7.5 Crafting HTML Tables

How do you express or organize vast amounts of data for your website? The answer could be found in the neat confines of a sturdy table, so to speak. Anna Fitzgerald of Hubspot mentioned that “tables allow the reader to see results or conclusions at a glance, rather than poring over text to find the numeric data or key points.” In her blog post, “How to Make & Edit Tables in HTML,” she elaborates further on the construction of the tables with her step-by-step breakdown of the tag used in a basic HTML table.
Tags for a Basic Table
- The primary <table> tag is what houses all other tags or elements.
- The <tr> or table row tag, is what establishes and groups the separate rows in your image.
- The <th> tag stands for table header, and is where the user lists the names or labels of their rows.
- The <td> tag stands for table data (or table cell) and is where the user records their raw information in text. Although, it’s not limited to text and can be filled with images, lists, and other tables.
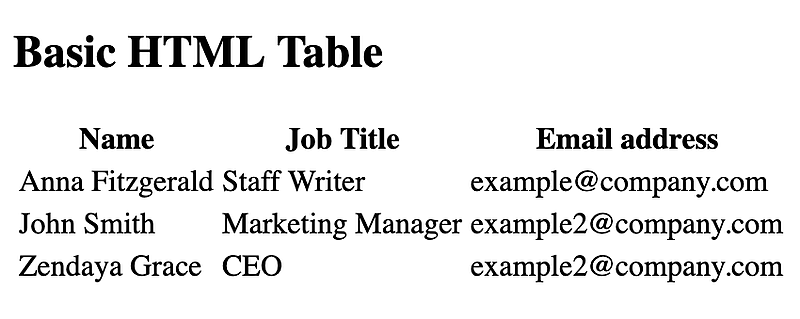
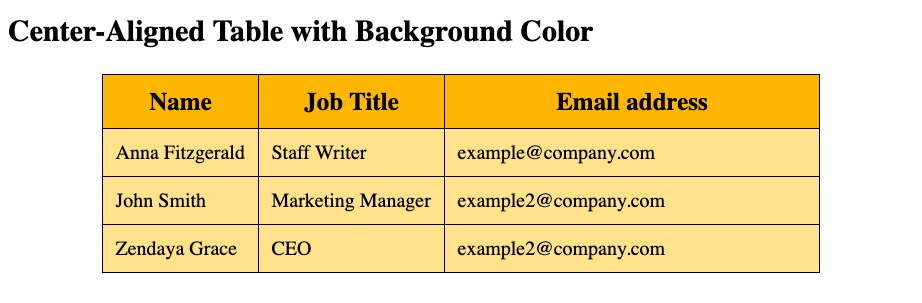
A Finished Table
These two examples below show the difference between a unedited and an edited table. It can be constructed by editing and defining borders, paddings, centering rows, changing background color, and adjusting the font size.


Note: This chapter is a revised version of a blog post titled, “Crafting HTML Tables,” on Publishing Without Ink.
