19
Course Designs that Map it Out
Helen DeWaard
By Helen DeWaard, Lakehead University in Orillia, Ontario
“We’re not in Kansas anymore, Toto!” (quote from the Wizard of Oz)
Many memorable stories have a ‘getting lost’ or ‘getting found’ plot line. Alice fell down the rabbit hole to discover Wonderland and Dorothy traversed the yellow brick road through Oz. So do students wander into each course as a story where they can become lost or found within the learning spaces that instructors and designers have written for them. What mechanisms and fail-safe strategies can be integrated into the design to support student wayfinding? Where can we, as masters of the learning maze, embed guides, markers, clues and even ‘Easter eggs’ (hidden clues found in video games) to ensure students can find their way? How can the design of the Tokyo subway network and the universal design principles for learning support our work as instructors and designers as we craft spaces for students within complex systems of learning?

I’ve spent time in many online learning environments. I’ve traversed the Tokyo subway system using the colour coding lines and maps. I speak from some measure of experience in wayfinding. My somewhat reliable internal GPS system helps me navigate complex spaces, both physical and digital.
Many students bring little or no experience, or navigational skills, with them into the digital learning spaces I’ve established. It’s incumbent on me, as the master planner, to integrate wayfinding strategies and apply universal design for learning principles (UDL) so students can easily navigate through the lessons, traverse the terrain of learning and realize that their destinations are achievable. I can’t necessarily build a yellow brick road to follow, but I can certainly plan for common navigational errors or insert adaptations to variables in the flow of a course. I can masterfully pull back the curtain so the learning journey becomes visible and transparent. I will share clues along the learning journey so students on the adventure are fully engaged with each other, the course content and me, the course instructor.
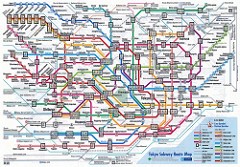
In physical and geographic contexts, wayfinding encompasses the design and integration of systems (signage, maps, symbols, colors, communications) to support user navigation and ease of use. These are often applied to complex spaces such as hospitals, airports, conference centers, universities or cityscapes. Within the Tokyo subway network, users can access numerous strategies to ensure they reach their destinations. Wayfinding in geographic spaces can integrate mobile apps (global positioning satellite – GPS), digital displays (augmented reality – AR), and a variety of wireless technologies. How can similar physical wayfinding strategies be applied to learning spaces to support students’ achievement?
Design principles for wayfinding (Foltz) provide a core set of strategies that can be integrated into learning spaces (digital or physical) to support students as they navigate through a course. Instructors and course designers can integrate these principles as an internal mapping system.
- Create location identities through the use of colour, text features, image and iconography. One example is the application of a unique colour and icon for each course module, used consistently throughout each element within a module.
- Provide landmarks that are unique and deliver orientation information, for example using concept maps to outline the core content of a lesson, unit or module.
- Create pathways that outline progress, distance and directionality.
- Make them visible and easily navigable.
- Do a course walk-through, possibly in video format, with a critical eye for roadblocks and barriers.
- Establish ‘regional’ characteristics through the use of visual characteristics, attributes and distinctive functions, similar to the unique neighbourhoods in Toronto that have a unique look & feel. This can be accomplished with a change in text features, images, banners or buttons in digital spaces.
- Build in opportunities for choice, where students can detour into areas of interest.
- Choice in assignment format, topics or delivery.
- Choice in reflection form and format e.g. complete a brief assignment reflection that can be submitted in either text, audio or video formats.
- Provide ‘vista views’, places within the course design where students can pull off the road for a chance to look around and build mental maps of where they’ve been and where they’re going. These should be done at strategic points in a course – end of a unit or module or specific weeks (e.g. week 4, 6 and 8).
- Include signs and signifiers throughout the course design.
- Multiple opportunities to know where they are, what they will do there and when they need to complete these tasks.
- Ensure signs are unambiguous, authoritative, frequent, memorable, useful, and immediate.
- Provide clear sight lines to the end goal by removing the clutter, in both physical and digital spaces. Keep students focused on the end result of the learning events, activities and assignments.
These principles can be incorporated into the course design as ways and means for students to navigate, find their way, or return to the learning pathways when they become lost. Now that the map is laid out, the next step is to ensure that students know about these design features, can find the map for the course and can use it when they become lost.
“Pay no attention to that man (person) behind the curtain!” (quote from the Wizard of Oz)
While wayfinding principles can help students find their way to success, course instructors and designers need to open the curtain, reveal themselves, and show students how to be fully engaged and active participants within the learning spaces mapped out for them. Universal design is an integral part of building inclusive, equitable and accessible physical spaces. Fundamental features that are necessary for some user populations can enhance the use of the physical space for all.

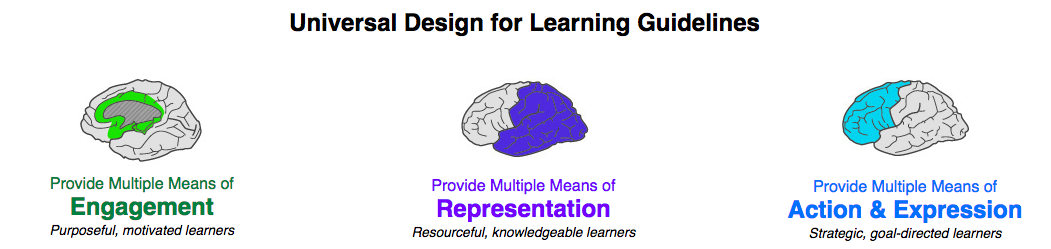
Universal design for learning (UDL) principles can be used as a big picture map to help instructors and course designers lay out the terrain for learning. UDL principles can help students in the process of negotiating and finding their way through a course. UDL can support educators to pull back the curtain and ensure that students are fully engaged with learning objectives, outcome and goals that are visible and transparent. Infusing the course design with multiple means of engagement, representation, and action and expression can increase the chances that students find the guides along their learning journey especially when they become lost.
Multiple means of engagement includes providing options for autonomy, authentic learning, collaboration, feedback, self-assessment and reflection. One way to integrate authentic learning into the course design is to connect the course content and/or assignment to a real world issue. Consider the information in Mapping the United Nations Sustainable Development Goals to Learning Outcomes provided by Jenni Hayman. Feedback measures can come from peers or industry mentors, as well as instructors. Essential considerations for feedback design that integrate UDL principles are available in The Feedback Loop de Loop by Helen Bajorek-Macdonald and Susan Hyndman, and Shifting Your Design of Assessments.
Multiple means of representation includes offering information in a variety of media (text, auditory, video), supporting the understanding of syntax, symbols and structures, as well as guiding information processing, visualization and manipulation. Including instructor or student created videos throughout the course to explain, illustrate or highlight information can be one UDL strategy. Using concept maps, as described by Jennifer Ramsdale in Watcha Thinking About, is not only a UDL strategy, but ultimately is a core wayfinding strategy when students create the maps. In We’re Only Making Plans for Learning, Jodie Black & Terry Greene outline UDL strategies applied to the flow of lesson planning.
Multiple means of action and expression includes using various ways to communicate information to students but also engaging students to use multiple ways to construct and share their learning. Guiding, supporting and facilitating as students set goals, manage information and monitor their own progress are UDL options for increasing executive function. Consider the insights from Tom Mikel in The ‘Pertnear’ as a UDL integration for student action. UDL can be explicitly integrated into the course design when a variety of Web 2.0 tools and resources are used by instructors or offered for student use in their learning tasks. Thinking beyond text as the only or primary means of communication can open the multiple means beyond expression and action. Try exploring synchronous and asynchronous video as one UDL option by checking out In Synch – Thoughts on Synch Video Conversations by Autumm Caines. Using memes, infographics, an elevator pitch or animation video can become alternatives to text only synthesis or analysis responses. Applying a variety of assignment options is further explored by Azzah Awwad & Maha Bali in Shifting Your Design of Assessments.

Wayfinding principles are integrated into the design process before the course is released to student use. UDL strategies should be considered in the design of the course syllabus, course content and instructor interactions, but also applied as the course evolves. Just as cartographers survey the terrain to ensure relevant features are included in the map design, so too can we, as course designers and instructors review and revise courses to include pathways, choices and opportunities for our students. Wayfinding strategies can be adjusted based on user interactions and experiences. UDL principles help to adapt to variations in student attitude and aptitude, from independent to reserved explorers. Think how wayfinding and UDL principles could have helped Dorothy navigate the challenges in Oz or how Alice could have found her way through Wonderland without confusing and cryptic messages from the characters she met. So if you don’t want your students feeling your course design is like Oz or Wonderland, consider integrating wayfinding and UDL. Together, wayfinding and UDL principles can support the creation of responsive, agile and intentional learning spaces for all students.
About The Author
Helen DeWaard teaches Media and Digital Literacy, Critical Digital Literacy, and Teaching and Learning with Technology at the Faculty of Education, Lakehead University, Orillia. She is an active learner as she participates in digital spaces (Virtually Connecting, CLMOOC, OEORangers, ISTE Inclusive Learning Network, ISTE Teacher Educator Network). She connects using Twitter @hj_dewaard.
This work is licensed under a Creative Commons Attribution 4.0 International License.

References
CAST (2011). Universal Design for Learning Guidelines version 2.0. Wakefield, MA: Author. Retrieved from http://www.udlcenter.org/sites/udlcenter.org/files/updateguidelines2_0.pdf
CAST. (n.d.) UDL guidelines – educator worksheet. Retrieved from https://view.officeapps.live.com/op/view.aspx?src=http://www.udlcenter.org/sites/udlcenter.org/files/Guidelines_2.0_Educator_Worksheet_0.doc
Clement127. (2014, December 29). I Don’t Understand!!!! [Flickr image] Retrieved from https://flic.kr/p/qCk82v
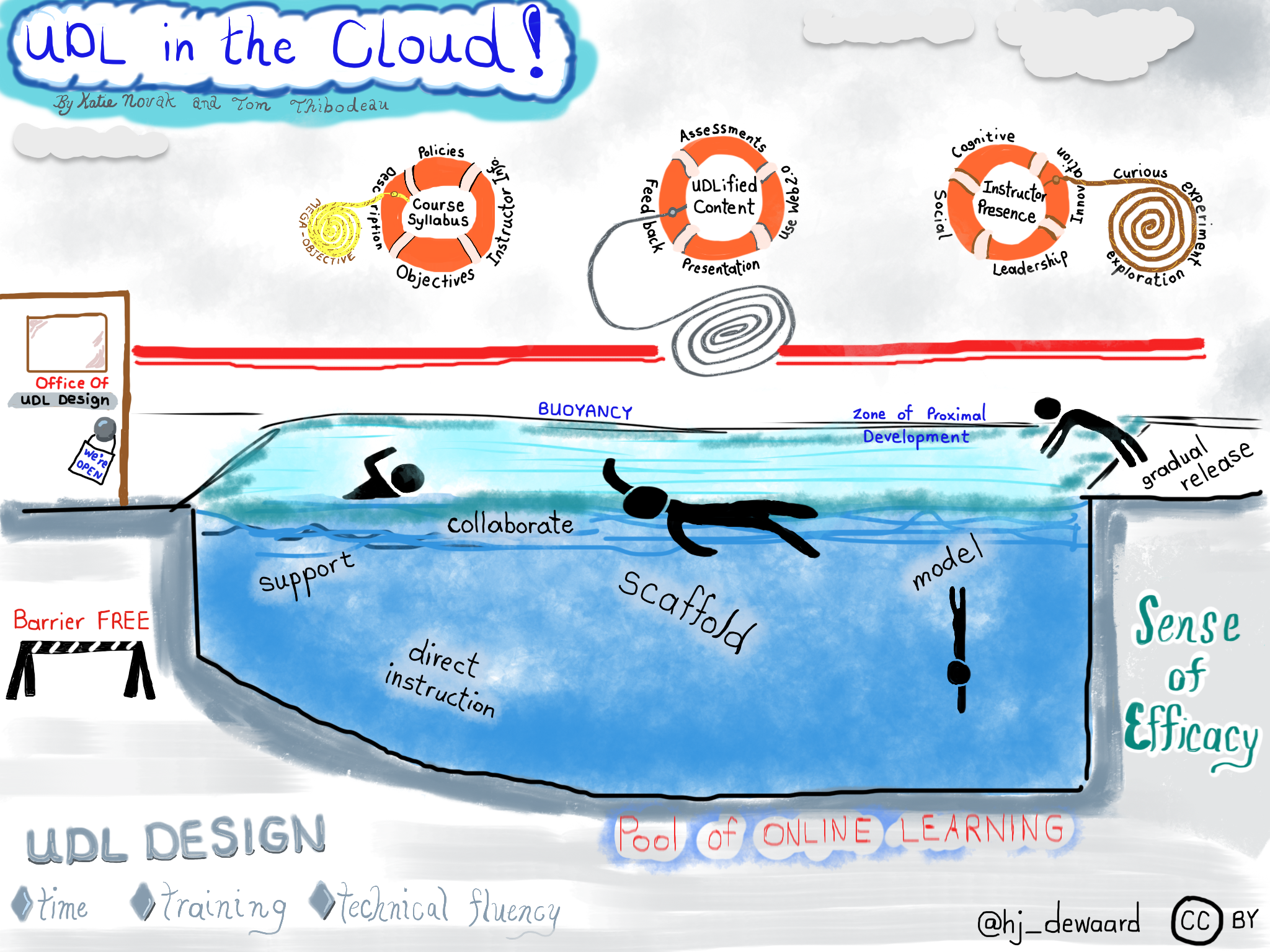
DeWaard, H. (2017, April 3). UDL in the cloud. [Flickr image]. Retrieved from https://flic.kr/p/Tha6aE Creative Commons (CC-BY) license.
Foltz, Mark A. (n.d.). Chapter 5: Design principles for wayfinding. MIT thesis. Retrieved from http://www.ai.mit.edu/projects/infoarch/publications/mfoltz-thesis/node8.html
Sakai, Jarkko. (2013, November 9). Tokyo Subway Route Map. [Flickr photo]. Retrieved from https://flickr.com/photos/jarkkos/10765634876 Creative Commons (BY-SA) license
Resources
- UDL in the Cloud: How to Design and Deliver Online Education Using Universal Design for Learning, by Katie Novak and Tom Thibodeau. CAST Publications. http://castpublishing.org/udl-in-the-cloud/
- This book was the focus of the ISTE Inclusive Learning Network book study in April, 2017. All notes, resources and links relating to this interactive collaboration can be found at https://sites.google.com/view/ilnbookstudy2017/home
- Schooling redesigned: Towards innovative learning systems
- This OECD document outlines a 7+3 framework of learning principles and dimensions of innovative organization
- Nurturing global collaboration and networked learning in higher education
- This research article highlights opportunities and challenges of learning, teaching and interacting with students in networked publics in higher education
- Creating Significant Learning Experiences: An Integrated Approach to Designing College Courses
- This ebook link provides background and strategies when designing courses
- Teaching in a Digital Age, Dr. A.W. (Tony) Bates
- Open publication of book is available on Contact North website
featured image: “Wayfinding” flickr photo by karen_neoh https://flickr.com/photos/kneoh/14931664552 shared under a Creative Commons (BY) license
lego image credit: “I don’t understand!!!!” flickr photo by clement127 https://flickr.com/photos/clement127/16163687051 shared under a Creative Commons (BY-NC-ND) license