The Consequences of Missteps: How Poorly Crafted Alternative Text Affects Higher Educational Institutions on Social Media
Paa Boateng
Introduction
![]() The significance of accessibility in higher education cannot be overstated, as it ensures that learning opportunities are fairly available to all students. With universities increasingly prioritizing their online presence (Hall, 2015), it is crucial to ensure that their social media platforms are accessible. One key aspect of making digital content accessible is including alternative text (ALT text) for images. Social media accounts for schools may contain various important elements of a school’s educational structure, including information on financial opportunities for students, important academic information, and other helpful resources, making it important to ensure accessibility.
The significance of accessibility in higher education cannot be overstated, as it ensures that learning opportunities are fairly available to all students. With universities increasingly prioritizing their online presence (Hall, 2015), it is crucial to ensure that their social media platforms are accessible. One key aspect of making digital content accessible is including alternative text (ALT text) for images. Social media accounts for schools may contain various important elements of a school’s educational structure, including information on financial opportunities for students, important academic information, and other helpful resources, making it important to ensure accessibility.
Srivatsan et al. (2024) define ALT text as “an HTML attribute associated with digital images, which is intended to provide a literal language description of an image’s content and can be rendered by a screen reader or braille display.” This means providing descriptive ALT text is crucial, particularly for visually impaired students who depend on screen readers to understand visual content.
Social media platforms like Instagram (Meta, 2024b), X (n.d.), Facebook (Meta, 2024a), and LinkedIn (2024) all allow for ALT texts for images. However, research has shown that ALT text issues persist. A study in 2007 found ALT text problems to be the most frequent issue on websites (McEwan & Weerts, 2007), and as of 2023, approximately 57% of 1 million websites still have ALT text errors (WebAIM, 2024). Current ALT text guidelines also struggle to address complex visual representations (Williams et al., 2022), making it challenging for authors to create accurate and useful ALT text. On platforms like X (n.d.), only 0.1% of images have ALT text, and the quality of user-written ALT text is inconsistent due to a lack of awareness of best practices (Gleason et al., 2020). This chapter examines the impact of improperly created ALT text on social media accounts for higher education institutions and proposes solutions through the integration of instructional design strategies and digital teaching and learning resources.
The Importance of ALT Text
 ALT text is crucial for enhancing learning by providing a textual description of visual content. It enables visually impaired students to fully engage with educational materials, promoting better understanding and retention of information. Statistics from 2019 estimate that around 1.2 million Canadians, constituting 3.2% of the total population, live with Vision Loss (Gordon, 2021), with 4.1% of them being blind. By including ALT text in images where needed, all students can have an equitable learning experience, which is a fundamental aspect of inclusive education.
ALT text is crucial for enhancing learning by providing a textual description of visual content. It enables visually impaired students to fully engage with educational materials, promoting better understanding and retention of information. Statistics from 2019 estimate that around 1.2 million Canadians, constituting 3.2% of the total population, live with Vision Loss (Gordon, 2021), with 4.1% of them being blind. By including ALT text in images where needed, all students can have an equitable learning experience, which is a fundamental aspect of inclusive education.
Accessibility in higher education is not just an ethical or optional consideration – it is a legal requirement. Legislation, including the Americans with Disabilities Act (ADA) (1990), the Accessibility for Ontarians with Disabilities Act (AODA) (2005), and the Web Content Accessibility Guidelines (WCAG) (W3C, 2022) mandate that educational institutions deliver accessible digital content. The World Wide Web Consortium stipulates that a text equivalent of an image must be provided, fulfilling the same function for a disabled person as it does for a person without a disability (2015). This underscores the importance of ALT text as a fundamental requirement for ensuring that visually impaired students can access and comprehend visual information on their school’s digital platforms. Given the global reach of the internet, enforcing accessibility laws across national boundaries can be challenging. As a result, educational institutions should set an example, particularly since they are responsible for educating and raising awareness in societies.
The Problem of Wrongly Created ALT Text
![]() One major issue with improperly created ALT text is that it may provide misleading or incomplete information. For instance, an image of a complex graph with the ALT text “graph” fails to convey the necessary details needed by visually impaired learners to understand the data presented. This incomplete information can lead to misunderstandings and hinder the learning process. On the other hand, unnecessarily long ALT text makes it more difficult for users of assistive technology to understand an image’s content. Given that the quality of ALT text generally depends on the creator, there is a chance for human errors and inconsistencies, resulting in varying quality and effectiveness of ALT text, which impacts accessibility.
One major issue with improperly created ALT text is that it may provide misleading or incomplete information. For instance, an image of a complex graph with the ALT text “graph” fails to convey the necessary details needed by visually impaired learners to understand the data presented. This incomplete information can lead to misunderstandings and hinder the learning process. On the other hand, unnecessarily long ALT text makes it more difficult for users of assistive technology to understand an image’s content. Given that the quality of ALT text generally depends on the creator, there is a chance for human errors and inconsistencies, resulting in varying quality and effectiveness of ALT text, which impacts accessibility.
Additionally, not all images require ALT text. An overuse of ALT text for decorative purposes is another common problem. Images that do not convey meaningful content should either have null ALT text (alt=” “) or be marked as decorative in the web content. When such images are given unnecessary ALT text, it can clutter the screen reader’s output, making it difficult for students to focus on relevant information. This issue arises because the process of creating ALT text involves multiple layers of interpretation, each influenced by the biases and assumptions of the creator (Edwards et al., 2023). This complexity can lead to misinterpretations and reduced effectiveness of the ALT text.
Technical errors, such as missing or incorrectly formatted ALT text, are also possible. These errors can occur due to oversight or lack of knowledge about accessibility standards. While acknowledging the human errors that can occur with the creation of ALT text, it is important not to ignore the functional limitations. The end-user experience in ALT text creation is inconsistent across different media (McCall & Chagnon, 2022). For example, the user experience differs significantly between social media websites, PDFs, and desktop applications and varies depending on the screen reader. Incorrectly formatted ALT text can cause screen readers to misinterpret the information, and functional errors can detract from the overall learning experience.
Case Studies of ALT Text Issues on Schools’ Social Media
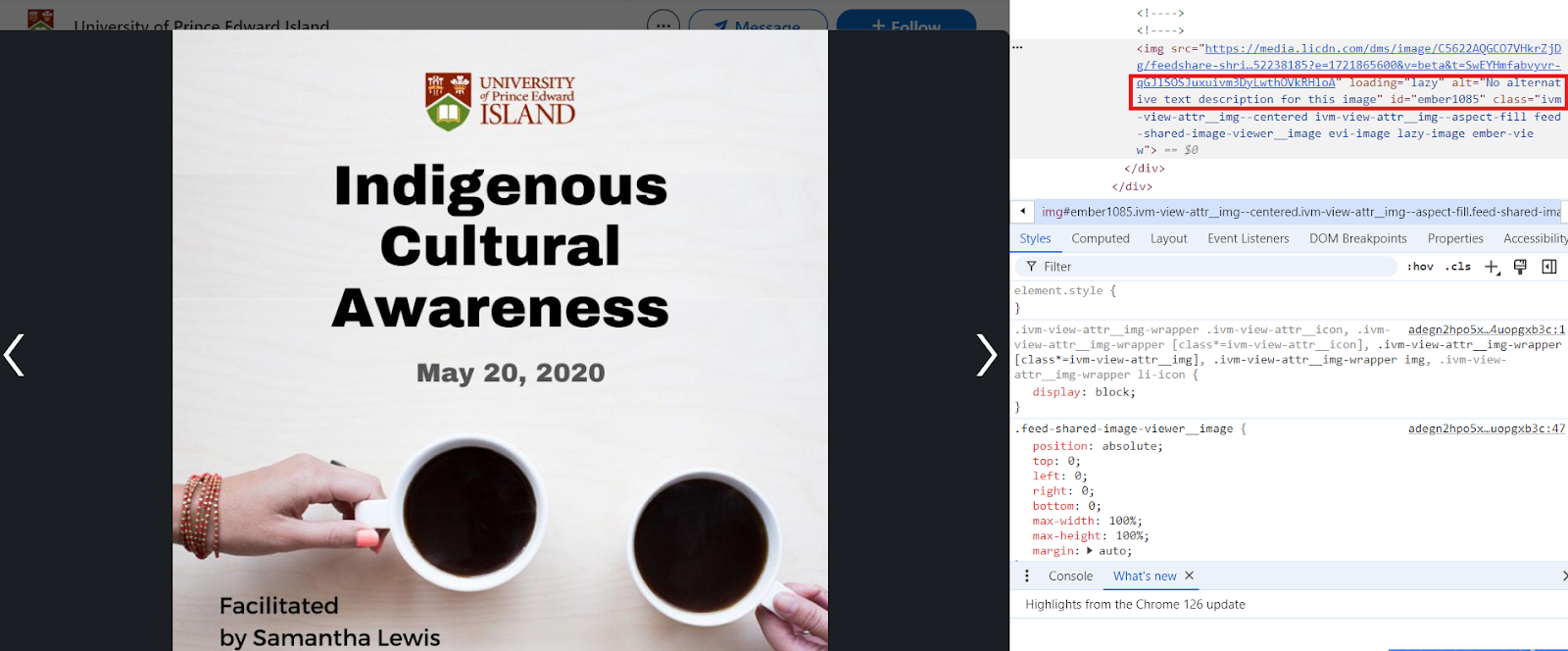
One university’s post on LinkedIn, as shown in Figure 1 below, features an image with details about a session on Indigenous Cultural Awareness. However, upon inspecting the web page, it was noted that the image is missing ALT text. This means that individuals using screen readers will not have any information about the image or its content.
Figure 1
Screenshot of a LinkedIn Post From a University’s Official Page

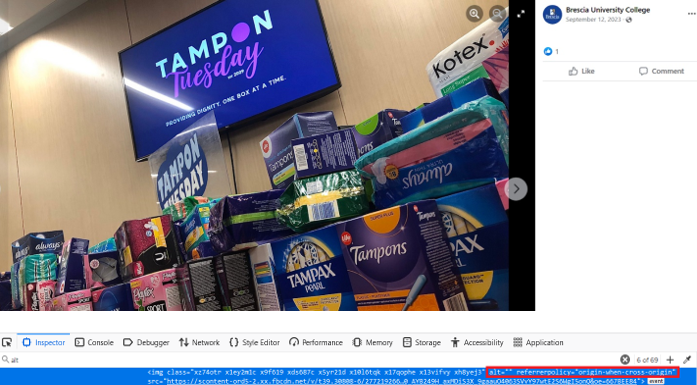
In another instance, on another higher education institution’s Facebook page, there is an uploaded image (shown in Figure 2) that appears to display a set of feminine hygiene items. The image has no caption and provides an ALT text that reads “referrerpolicy=”origin-when-cross-origin””. This ALT text may make it difficult for a screen reader to interpret, and it would not convey meaningful information to the listener. If the image was meant to be decorative, a better designation would have been more appropriate. Additionally, the lack of a caption indicates that important context is missing. This use of ALT text creates distractions for students using screen readers, making it challenging for them to focus on the actual content.
Figure 2
Screenshot of a Facebook Post From a College’s Official Page

The Way Forward: Possible Solutions
Instructional Design Strategies
Training and Awareness Programs
 Institutions should implement comprehensive training programs for faculty and web developers to emphasize the importance of ALT text and how to create it correctly for persons with visual impairments. This can include workshops, online courses, and resources that highlight best practices for writing descriptive and concise ALT text.
Institutions should implement comprehensive training programs for faculty and web developers to emphasize the importance of ALT text and how to create it correctly for persons with visual impairments. This can include workshops, online courses, and resources that highlight best practices for writing descriptive and concise ALT text.
ALT Text Guidelines and Templates
 To simplify the creation of ALT texts, universities can develop clear guidelines and templates for creating ALT text for various social platforms. These guidelines should provide examples of correct and incorrect ALT text and offer specific instructions for different types of images, such as charts and complex diagrams. Consistency in ALT text is crucial for providing a unified user experience. Unfortunately, existing web guidelines are frequently too broad and fail to address the unique needs of specific organizations or teams (Edwards et al., 2023). Therefore, universities should develop uniform guidelines to ensure consistent ALT text quality across various projects.
To simplify the creation of ALT texts, universities can develop clear guidelines and templates for creating ALT text for various social platforms. These guidelines should provide examples of correct and incorrect ALT text and offer specific instructions for different types of images, such as charts and complex diagrams. Consistency in ALT text is crucial for providing a unified user experience. Unfortunately, existing web guidelines are frequently too broad and fail to address the unique needs of specific organizations or teams (Edwards et al., 2023). Therefore, universities should develop uniform guidelines to ensure consistent ALT text quality across various projects.
Regular Audits and Feedback
 Institutions need to conduct regular accessibility audits of their social media platforms to identify and rectify ALT text issues, as shown in the two case studies.
Institutions need to conduct regular accessibility audits of their social media platforms to identify and rectify ALT text issues, as shown in the two case studies.
Digital Teaching and Learning Resources
Automated Tools for ALT Text Generation
 Institutions can start by using automated tools and software to generate ALT text, especially when the author lacks experience. These digital tools typically take prompts about the request or the image and then generate suggestions accordingly. Several options are available for institutions to consider (Uzegbu, 2024). Research shows that interfaces designed to assist authors in choosing content for their descriptions result in higher-quality ALT text (Mack et al., 2021). While these tools should not replace human judgment, they can provide a useful starting point, especially for simpler images.
Institutions can start by using automated tools and software to generate ALT text, especially when the author lacks experience. These digital tools typically take prompts about the request or the image and then generate suggestions accordingly. Several options are available for institutions to consider (Uzegbu, 2024). Research shows that interfaces designed to assist authors in choosing content for their descriptions result in higher-quality ALT text (Mack et al., 2021). While these tools should not replace human judgment, they can provide a useful starting point, especially for simpler images.
Accessible Content Management Systems (CMS)
 Institutions can adopt CMS platforms that prioritize accessibility features, including ALT text prompts and validation checks. As CMS tools are typically used to create website content and content for other platforms, these systems can help ensure that ALT text is not overlooked during the content creation process.
Institutions can adopt CMS platforms that prioritize accessibility features, including ALT text prompts and validation checks. As CMS tools are typically used to create website content and content for other platforms, these systems can help ensure that ALT text is not overlooked during the content creation process.
Collaborative Platforms for Content Creation
 Encourage the use of collaborative platforms where faculty and accessibility experts can collaborate in creating and reviewing ALT text. The creation of ALT text can be integrated into the overall User Experience (UX) design process for various institutions. This involves developing specific guidelines, involving multiple stakeholders (such as artists, writers, and art directors), and ensuring ALT text receives the same level of attention as other UX elements (Edwards et al., 2023). This collaborative approach can improve the quality and accuracy of ALT text, making it more meaningful for students.
Encourage the use of collaborative platforms where faculty and accessibility experts can collaborate in creating and reviewing ALT text. The creation of ALT text can be integrated into the overall User Experience (UX) design process for various institutions. This involves developing specific guidelines, involving multiple stakeholders (such as artists, writers, and art directors), and ensuring ALT text receives the same level of attention as other UX elements (Edwards et al., 2023). This collaborative approach can improve the quality and accuracy of ALT text, making it more meaningful for students.
Conclusion
Higher education institutions have been pioneers in many areas of education, and their influence can extend to their social media presence as well. Incorrectly created ALT text on images on school social media platforms presents a significant accessibility issue in higher education. It hinders the social learning experience of visually impaired students and undermines the principles of inclusive education. This chapter discussed the current deficiencies in ALT text usage on social media by some higher education institutions, explained why this is problematic, and suggested ways to address it. By implementing effective instructional design strategies and utilizing digital teaching and learning resources, educational institutions can enhance the accuracy and usefulness of ALT text. This will ensure that all students have equitable access to digital content, fostering a more inclusive and supportive learning environment.
References
Accessibility for Ontarians with Disabilities Act, S.O. 2005, c. 11. https://www.ontario.ca/laws/statute/05a11
Americans With Disabilities Act of 1990, 42 U.S.C. § 12101 et seq. (1990).
Brescia University College. (2023, September 12). Menstrual heALTh awareness Image Post highlighting a “Tampon Tuesday” campaign. [Screenshot Image] Facebook.
https://www.facebook.com/photo.php?fbid=722229146585480&set=pb.100063952036282.-2207520000&type=3
Edwards, E. J., Gilbert, M., Blank, E., & Branham, S. M. (2023). How the ALT Text Gets Made:
What Roles and Processes of ALT Text Creation Can Teach Us About Inclusive Imagery. ACM Transactions on Accessible Computing, 16(2), 1–28. https://doi.org/10.1145/3587469
Gleason, C., Pavel, A., McCamey, E., Low, C., Carrington, P., Kitani, K. M., & Bigham, J. P.
(2020). Twitter A11y: A Browser Extension to Make Twitter Images Accessible. Conference on Human Factors in Computing Systems – Proceedings, 1–12. https://doi.org/10.1145/3313831.3376728
Gordon, K. (2021). The Cost of Vision Loss and Blindness in Canada. In Maclean’s (Toronto)
(Vol. 134, Issue 6, pp. S1-). Rogers Media. https://www.fightingblindness.ca/wp-content/uploads/2021/05/KG-EN-ACC-Cost-of-Vision-loss-and-Blindness-in-Canada-Final.pdf
Hall, S. J. (2015). “How Higher Education Institutions Utilize Social Media”. Honors College
Theses. 132. https://digitalcommons.georgiasouthern.edu/honors-theses/132
Institute for Disability Research, Policy, and Practice, Utah State University. (2024). The
WebAIM Million: The 2024 report on the accessibility of the top 1,000,000 home pages. Web Aim. https://webaim.org/projects/million/
LinkedIn Corporation (2024). LinkedIn. https://www.linkedin.com/
Mack, K., Cutrell, E., Lee, B., & Morris, M. R. (2021, October). Designing tools for high-quality
ALT text authoring. In Proceedings of the 23rd International ACM SIGACCESS Conference on Computers and Accessibility (pp. 1-14). https://doi.org/10.1145/3441852.3471207
McCall, K., & Chagnon, B. (2022). Rethinking ALT Text to Improve Its Effectiveness. In
Computers Helping People with Special Needs (pp. 26–33). Springer International Publishing. https://doi.org/10.1007/978-3-031-08645-8_4
McEwan, T., & Weerts, B. (2007). ALT text and basic accessibility [Conference Paper]. 21st
British HCI Group Annual Conference. http://researchrepository.napier.ac.uk/id/eprint/3700
Meta (2024a). Facebook. www.facebook.com
Meta (2024b). Instagram. https://www.instagram.com/
Srivatsan, N., Samaniego, S., Florez, O., & Berg-Kirkpatrick, T. (2024). ALT-Text with Context:
Improving Accessibility for Images on Twitter. arXiv.Org. https://doi.org/10.48550/arxiv.2305.14779
UPEI Office of Continuing Education and Professional Development. (2020, May). Take a peek
at our 2020 Spring Catalogue! Visit us at https://lnkd.in/g_aUKjx to find out more or register to save your seat! [Screenshot Image]. LinkedIn. www.linkedin.com/school/university-of-prince-edward-island/posts/?feedView=images
Uzegbu, C. (2024). How To Generate ALT Text With AI. Medium.
https://uxplanet.org/how-to-generate-ALT-text-with-ai-09f251faf482
W3C (2022). Web Content Accessibility Guidelines (WCAG). [Web page]. https://www.w3.org/WAI/standards-guidelines/wcag/
Williams, C., de Greef, L., Harris, E., Findlater, L., Pavel, A., & Bennett, C. (2022). Toward
supporting quality ALT text in computing publications. Proceedings of the 19th International Web for All Conference, 1–12. https://doi.org/10.1145/3493612.3520449
World Wide Web Consortium. (2015, September 24). Authoring Tool Accessibility Guidelines
(ATAG) 2.0. W3.org. https://www.w3.org/TR/ATAG20/#gl_b23
X (n.d.). https://x.com/home
