10
When creating or choosing materials for a program, course, or event there are a few basic areas, or what we call low hanging fruit, that should be addressed in order to assure the documents used to provide information are accessible. As you make changes, we recommend starting with one area of accessibility and adding it to your course planning. As you become comfortable with one area, adding another will seem easy. It is important to remember that regardless of whether the document being used is in HTML, Microsoft Word, PDF, or another document format, the areas that need to be created with accessibility in mind or checked for accessibility remain the same. Some low hanging fruit to address are below:
Including Headings in Sequential Order
Headings are important for all individuals who are non-sighted and access materials through the use of screen readers. Headings are part of the structure of a document and, when used correctly, allow the non-sighted user (screen reader) to navigate through your materials swiftly and efficiently. An example of headings in a sequential order are H1, H2, H3. Special Note: Most titles within a document are created with heading ones, and therefore a heading one will not repeat.[1]
Using numbered or bulleted lists.
Lists are another structural component that allows for non-sighted users to navigate a document. When lists are used appropriately (through the toolbar), screen readers will notify users of the list structure and text displayed.[2]
Choosing an Accessible Font Style
San Serif fonts (Arial, Verdana, Calibri or Tahoma) are recommended, as they are easily recognized by assistive technology devices and their pixelation does not deteriorate when enlarged. Font size is important for ease of viewing by the user but also for software that offers a zoom feature. It is recommended to always use size 12 or 14 in documents and at least size 22 in presentation slides.[3]
**Special Note: Certain students may require or ask for a different font style or size based on need. There are alternative font styles that assist with reading disabilities, or that an individual may have learned strategies with during their early years. Should a student share this with you, we ask that you continue to be flexible with them and their individual needs.
Using Meaningful Hyperlinks
Meaningful hyperlinks are helpful for both sighted and non-sighted users. When hyperlinks such as: “Click Here, or Here” are used, this is not considered meaningful text. An example of a hyperlink with meaningful text would be: Using Meaningful Hyperlinks, versus https://accessibility.umn.edu/core-skills/hyperlinks). Meaningful hyperlinks are important because, sighted users can scan a URL for the end of the link to determine what information a web page may provide, a non-sighted user will have to listen to their screen reader state the entire URL from start to finish. Screen readers allow users to tab through different structural items within a document (as long as the document provides the structure), links being one of them.[4]
Verifying Color Contrast
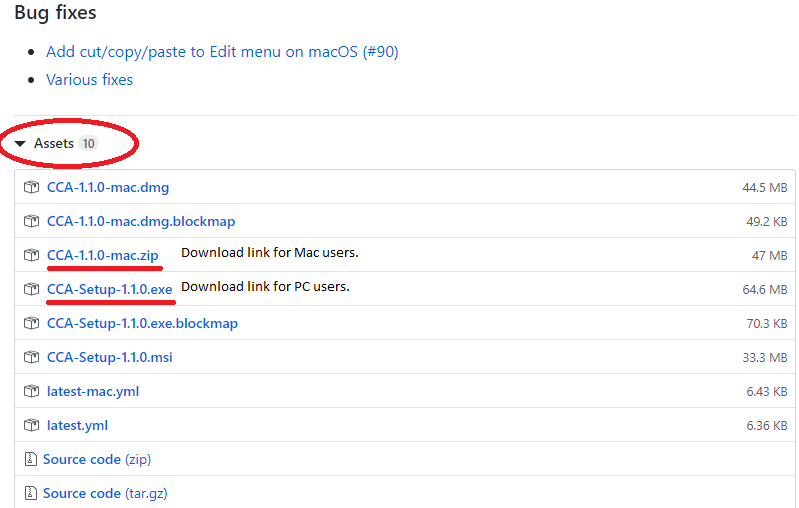
Verify the Color Contrast of the document/website by using a Color Contrast Checker. (Download instructions: Under Assets as seen below, you will find the download link for PC users: Choose “CCA-Setup-1.1.0.exe” and the download link for Mac Users: Choose “CCA-1.1.0-mac.zip”).

- “Web Content Accessibility Guidelines (WCAG) 2.1.” W3C, W3C, 5 June 2018, www.w3.org/TR/WCAG21/. ↵
- “Creating Accessible Microsoft Word 2016 Documents (Windows).” Microsoft Word (2016), NCDAE, 2019, ncdae.org/resources/cheatsheets/word2016.php. ↵
- w3c_wai. “How to Make Your Presentations Accessible to All.” Web Accessibility Initiative (WAI), 24 May 2018, www.w3.org/WAI/teach-advocate/accessible-presentations/. ↵
- “Links and HypertextLink Text and Appearance.” WebAIM Web Accessibility in Mind, WebAIM, 2020, webaim.org/techniques/hypertext/link_text. ↵
Short for HyperText Markup Language, the authoring language used to create documents on the World Wide Web
A screen reader is a form of assistive technology that renders text and image content as synthesized speech or Braille output.