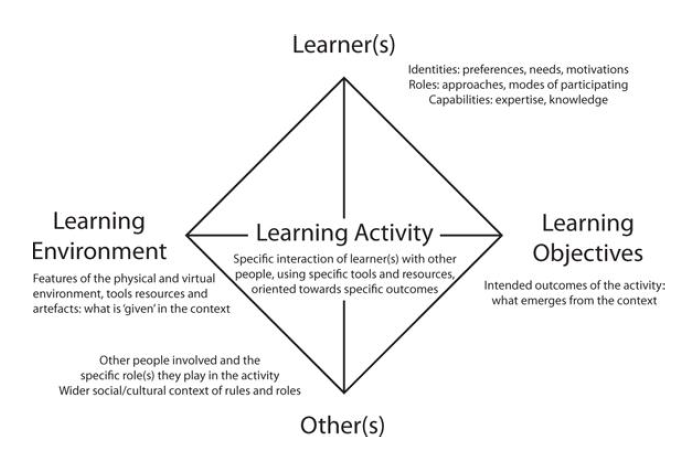
Another possible layout is based on activity theory. Here is a generalised diagram (p. 100) from Beetham, H. (2013). Designing for active learning in technology-rich contexts. In H. Beetham and Sharpe (Eds.), Rethinking pedagogy for a digital age (chapter 2, pp. 94–128). Taylor and Francis.

Estimated time to complete: 10 minutes
Cameron, L. (2009). Using generic learning designs to promote good teaching and learning practice. ASCILITE 2009 – The Australasian Society for Computers in Learning in Tertiary Education, 1180–1186.
Conole, G., & Wills, S. (2013). Representing learning designs – making design explicit and shareable. Educational Media International, 50(1), 24–38. https://doi.org/10.1080/09523987.2013.777184. Available from http://ro.uow.edu.au/asdpapers/405/
Wills, S., & Pegler, C. (2016). A Deeper Understanding of Reuse: Learning Designs, Activities, Resources and their Contexts. Journal of Interactive Media in Education, 2016(1), 10. DOI: http://doi.org/10.5334/jime.405
