24
A theory of design structure and layers
Andrew Gibbons
Editor’s Note: The following was originally published in Techtrends, and is published here by permission.
Gibbons, A. S. (2003). What and how do designers design? TechTrends, 47(5), 22-25.
A question I always ask my Instructional Technology students at Utah State University is, “What do instructional designers design?” We have had interesting discussions on this question, and I try to revisit the question at several points throughout all of my classes. I find that the students’ perceptions of what instructional designers design changes over time. This is no doubt a product of the faculty’s teaching, but it also represents a personal commitment that the student makes. What the student commits to is what I would like to talk about. My thesis will be that it is a commitment to a particular layer of the evolving instructional design. I will talk about the layering of instructional designs and the implications for both teaching and practicing instructional design.
The Centrisms
Here are some of the phases I see students evolving through as they mature in their theoretic and practical knowledge:
Media-centrism. Media-centric designs place great emphasis on the constructs related to the instructional medium. The technology itself holds great attraction for new designers. They often construct their designs in the vocabulary of the medium rather than seeing the medium as a plastic and preferably invisible channel for learning interaction (See Norman, 1988; 1999). We are currently experiencing a wave of new media-centric designers due to the accessibility of powerful multimedia tools and large numbers of designers “assigned into” computer-based and Web-based training design. Most of these designers speak in terms of the medium’s constructs (the “page,” the “hyperlink,”, the “site,” etc.) as the major design building blocks. Many struggle as they attempt to apply inadequate thought tools to complex design problems.
Message-centrism. Realizing that media design building blocks do not automatically lead to effective designs, most designers begin to concentrate on “telling the message better” in order to “get the idea across” or “make it stick.” This is a phase I call message-centrism. Message-centric design places primary importance on message-related constructs—main idea, explanation, line of argument, dramatization, etc.— and employs media constructs secondarily, according to the demands of the message. The media constructs are used, but they are used to serve the needs of better messaging. Better message telling means different things to different designers: providing better illustrations, using animations, wording the message differently, using analogies, or focusing learner attention using attention-focusing questions, emphasis marks, repetition, or increased interactivity.
Strategy-centrism. Message-centrism is normally followed by a recognition of underlying structural similarities within messages and interactions that cross subject-matter boundaries and that have important instructional implications. This leads to a new viewpoint I call strategy-centric design thinking. Strategy-centrism considers the structured plan of messaging and interaction as a main source of instructional effectiveness. Therefore, the designer’s first attention is to strategic constructs that are appropriate to instruction in categorized varieties of learning. Strategy-centric design can be viewed as the use of rules to governing the delivery of compartmentalized information and interaction elements (Gagne, 1985; Merrill, 1994). This can be a very useful conception for both the designer and the learner, and structured strategy is an important key to logic templating and design automation.
Model-centrism. Whereas strategy centrism permits the use of instructional experts (Zhang, Gibbons, & Merrill, 1997), it does not lead the designer to design interactive micro-worlds in which instruction can take place through problem solving. This realization leads to model-centered design thinking. Model centering encourages the designer to think first in terms of the system and model constructs that lie at the base of subject-matter knowledge. The designer therefore gives first consideration to identifying, capturing, and representing in interactive form the substance of these constructs. Then to this base of design is added strategy, message, and media constructs. Model-centrism is the common thread running through virtually all new-paradigm instructional approaches (for a review, see Gibbons & Fairweather, 2000). Many current researchers consider learning to be a problem-solving activity (Anderson, 1993; Brown & Palincsar, 1989; Schank, 1994; VanLehn, 1993). If this view is correct, then the designer must also give first preference to decisions about the problems the learner will be asked to solve. A model-centered view prescribes instructional augmentations that support problem solving in the form of coaching and feedback systems, representation systems, control systems, scope dynamics, and embedded didactics (see Gibbons, Fairweather, Anderson, & Merrill, 1997).
These phases in the maturation of design thinking tend to be encountered by new designers in the same order, and one could make the argument that these phases describe the history of research interests in the field of instructional technology as a whole. A good place to see this trend in cross-section is the articles in the Annual Review of Psychology beginning with the review by Lumsdaine and May (1965) and progressing through subsequent chapters by Anderson (1967); Gagne & Rohwer (1969); Glaser & Resnick (1972); McKeachie (1974); Wittrock & Lumsdaine (1977); Resnick (1981); Gagne & Dick (1983); Pintrich, Cross, Kozma & McKeachie (1986); Snow & Swanson (1992); Voss, Wiley & Carretero (1995); Sandoval (1995); VanLehn (1996); Carroll (1997); Palincsar (1998); and Medin, Lynch & Solomon (2000).
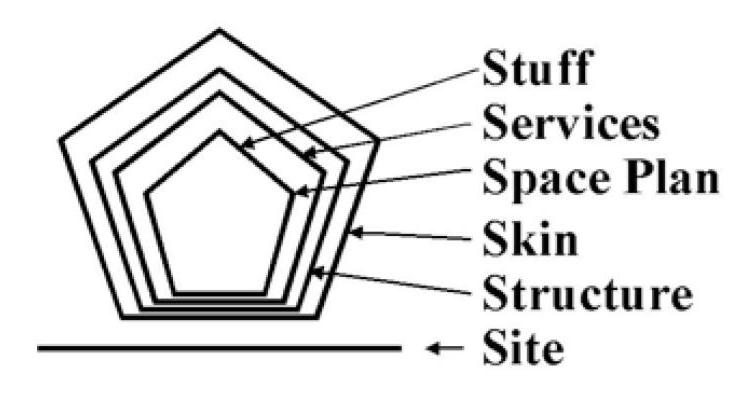
I am interested in this paper in exploring the roots of this progression. Important clues can be found in design areas outside of instructional design. A provocative statement on design structure is given by Brand (1994) in a description of how buildings are seen by architects and structural engineers. Brand begins by stating that architects see a building as a system of layers rather than as a unitary designed entity. He names six general layers, illustrated in Figure 1 and described below in his own words:
 Figure 1. Layers of building design.
Figure 1. Layers of building design.- SITE – This is the geographical setting, the urban location, and the legally defined lot, whose boundaries and context outlast generations of ephemeral buildings. “Site is eternal,” Duffy agrees.
- STRUCTURE – The foundation and load-bearing elements are perilous and expensive to change, so people don’t. These are the building. Structural life ranges from 30 to 300 years (but few buildings make it past 60, for other reasons).
- SKIN – Exterior surfaces now change every 20 years or so, to keep with fashion and technology, or for wholesale repair. Recent focus on energy costs has led to reengineered Skins that are air-tight and better insulated.
- SERVICES – These are the working guts of a building: communications wiring, electrical wiring, plumbing, sprinkler system, HVAC (heating, ventilating, air conditioning), and moving parts like elevators and escalators. They wear out or obsolesce every 7 to 15 years. Many buildings are demolished early if their outdated systems are too deeply embedded to replace easily.
- SPACE PLAN – The interior layout—where walls, ceilings, floors, and doors go. Turbulent commercial space can change every 3 years or so; exceptionally quiet homes might wait 30 years.
- STUFF – Chairs, desks, phones, pictures, kitchen appliances, lamps, hair brushes; all the things that twitch around daily to monthly. Furniture is called mobilia in Italian for good reason. (p. 13)
Brand points out some important implications of the layered view of design:
- That layers of a design age at different rates,
- That layers must be replaced or modified on different time schedules,
- That the layers must be articulated with each other somehow, and
- That designs should provide for articulation in such a way that change to one layer entails minimum disruption to the others.
In work for the Center for Human-Systems Simulation, my colleagues Jon Nelson and Bob Richards and I have applied Brand’s ideas to instructional design (Gibbons, Nelson & Richards, 2000). We have found that instructional designs can indeed be conceived of as multiple layers of decision making with respect to different sets of design constructs, and we find a rough correspondence between the layers and the phases of designer thinking already described. Gibbons, Lawless, Anderson and Duffin (2001) show how layers of a design are compressed at a “convergence zone” with tool constructs that give them real existence and embody them in a product.
Tables 1 through 7 following this article, summarize what we think are the important layers of an instructional design: model/content, strategy, control, message, representation, media-logic, and management. Each layer is characterized in the tables by the following sets:
- A set of design goals unique to the layer,
- A set of design constructs unique to the layer,
- A set of theoretic principles for the selection and use of design constructs,
- A set of design and development tools, and
- A set of specialized design processes.
In addition, a layer often corresponds with a set of specialized design skills with its own lore, design heuristics, technical data, measurements, algorithms, and practical considerations. The boundaries of these skills over time tend to harden into lines of labor division, especially as technical sophistication of tools and techniques increases.
More detailed principles of design layering are outlined in Gibbons, Nelson, and Richards (2000). The purpose of the present paper is to show how design layering influences the designer’s thinking and allows it to change over time into entirely new ways of approaching the design task. The media, message, strategy, and model-centric phases designers experience can be explained as the necessary focus of the designer first and foremost on a particular layer of the design. That is, the designer enters the design at the layer most important to the design or with which the designer is most familiar and comfortable.
Media-centric designers do not ignore decisions related to other layers, but because they may not yet be fully acquainted with the principles of design at other layers, they naturally think in terms of the structures they do know or can acquire most rapidly—media structures. As designers become aware of principles at other layers through experience and the evaluation of their own designs, focus can shift to the constructs of the different layers: message structurings, strategy structurings, and model and content structurings. Each step of the progression in turn gives the designer a new set of constructs and structuring principles to which to give the most attention, with other layers of the design being determined secondarily, but not ignored.
Is there a “right” layer priority in designs? Should designers always be counseled to enter the design task with a particular layer in mind? It is not possible to say, because design tasks most often come with constraints attached, and one of those constraints may predetermine a primary focus on a layer. An assignment to create a set of videotapes will lead the designer to pay first and last attention to the media-logic and representation layers, and other layers are forced to comply with the constraint within the limits of the designer’s ingenuity.
Conclusion
The design layering concept has many implications. In this paper I have explored one of them that explains the maturation in designer thinking over time. In order to move to a new perspective of design it is not necessary to leave older views behind. The new principles added as the designer becomes knowledgeable about each new layer adds to the designer’s range and to the sophistication of the designs that are possible. Further consideration of the layering concept will expand our ability to communicate designs in richer detail, achieve more sophisticated designs, and add to our understanding of the design process itself.
Table 1. Model/Content Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To define the units of content segmentation
To define the method of content capture To gather content elements To articulate content structures: With the Strategy layer With the Control layer With the Message layer With the Representation layer With the Logic layer With the Management layer
|
(Incomplete sample list)
Model Relation Production rule Working Memory Element Proposition Fact Concept Rule Principle Task Task grouping Theme Topic Main idea Semantic relationship Chapter
|
| Design Processes: Task Analysis, Cognitive Task Analysis, Rule Analysis, Content Analysis, Concept Mapping | |
| Design/Production Tools: Data base software, Analysis software |
Table 2. Strategy/Event Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To define event structures (time structures)
To define event hierarchies To define rules for event generation To articulate strategy structures: With the Content layer With the Control layer With the Message layer With the Representation layer With the Logic layer With the Management layer
|
(Incomplete sample list)
Problem Information event Interaction event Exercise Instructional period Discovery challenge Unit Lesson Strategy component Argument Argument support
|
| Design Processes: Strategy planning, Problem planning, Challenge formation, Activity planning, Exercise design | |
| Design/Production Tools: Data base software |
Table 3. Control Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To define the set of possible user actions
To define the rules of control availability To define the rules for control action To define the rules/processes for response recognition, parsing, and judging To articulate control structures: With the Content layer With the Strategy layer With the Message layer With the Representation layer With the Logic layer With the Management layer
|
(Incomplete sample list)
Menu item Administrative control Strategy control Message control Representation control Logic control Content control Forward, Back Play, FF, FR, Stop, Pause Exit, Quit
|
| Design Processes: Flow planning, Control walk-through, Diagramming | |
| Design/Production Tools: Flowcharting, GUI-logic construction authoring systems |
Table 4. Message Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To define message types
To define message composition by type To define rules for message generation To articulate message structures: With the Content layer With the Strategy layer With the Control layer With the Representation layer With the Logic layer With the Management layer
|
(Incomplete sample list)
Main idea Example Non-Example Discussion block Commentary Advance organizer Primitive message element Spatial relationship Temporal relationship Causal relationship Hierarchical relationship Explanation Stem Distractor Response request Transition message Goal statement Directions “Resource” Database entry Coaching message Feedback message Hint
|
| Design Processes: Message design, Strongly related to Strategy design | |
| Design/Production Tools: Timeline-building tools, Flow diagrams |
Table 5. Representation Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To select media
To define media channels To define channel synchronizations To define representation structures by type To select representation production tools To match production tool structures To define rules display structure To define rules for display generation To define rules for structure generation To define rules for display management To articulate representation structures: With the Content layer With the Strategy layer With the Control layer With the message layer With the Logic layer With the Management layer
|
(Incomplete sample list)
Background Resource file (audio, video) Resource file (BMP, JPG, GIF, MPG) Headline, Body Placeholder 3-D object Rendering Animation Tag parameter Sprite Control icon Layer (e.g., Photoshop, Dreamweaver)
|
| Design Processes: Display design, Formatting, Display event sequencing, Media channel synchronization, Media channel assignment | |
| Design/Production Tools: All content/resource production tools for all media, All layout or formatting tools for all media, Display managers |
Table 6. Logic Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To define media-logic structures by type
To define rules to apply logic structures To select logic construction tools To define segmentation/packaging plan To define logic distribution plan (time) To articulate logic structures: With the Content layer With the Strategy layer With the Control layer With the Message layer With the Representation layer With the Management layer
|
(Incomplete sample list)
Display Branch Program Command Procedure Program object Applet Application Book, object Movie, stage, actor Object, Method, Data Site, Page
|
| Design Processes: Program design, Program construction | |
| Design/Production Tools: All logic production tools, Modeling languages (e.g., UML) |
Table 7. Management Layer Description
Layer Design Goals |
Common Layer Design Constructs |
| To define session control rules/procedures
To define the rules for initiative sharing To define transition between events To define record keeping and recording To define variable-keeping and use To define outside communications: Host, Peer, Net, Libraries, Databases To define data reporting: Learner, Instructor, System To plan security/privacy policy/provisions To plan evaluation activities To plan implementation activities To plan management activities To articulate management structures: With the Content layer With the Strategy layer With the Control layer With the Message layer With the Representation layer With the Logic layer
|
(Incomplete sample list)
Menu Record Variable Database entry
|
| Design Processes: Management planning, Implementation planning, Evaluation planning | |
| Design/Production Tools: Data base software |
Application Exercises
- Select one centrism and describe its strengths and weaknesses.
- Examine an online course that you have taken in the past. Identify the elements included in each design layer.
References
Anderson, J. R. (1993). Rules of the Mind. Hillsdale, NJ: Lawrence Erlbaum Associates.
Anderson, R. C. (1967). Educational Psychology. Annual Review of Psychology, 18:103-64.
Brand, S. (1994). How Buildings Learn: What Happens After They’re Built. New York: Penguin.
Brown, A. L. & Palincsar, A. S. (1989). Guided, Cooperative Learning and Individual Knowledge Acquisition. In L. B. Resnick (Ed.), Knowing, Learning, and Instruction: Essays In Honor of Robert Glaser. Hillsdale, NJ: Lawrence Erlbaum Associates.
Carroll, J. M. (1997). Human-Computer Interaction: Psychology as a Science of Design. Annual Review of Psychology, 48: 61-83.
Gagne, R. M. (1985). The Conditions of Learning (4th ed.). New York: Holt Rinehart & Winston.
Gagne, R. M. & Dick, W. (1983). Instructional Psychology. Annual Review of Psychology, 34:261-295.
Gagne, R. M. & Rohwer, W. D. (1969). Instructional Psychology. Annual Review of Psychology, 21:381-418.
Gibbons, A. S. & Fairweather, P. G. (2000). Computer-Based Instruction. In S. Tobias and J. D. Fletcher (Eds.), Training and Retraining: A Handbook for Business, Industry, Government, and the Military. New York: Macmillan Reference USA.
Gibbons, A. S., Lawless, K., Anderson, T. A. & Duffin, J. (2001). The Web and Model-Centered Instruction. In B. Khan (Ed.), Web-Based Training. Englewood Cliffs, NJ: Educational Technology Publications.
Gibbons, A. S., Fairweather, P. G., Anderson, T. A. & Merrill, M. D. (1997). Simulation and Computer-Based Instruction: A Future View. In C. R. Dills and A. J. Romiszowski (Eds.), Instructional Development Paradigms. Englewood Cliffs, NJ: Educational Technology Publications.
Gibbons, A. S., Nelson, J. & Richards, R. (2000). The Architecture of Instructional Simulation: A Design for Tool Construction. Center for Human-System Simulation Technical Report, Idaho Falls, ID: Idaho National Engineering and Environmental Laboratory.
Glaser, R. & Resnick, L. B. (1972). Instructional Psychology. Annual Review of Psychology, 24:207-276.
Lumsdaine, A. A.& May, M. A. (1965). Mass Communication and Educational Media. Annual Review of Psychology, 17:475-534.
McKeachie, W. J. (1974). Instructional Psychology. Annual Review of Psychology, 26:161-193.
Medin, D. L., Lynch, E. B., & Solomon, K. O. (2000). Are There Kinds of Concepts? Annual Review of Psychology, 47:513-539.
Merrill, M. D. (1994). Instructional Design Theory. Englewood Cliffs, NJ: Educational Technology Publications.
Norman, D. A. (1988). The Psychology of Everyday Things. New York: Basic Books.
Norman, D. A. (1999). The Invisible Computer. Cambridge, MA: MIT Press.
Palincsar, A. S. (1998). Social Constructivist Perspectives on Teaching and Learning. Annual Review of Psychology, 49:345-375.
Pintrich, P. R., Cross, D. R., Kozma, R. B. & McKeachie, W. J. (1986). Instructional Psychology. Annual Review of Psychology, 37:611-651.
Resnick, L. B. (1981). Instructional Psychology. Annual Review of Psychology, 32:659-704.
Sandoval, J. (1995). Teaching in Subject Matter Areas: Science. Annual Review of Psychology, 46:355-374.
Schank, R. C. (1994). Inside Case-Based Explanation. Hillsdale, NJ: Lawrence Erlbaum Associates.
Snow, R. E. & Swanson, J. (1992). Instructional Psychology: Aptitude, Adaptation, and Assessment. Annual Review of Psychology, 43:583-626.
VanLehn, K. (1993). Problem Solving and Cognitive Skill Acquisition. In M. I. Posner (Ed.), Foundations of Cognitive Science. Cambridge, MA: MIT Press.
VanLehn, K. (1996). Cognitive Skill Acquisition. Annual Review of Psychology, 47: 513-539.
Voss, J. F., Wiley, J. & Carretero, M. (1995). Acquiring Intellectual Skills. Annual Review of Psychology, 46:155-181.
Wittrock, M. C. & Lumsdaine, A. A. (1977). Instructional Psychology. Annual Review of Psychology, 28:417-459.
Zhang, J., Gibbons, A. S. & Merrill, M. D. (1997). Automating the Design of Adaptive and Self-Improving Instruction. In C. R. Dills and A. J. Romiszowski (Eds.), Instructional Development Paradigms. Englewood Cliffs, NJ: Educational Technology Publications.
Further Resources
For more information on Andrew Gibbons’ theory of design layers, see the following resources:
- Gibbons, A. S. & Rogers, P. C. (2009). The architecture of instructional theory. In C. M. Reigeluth & A. Carr-Chellman (Eds.), Instructional-design theories and models, Volume III: Building a common knowledge base. New York: Routledge.
- Gibbons, A. S., & Langton, M. B. (2016). The application of layer theory to design: the control layer. Journal of Computing in Higher Education, 28(2), 97-135.
- Gibbons, A. S. (2013). An architectural approach to instructional design. Routledge.

 Dr. Andrew Gibbons is a former Brigham Young University (BYU) department chair of Instructional Psychology and Technology. Dr Gibbons has contributed to dozens of books and research articles in the field of instructional technology and is the author of the book An Architectural Approach to Instructional Design. His contributions to his field also include his development of the theory of model-centered instruction. Prior to his position at BYU, he taught and researched instructional technology at Utah State University from 1993-2003. Dr Gibbons received his PhD from BYU in Instructional Psychology.
Dr. Andrew Gibbons is a former Brigham Young University (BYU) department chair of Instructional Psychology and Technology. Dr Gibbons has contributed to dozens of books and research articles in the field of instructional technology and is the author of the book An Architectural Approach to Instructional Design. His contributions to his field also include his development of the theory of model-centered instruction. Prior to his position at BYU, he taught and researched instructional technology at Utah State University from 1993-2003. Dr Gibbons received his PhD from BYU in Instructional Psychology.