Beispiel 8: Test NodeMCU mit Blynk
Aufgabe
Erste Schritte mit Blynk: Über die App Blynk sollen mit dem NodeMCU zwei LED, z. B. eine rote und eine blaue, geschaltet werden.
Bauteile
NodeMCU, 2 LED rot und blau, 2 Widerstände 100 und 200 Ohm, Verbindungskabel (siehe Kapitel Die eingesetzten Bauteile).
Schaltung
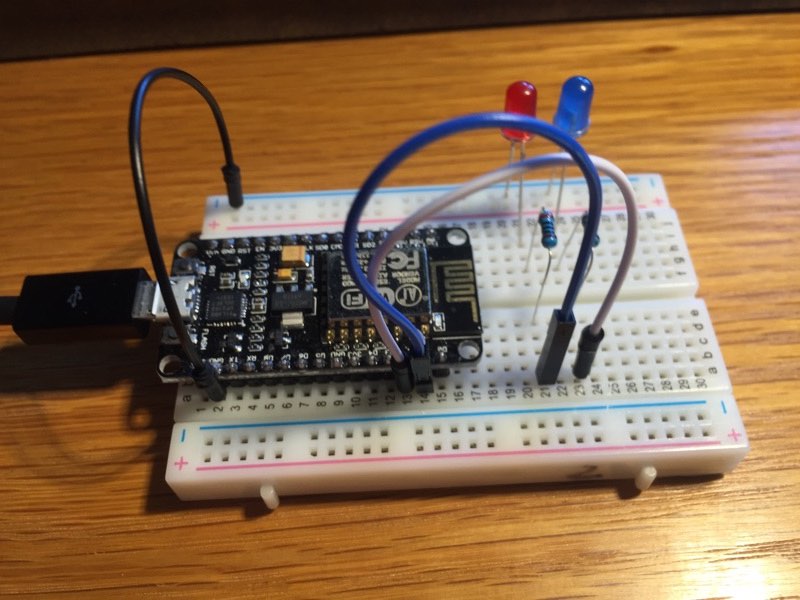
Die Bauteile werden wie folgt auf mit dem NodeMCU verdrahtet:
- GND –> LED 1 rot –> 200 Ohm –> Pin D1
- GND –> LED 2 blau –> 100 Ohm –> Pin D2
Steckbrettaufbau

Sketch
Laden Sie die Datei Beispiel 8 aus dem Anhang. Der Sketch ESP8266_Standalone aus der Library Blynk diente uns als Vorlage.
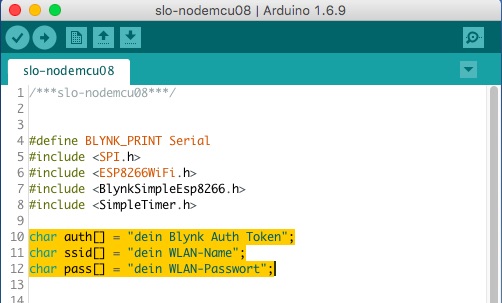
Der Sketch muss wie folgt angepasst werden:
- Zeile 9: Eintragen des Auth Token von Blynk aus dem eMail-Account
- Zeile 10: Eintragen des persönlichen WLAN-Namens
- Zeile 11: Eintragen des persönlichen WLAN-Passwortes.

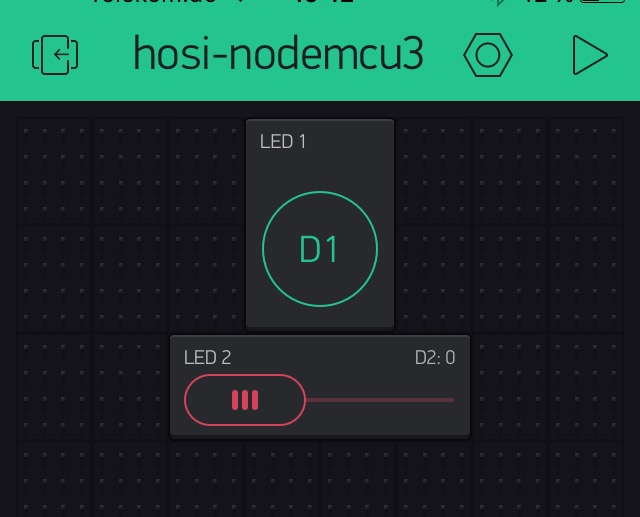
Blynk Widgets
Im Smartphone werden jetzt in der App Blynk Widgets (grafische Benutzeroberflächen) hinzugefügt. Wenn man die LED 1 ein- und ausschalten möchte, wählt man das Widget Button (Schalter, Taster) aus. Durch ein zweites Anklicken geht man auf Button settings und wählt bei Output D1 aus.
Wenn das Widget Slider (Schieberegler) auf den Pin D2 gelegt wird, kann man die LED dimmen. Durch Drücken des Dreiecks in der grünen Zeile stellt man jetzt das Projekt auf Starten und kann nun Button und Slider bedienen.
Ergebnis