17
All public-facing websites and personal websites used or created for a course (both by faculty and students) must be created with accessibility in mind, in accordance with the ADA and Section 508 of the Rehabilitation Act of 1973. When creating websites, it is important to think through who will be accessing the site and how these individuals will be doing so.
If the who includes the public, students, or other faculty/staff, accessibility is a requirement.
When thinking through the how, it is important to think about how individuals with disabilities will be able to view and interact with your site. Some questions to think about:
-
-
- How would an individual who is blind/visually impaired access the content?
- If an individual is color blind will they be able to receive the information?
- If there are videos or narration associated with presentation slides, will an individual who is deaf be able to view the video with closed captions and/or have access to a transcript of the spoken word?
-
When creating websites with accessibility in mind, what we end up doing is providing a platform where our content is not only presented in a clear and concise way but is available to a wide range of individuals without the need for alteration at a later date.
Standard Accessibility Features
Commonly used Platforms at UMW
Standard Accessibility Features
When creating websites, there are basic areas in which to focus. You will find the recommendations are similar to when creating accessible documents.
Use of Themes
- Verify the color within the theme chosen allows for high contrast.
- Confirm that the list of fonts utilized within the theme include sans serif style options.
- Review the theme layout to verify that it is operable, understandable, and robust.[1]
Use of Heading Structure
- Use the Tool Bar provided by your chosen platform when creating your site; this will allow for continued structure throughout.
- The structure of your site is important in order for assistive technology to be able to access the site appropriately for users. All websites have a structure in place. It is important to be aware of that structure, as it may change depending on the program in which you are using. For example, with WordPress, the title box produces a Heading 1 tag. Therefore, in the text box below the title box, only Heading 2, 3, etc., should be used in sequential order to provide the user of the assistive technology device with usable information to assist with navigation.[2]
Use of Lists
- Similar to using a heading structure, bulleted or numbered lists add a layer of structure to your document.
- When lists are included, this allows screen readers to notify non-sighted users that they will be listening to a list of some kind.
- Bulleted lists should be used when listing information, whereas numbered lists should be used when explaining a step-by-step process.[3]
Use of Alternative Text for All Images, Charts, and Graphs
- When utilizing images, charts and/or graphs to convey information, include alternative text to share detailed information about the visual.
- Limit the use of images when information is not helpful.[4]
Use of Meaningful Texts for Hyperlinks
- Use clear and concise language for all activated links, for example: Accessibility Basics for Creating Websites versus Click Here. If you clicked both links you would notice both go to the same website. However, the first link provides both sighted and non-sighted users more information.
- Utilize the Colorblind Web Page Filter, which allows you to see how an individual with colorblindness will view your sight.[5]
Verify Appropriate Color Contrast
- Verify the color contrast of your site is appropriate, by using a Color Contrast Checker. (See Section 5 found under Digital Accessibility for download instructions.)
Check Accessibility
- Check the accessibility of your site by using WAVE Web Accessibility Tool .
- Some platforms have a built in accessibility checker per webpage. Verify through your platform.[6]
Commonly used Platforms at UMW
Canvas

- Fully Accessible Learning Management System.
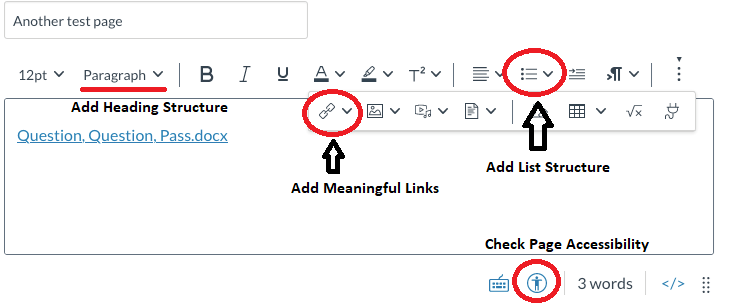
- When creating pages in Canvas, utilize the toolbar to add heading structure, list structure, meaningful hyperlinks, and check the accessibility of your webpage.
- Be aware that the check accessibility function for the page will not check any documents uploaded. All documents require a manual check for accessibility. Helpful information can be found in the Digital Accessibility section.
WordPress
WordPress is the tool for editing UMW owned websites. There are many different versions of WordPress that allow for various functions. Currently the most common found WordPress platforms, will either have a Classic Editor, or the Gutenberg Editor. It is important to keep in mind that when designing a page using WordPress, you use the built-in features to make your page accessible.
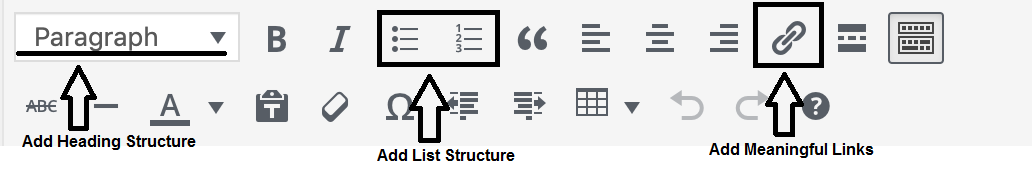
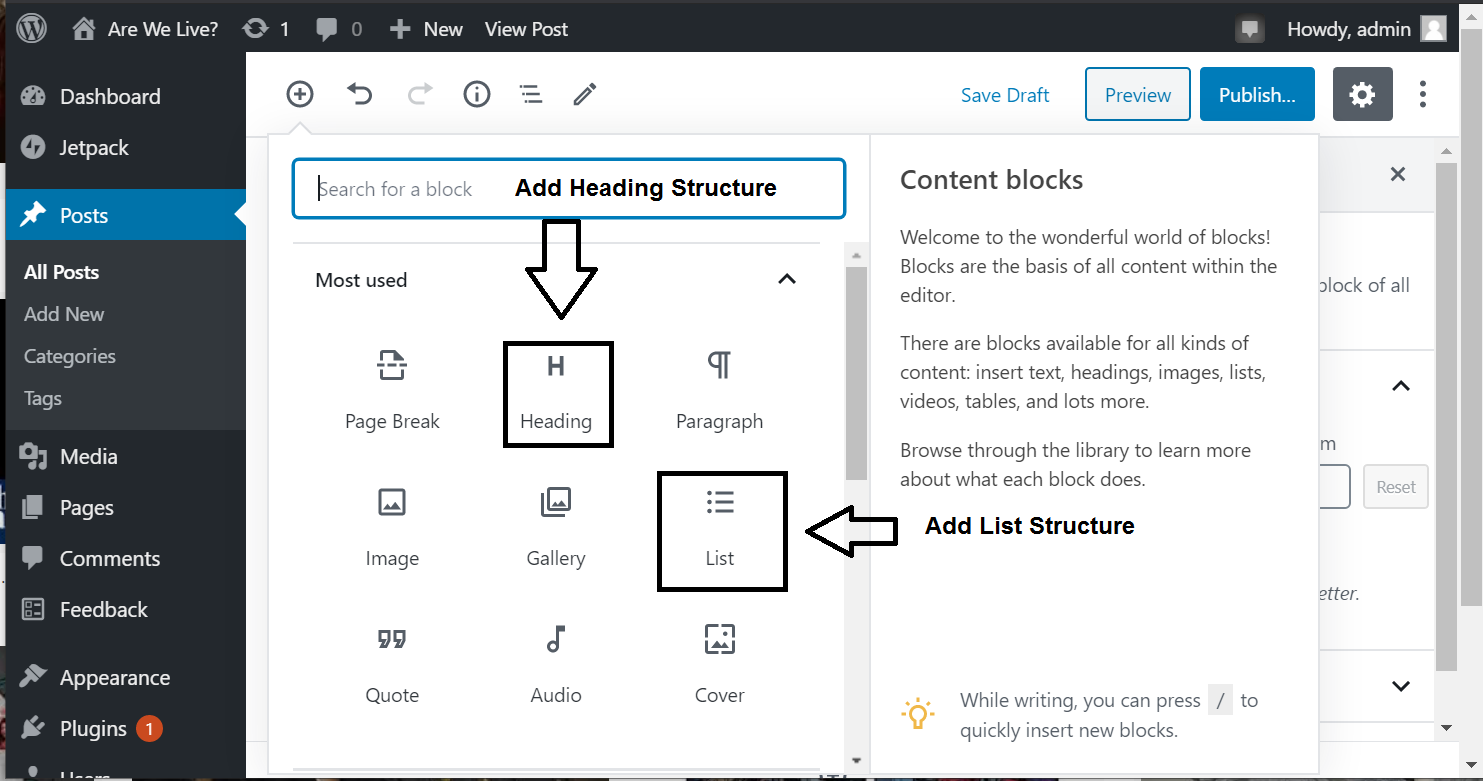
- Use the headings, bulleted or numbered lists, and insert/edit links features within the toolbar.
- All uploaded documents require a manual check for accessibility. Please refer to the section on Digital Accessibility for more information.
Classic Editor
- Used by UMW.edu websites.
- Contact webmaster@umw.edu for more information.

Gutenberg Editor
- Most commonly used within Domain of One’s Own.
- Contact dls@umw.edu for more information.

- “Guidelines - Make WordPress Accessible.” WordPress.org, WordPress, 26 Oct. 2017, make.wordpress.org/accessibility/handbook/which-questions-should-you-ask/. ↵
- “Web Content Accessibility Guidelines (WCAG) 2.1.” W3C, W3C, 5 June 2018, www.w3.org/TR/WCAG21/. ↵
- Accessible Word Document Checklist. Accessible Document Solutions, 20 Oct. 2019, accessible-docs.com/accessible-word-document-checklist/. ↵
- “Web Content Accessibility Guidelines (WCAG) 2.1.” W3C, W3C, 5 June 2018, www.w3.org/TR/WCAG21/. ↵
- “Hyperlinks | Accessible U.” Accessible U. Design for All People. All Devices, University of Minnesota , 2019, accessibility.umn.edu/core-skills/hyperlinks. ↵
- Henry, Shawn Lawton. “Web Content Accessibility Guidelines (WCAG) Overview.” Web Accessibility Initiative (WAI), 22 June 2018, www.w3.org/WAI/standards-guidelines/wcag/. ↵
A screen reader is a form of assistive technology that renders text and image content as synthesized speech or Braille output.