3.2 Basics of the Basics for Website Building with HTML

I think often, at least it’s the case for myself, we tend to want to jump right into writing HTML and creating a website. Although I have minimal experience using HTML, I never attempted building a site from scratch. It was overwhelming to think about without knowing any of the foundations or structure. I didn’t know where to begin and would end up trying to walk before I could crawl. After watching Jen Simmons’ LinkedIn Learning course HTML Essentials Training, I was still asking the question “but where do I start?”.

I came across what I will be referring to as my web publishing bible for any of my future web development and technology questions: MDN Web Docs, a collection of articles from the web developer resources page on Mozilla.org. The articles are organized in a tutorial sequence with information and practice links that build from the previous. Of all the resources and blogs with tons of tips and basics, this one provided me with the most comprehensive information about not only HTML and markup but about web development and structure. In this chapter, I want to highlight this resource and share the real basics about where to start, planning, and file structure. No matter what your knowledge base, this resource has just about everything you need to know plus references to other valuable resources. The best part is, it’s completely FREE!
Where Do I Start?
My question was answered in the “Getting started with the web” article – Where to start? There are at least two components you need to get started:
- Installing or access to a text editor. Mac and Microsoft both include these.
If you want to dig a little deeper into web development, the article suggested using Visual Studio Code. It’s free and gives you live previews and hints. - Installing or using a web browser to view and test your code.
Planning
It’s important to know what you want your site to look like. If you don’t have a reference for how your site will be set up, what colors and fonts to use, and even the purpose of your site you will find yourself with pages of text, clashes of color, and no direction for your audience. You will want to start by determining what you are sharing, figure out what your site is all about. Narrow it down to a category and work from there.

Next, you can sketch it out. In Steve Krug’s webinar on usability, he mentioned testing usability on napkin sketches of the website. You don’t need to be an artist to get a basic picture of what your site should look like. Sketching out each page helps you visualize the site, and you can determine what the basic template or layout of your images, headers, text, and logos are.
After you have decided what your site will be about and sketched out the pages, you can think about themes by choosing text, color, and images. A reader is going to leave your site if they are overwhelmed with color and multiple fonts, or text that is unreadable. Getting these elements planned out before your site hits the reader’s eyes will be helpful in creating a visually appealing website.
File structure
You’ve got your basic tools set up, sketches are drawn out, you are ready to start building your site! Well, not just yet. I personally think this should be included in the very basics of the basics to any resource or article written about HTML and website building. I realize this is assumed knowledge because we have been living with technology and working with computers for decades. File structure should be common knowledge. Sure, file organization is commonly known, but this is a vital piece of information to know when you want to start a website.

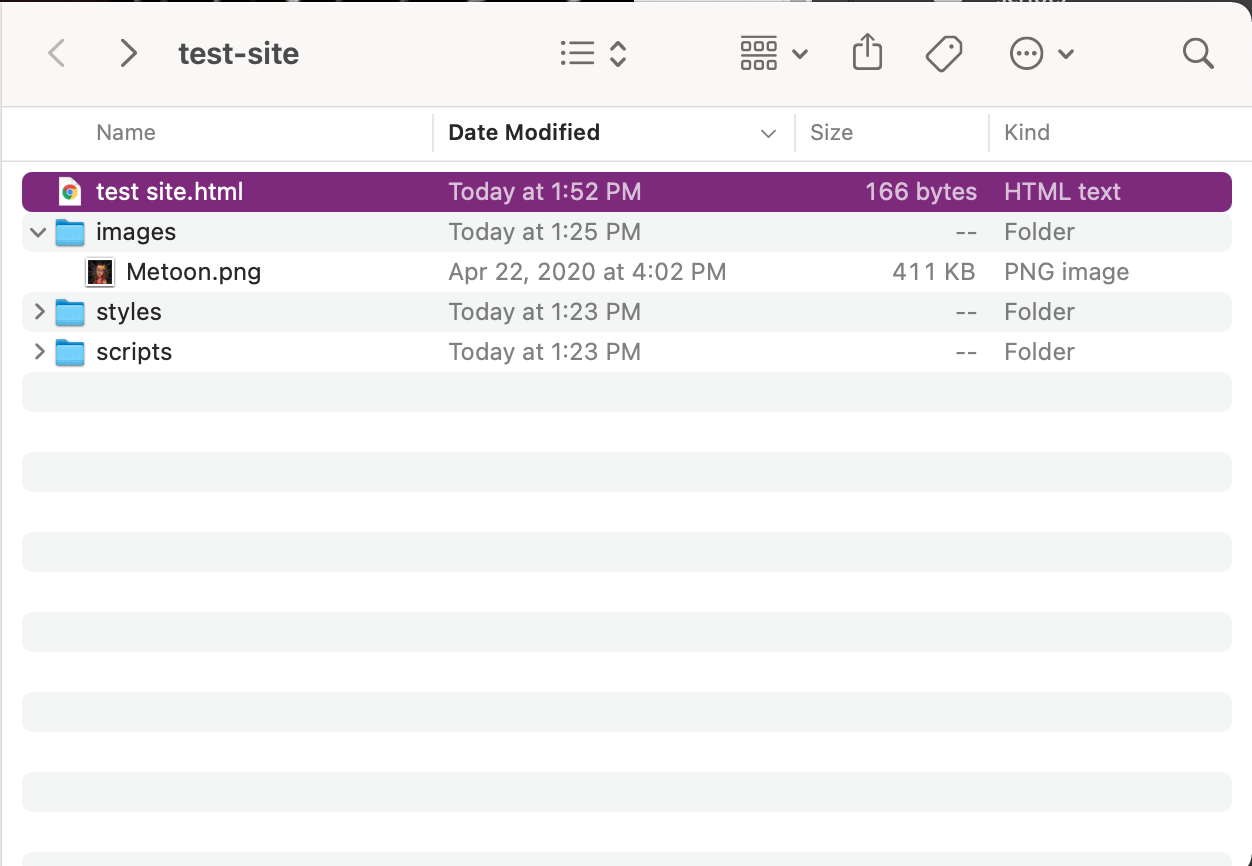
I read and worked through the Dealing with files article, to help me get a basic understanding of how HTML is understood by the computer. I had absolutely no clue what the slashes and dots meant when I saw them written out before this article and hearing about it in the HTML Essentials Training. I think this is most important because it is the foundation of your site, at least during the building and testing process. “Without proper file structure, you’re guaranteed to run into issues” because your local computer won’t know where to go to get the files or images you want to use. Storing all the files and the HTML in a single folder with subfolders for images, style, and scripts is recommended to avoid issues related to pathways or how the computer follows the path to the file. I encourage you to test this out. The article was simple to follow and had visual references and explanations about to set up your file structure.
My file structure and test site:
  |
I am a visual learner; I need to be able to see what exactly something is before I can absorb the information. After reading through the article and working through this tutorial I felt like I had a deeper understanding of reading and applying HTML. I am more confident that my next attempt working with HTML will be more successful because I have a basic understanding. I hope you find these tips and resources as useful as I did.
This chapter is a revised version of a blog post title “Basic of the basic for website building with HTML code” on Mau Does Web Publishing.
