Beispiel 9: Temperatursensor mit Blynk
Aufgabe
Die Temperatur in einem Raum soll überwacht werden: Dafür werden der Sensor DHT11 oder DHT22 an das NodeMCU angeschlossen und die Temperatur erfasst. Mit dem folgenden Sketch soll zusätzlich organisiert werden, dass die Daten an Blynk übertragen und auf einem Smartphone mit der App Blynk abgelesen werden können.
Als Ergänzung soll über die App Blynk mit einem Button eine LED auf dem NodeMCU ein- und ausgeschaltet und über einen weiteren Button ein kleiner Lautsprecher (Buzzer) gesteuert werden.
Bauteile
Sensor DHT11 oder DHT20, NodeMCU, Widerstand 10 Kiloohm, LED rot, Widerstand 200 Ohm, Verbindungskabel (siehe Kapitel Die eingesetzten Bauteile).
Schaltung
Der Sensor hat vier Anschlüsse. Beim Blick auf die Seite mit den vielen Löchern gilt:
- Spannung 3,3V, links
- Output, mittig
- bleibt frei
- GND, rechts
- Sensor: Output an D4
- Ggf. zur Vermeidung von Störungen: Widerstand 10 Kiloohm zwischen D4 und Spannung 3,3V
- LED-Stromkreis: GND –> LED –> 200 Ohm –> Pin D1.
- Buzzer-Stromkreis: GND –> Buzzer –> Pin D2.
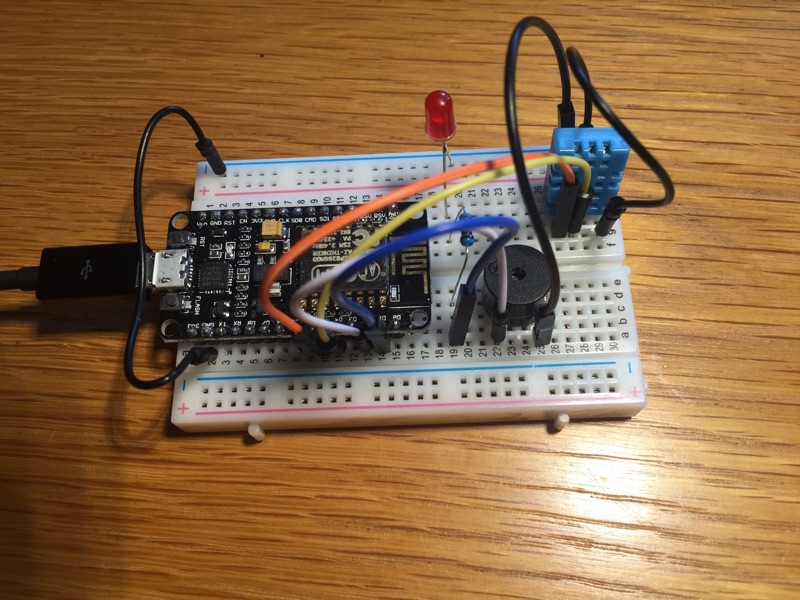
Steckbrettaufbau

Sketch
Laden Sie die Datei Beispiel 9 aus dem Anhang. Die Vorarbeiten zur Nutzung der App Blynk wurden im vorherigen Beispiel beschrieben. Als Vorlage für dieses Beispiel hat uns Library Blynk gedient. Wir haben von dort zwei Sketche kombiniert.
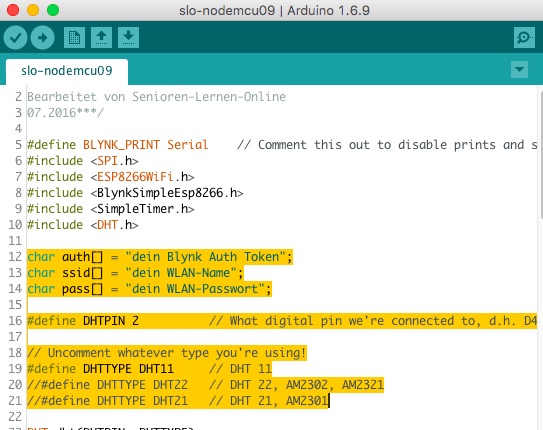
In dem Sketch müssen folgende Anpassungen vorgenommen werden:
- Zeile 12: Einfügen des Auth Token aus Blynk
- Zeile 13: Einfügen des persönlichen WLAN-Namens
- Zeile 14: Einfügen des persönlichen WLAN-Passwortes
In Zeile 16 wird der Sensor als DHTPIN2 definiert. Das muss man nur ändern, wenn man den Sensor anders als an D4 geschaltet hat.
Der verwendete Sensor ist in den Zeilen 18 bis 21 auszuwählen. Die nicht verwendeten Sensoren müssen am Zeilenanfang mit den Zeichen // gestrichen werden.

Blynk Widgets
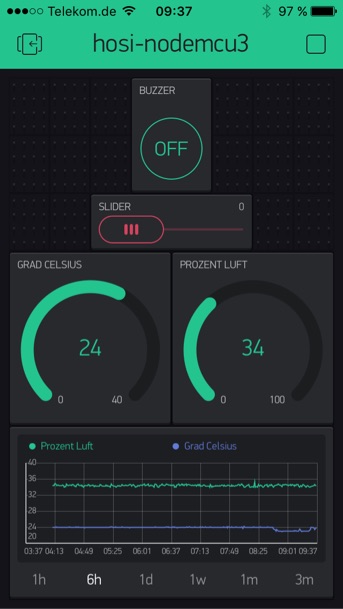
Wie oben beschrieben, wurde der Sensor auf dem Steckbrett an den Pin D4 geschaltet. Da er neben der Temperatur auch die Luftfeuchtigkeit misst, werden die Ergebnisse in der App Blynk über zwei Gauge-Widgets (Datenanzeige) angezeigt: Für die Luftfeuchtigkeit wird der virtuelle Pin V5 und für die Temperatur der virtuelle Pin V6 gesetzt.
Über das Widget History Graph können sowohl Luftfeuchtigkeit als auch Temperatur über einen längeren Zeitraum angezeigt werden, wenn das Widget an die virtuellen Pin V5 und V6 gesetzt wird.
Die für die LED und den Buzzer benötigten Widgets lassen sich direkt in der App gestalten. Für die LED wird ein Slider und für den Buzzer ein Button ausgewählt. Für sie werden die entsprechenden Pins angegeben.
Ergebnis

Anmerkung
Neben dem in diesem Beispiel beschriebenen Sensoren DHT11/DHT22 kann auch der im Beispiel 3 eingesetzte Sensor DS18B20 genutzt werden. Einen Link zu einem dafür geeigneten Sketch haben wir als Beispiel 12 im Anhang eingefügt.
