Die Plattform Blynk
Plattform

Diese Plattform zeichnet sich durch Apps für Android und iOS aus. Ausführliche Informationen erhält man über die Website von Blynk. Hier ein paar kurze Informationen.
Projekt
Zum Start sind folgende Schritte erforderlich:
- Installieren der App Blynk auf dem Smartphone
- Installieren der Library Blynk und der Library SimpleTimer in Arduino IDE auf dem PC oder Mac
- Öffnen der App Blynk und Einrichten eines Projektes für NodeMCU. Dazu
- Create New Project wählen,
- einen Project Name eingeben,
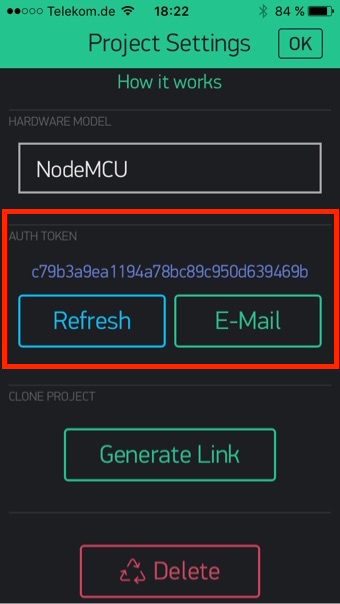
- Hardware Model NodeMCU wählen,
- Auth Token (Autorisierungscode) an die persönlich eMail senden und
- mit Create Project das Projekt beginnen.
Das folgende Bild zeigt, dass hier das NodeMCU als Hardware gewählt wurde und der AuthToken nach Drücken des Buttons E-Mail gesendet wird.

Widgets
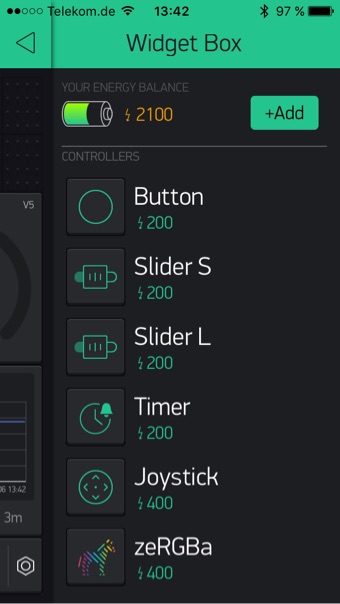
Das Projekt wird mit Widgets, d. h. speziellen grafischen Oberflächen, gestaltet. Die Widget Box kann man durch Tippen auf eine freie Stelle des Bildschirmes aufrufen. Man wählt aus dem Angebot aus und gestaltet somit das eigene Menü der App.

Die einzelnen Widgets sind allerdings nicht alle kostenlos. Um sie zu erwerben müssen In-App Käufe getätigt werden – d.h. in der App kann man dafür sogenannte Energy erwerben. Es können Kosten von 0,99 € bis 19,99 € entstehen.
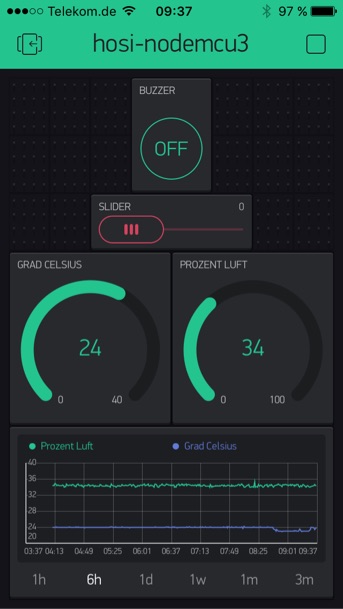
Angeboten werden vier verschiedene Gruppen von Widgets: zum Kontrollieren (controllers), für Darstellungen auf dem Display (displays), für Benachrichtigungen (notifications), Sonstige (other). In dem folgenden Bild benutzen wir zum Kontrollieren die Widgets Button und Slider S. Für die Darstellung der Temperatur und der Luftfeuchtigkeit haben wir das Widget Gauge und für die Darstellung der Werte auf einer Zeitachse das Widget History gewählt. Ansonsten benutzen wir aus der Gruppe others das WidgetTab.

Menü
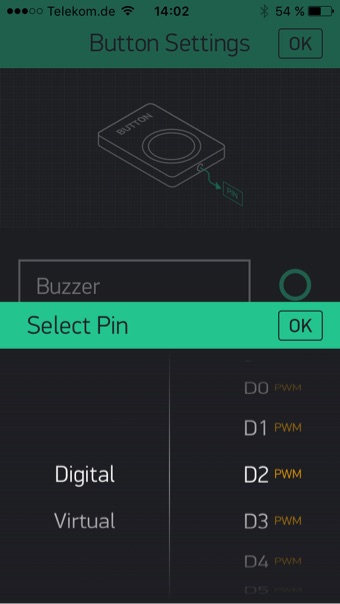
Nach der Auswahl der Widgets müssen diese mit den Ports des NodeMCU verknüpft werden. Dabei werden analoge (A0), digitale (D1 – D8) und virtuelle Ports (V) unterschieden.
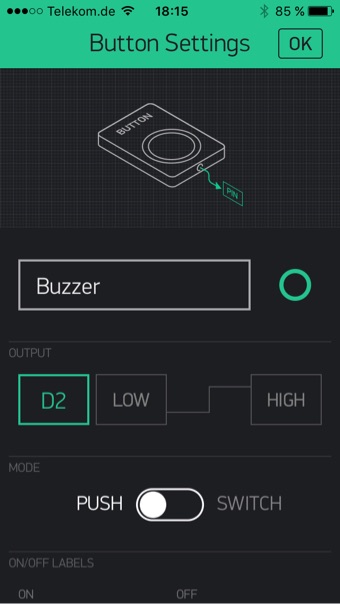
Zur Belegung der Ports wird das Widget durch Tippen ausgewählt und danach werden die Details festgelegt.

Im Bild wurde der Buzzer auf D2 gelegt.

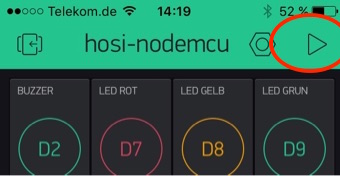
Nach der Einrichtung wird über Arduiono IDE ein Sketch auf das ModeMCU geladen und in der App das Projekt durch Drücken des Dreiecks auf der grünen Menüzeile gestartet. Das Dreieck verwandelt sich dann in ein Rechteck.

Netzwerk
Blynk lässt sich etwas eingeschränkt als Netzwerk nutzen, indem ein Nutzer sein Blynk-Projekt mit mehreren Partnern teilt (siehe hierzu Beispiel 11). Die Partner können auf dem Smartphone die erfassten Daten in dem geteilten Projekt einsehen. Über das Widget Button ist sogar eine eingeschränkte Kommunikation möglich. Die App ermöglicht z. Z. aber nicht das gleichzeitige Login zu mehr als einem Blynk-Projekt.
Siehe hierzu auch das englische Tutorial von Blynk.
