A Picture Isn’t Always Worth a Thousand Words…
Rob Power
| Author’s Note: Originally published via the Power Learning Solutions blog on April 6, 2023) |
Sometimes Using Graphics Does More Harm Than Good
I recently had a conversation with a colleague about using a graphic to accommpany an email about an upcoming event. I was asked for some feedback on whether the graphic complied with Digital Accessibility requirements. The conversation got me thinking about how to make decisions about when to use graphics as part of a message, whether it be for an email, a web page, or instructional materials for my students. My conclusion was that you need to think long and hard about the purpose and content of the graphic — not just about how the graphic will appear on the page or screen.
Does the Graphic Contain Text?
There are lots of cases where the graphics we use contain text. Sometimes it is unavoidable. The questions you should be asking in this case are:
- Is the image purely decorative? Or does it convey a key message? If the image is purely decorative, then make sure it does not occupy too much real estate on your page. You don’t want to force your readers to scroll down to notice that there is more to the message. Also be sure to “tag” your image as “decorative” (if your application allows it), or leave the ALT tag blank, so that a screen reader will ignore it altogether.
- Is the text the focal point of the graphic? If so, then you should NOT use the graphic. Just put the text in the main body of the document or page. You’ll save yourself the time it takes to create the graphic, and you won’t cause problems for anyone who is using a screen reader application to engage with your content.
- Are the graphical elements the focal point of the graphic? If so, go ahead and use the graphic. Just make sure that text is used sparingly to highlight some key points. And make sure that you fully explain the main points of the graphic in text format in the body of the message.
The following graphic illustrates a common example of graphics that I see in my email inbox where actual text should be used instead of the image:

There is nothing in this graphic that could not be put in regular text format, and a screen reader cannot “see” the text in the image to read it out to you. Sure, you could repeat the text within the ALT tag for the image, so that a screen reader will read it out… but what’s the point? The graphic does not actually clarify or add anything to the message, and you are wasting time creating the graphic and typing the text into the ALT tag when you could simply type it right onto the page! Additionally, text within your image will NOT reflow and resize based on the reader’s screen size and orientation, which could also render that text unreadable to your entire audience. You are also preventing anyone who uses an Accessibility plugin from modifying the font, color, or contrast of the text to make it more readable in their specific context. And, besides the message potentially being lost for anyone using a screen reader (if they do engage with the content at all), there is the potential that your intended audience may also view the message as SPAM, and thus ignore it!
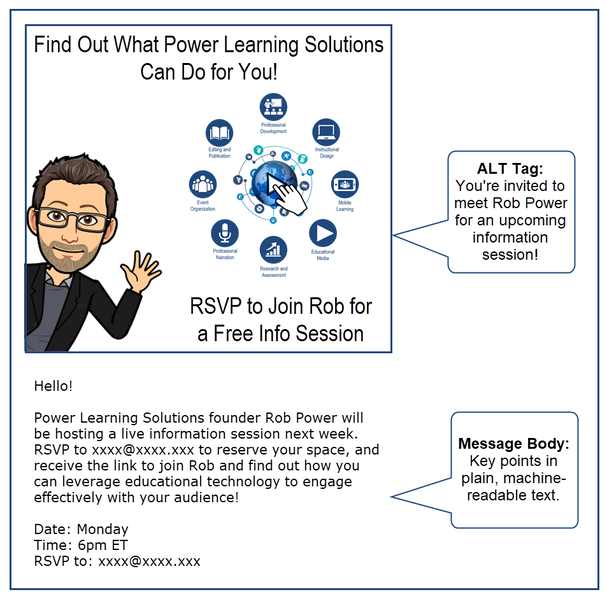
Here is a better example of a graphic that could be used to accompany the same message. In this case, you can see that the image is being used to draw visual readers’ attention to some key points. The accompanying ALT text tells a screen reader user why the image is being used. And the main points of the message are included in regular text format in the body of the page.

When The Message Gets Washed Away
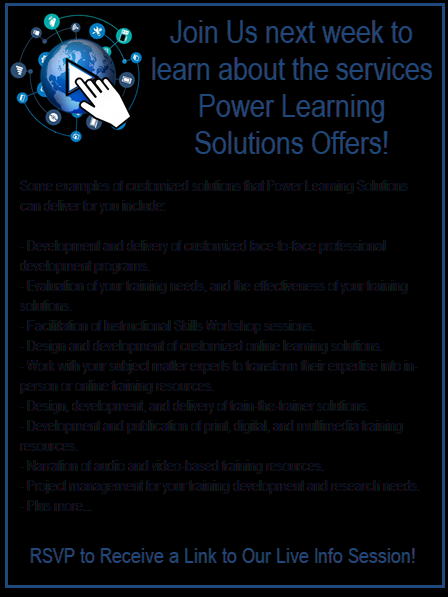
If you are going to use a graphic as part of your message or content page, make sure you test that image in “dark mode.” Most of the time, we are not working in dark mode when we create graphics. If our graphics have transparent backgrounds, they will display differently for any reader who has adjusted the color scheme of their screen. Parts of the graphic may end up getting “washed out” by a different color screen background, rendering them unreadable. Here is an example of an email message that contains a graphic with a transparent background, as viewed in dark mode on my mobile device. The message was unreadable until I got to my desktop computer!

The quick fix to this is to remove the transparent background before publishing the graphic, and choose a background color that has a sufficient color contrast ratio with the foreground (text).
TL;DR
|
References
Power, R. (2023, April 6). A Picture Isn’t Always Worth a Thousand Words… [Web log post]. Power Learning Solutions. https://www.powerlearningsolutions.com/blog/a-picture-isnt-always-worth-a-thousand-words
 Sometimes using graphics to enhance our message actually detracts from them.
Sometimes using graphics to enhance our message actually detracts from them.