Use the Editor
Create and Style Textboxes
With the Textboxes tool in the visual editor, you can place content inside frames to have it stand apart from the rest of the body of your book chapter or part. You can add any type of content to textboxes: text, tables, images, H5P activities, videos, etc. The structure and color of textboxes may vary from theme to theme and can be customized.
Add Textboxes to Your Book
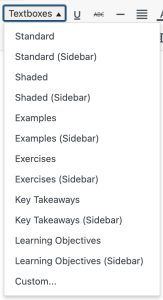
 To add a textbox to your chapter from the visual editor, click on the Textboxes dropdown and select your desired textbox type. If you do this with text already selected, this highlighted text will be placed within the newly created textbox.
To add a textbox to your chapter from the visual editor, click on the Textboxes dropdown and select your desired textbox type. If you do this with text already selected, this highlighted text will be placed within the newly created textbox.
There are six preset textbox styles. Each of these also features a (Sidebar) variation, which will display at 25% of the container width by default and was defined for PDF exports.
Preset textbox styles include the following:
Note: Standard and shaded textboxes were designed to include a single paragraph. If you’d like to include multiple line breaks within these textboxes, you can simply press Shift + Enter in the visual editor to create a soft return.
Learning Objectives
This is a Learning Objectives textbox. Type your learning objectives here.
- First
- Second
Key Takeaways
This is a Key Takeaways textbox. Type your key takeaways here.
- First
- Second
Exercises
This is an Exercises textbox. Type your exercises here.
- First
- Second
Examples
This is an Examples textbox. Type your examples here.
- First
- Second
You can also insert a ‘custom’ textbox, which allows you to define a custom textbox class that you can target with Custom Styles.
Customize Your Textbox Colors
Each of the four textboxes designed for educational publishing projects have a preset color palette set by your book’s theme. Most themes include a Global Setting which allows you to globally change the color scheme for the textbox types in your book.
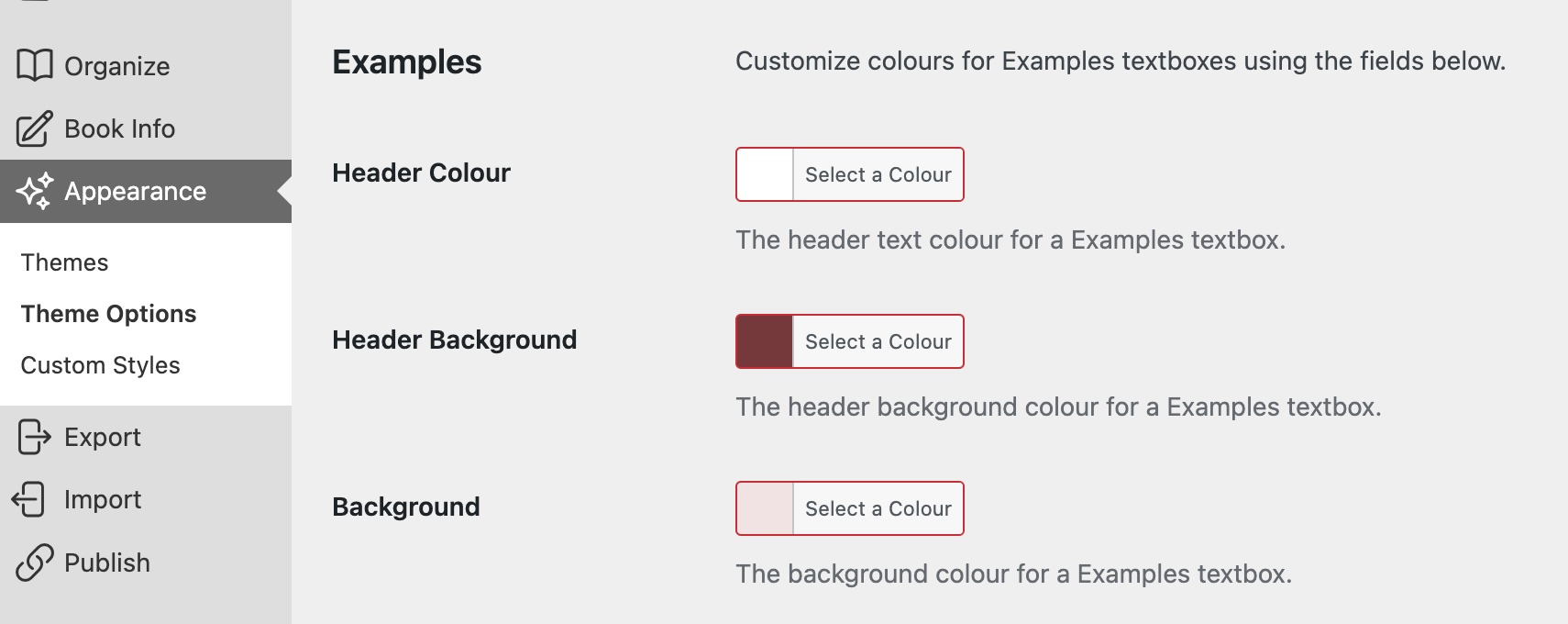
To change your textbox colors from their default palette:
- From your book’s dashboard, click Appearance > Theme Options
- Scroll down to the customization sections for Examples, Exercises, Key Takeaways, and Learning Objectives
- Click Select Color next to the element you’d like to change (Header Color, Header Background, or Background)

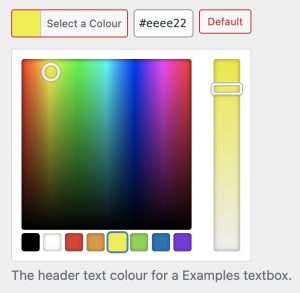
- Use the color picker to select your desired color.
Alternatively enter the Hex Color Value in the textbox.
Click Default to return the element to its default color if needed.

- Scroll down and click Save Changes.
Any color customizations you apply will affect every textbox of that type in your webbook and in all export formats. For example, if you change the Key Takeaways header background to green, all of the Key Takeaways textboxes in your book will now have a green header background.
