
If you recently started learning front-end web development, you probably began by learning HTML. After that, you probably moved on to CSS, which is a little more complex and borrows some elements of programming. JavaScript was probably not the first or even second language you learned. JavaScript is used for pretty much any interactive functionality on the web.
This is because, as Mozilla freely admits on their site MDN Web Docs:
[G]etting comfortable with JavaScript is more challenging than getting comfortable with HTML and CSS.
Mozilla, MDN Webdocs
If you’re already familiar with HTML and CSS, you know that you can combine them to edit and customize content on your website – from text, to links, to images, and more. But what if you want to incorporate audio and/or video elements on your site? There are limits to how you can style your audio and video and controls using just HTML and CSS.
Customizing Audio and Video Playback

In Joseph Labrecque’s LinkedIn Learning video Learning Web Audio and Video, he uses HTML to add custom buttons to his video. He styles the buttons using CSS. But he ultimately “wires up” the buttons using JavaScript. Without the JavaScript code, the buttons (and the progress bar) may look good, but they don’t actually do anything. Labrecque uses JavaScript to impart functionality to the buttons he created.
Now, Labrecque’s course is listed as “Intermediate” level. As a result, he spends little to no time reviewing the basics of the script for our benefit. Instead he jumps straight into the code itself, using terms like event, function, and variable without defining them. Personally, I found this part of the video difficult to follow, as it seems to assume a familiarity with JavaScript that I do not possess. But I wanted to at least be able to follow along, so I went looking for a glossary of terms.
JavaScript for beginners?
I had a surprisingly hard time finding an entry-level source for JavaScript like the ones I found for HTML and CSS. This may be because, as Mozilla says, “JavaScript […] is a full-fledged […] programming language.” By contrast, HTML is merely a markup language, and CSS a style sheet language. Coders familiar with JavaScript would probably note that the former two languages just do not have the same robust functionality as the third. This meant that, while I found page after page advertising “coding boot camps” saying “anyone can learn to code!” My searches for ‘introduction to Java’ and ‘basics of JavaScript’ returned fewer results.
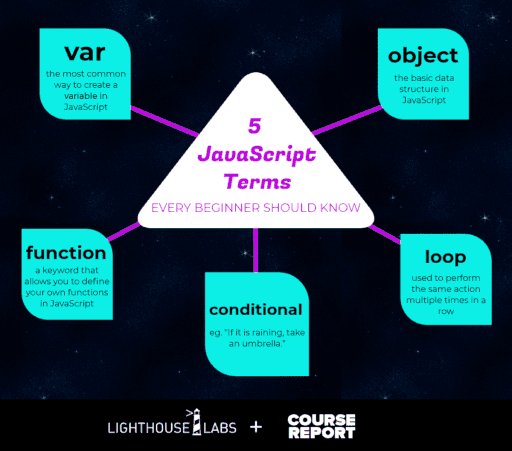
But there was at least one website that I found helpful (besides my old fallback of MDN Web Docs): 5 JavaScript Terms Beginners Need to Know from Don Burks of Lighthouse Labs, for Course Report. It first caught my eye with this colorful graphic at the top of the page:

Right away, I recognized several of the terms from Labrecque’s video. Even without any deeper knowledge of JavaScript, Burks’ article helped me make sense of some of these terms by defining them in plain English (literally, in terms from grade school English classes) with sentences such as “Variables are nouns.” The article is not very long and does not go into much detail. But it’s perfect for my purposes, as it really keeps the language of programming to a minimum, or defines it where it is used. Perhaps this is because, “as the head instructor at Lighthouse Labs coding bootcamp in Vancouver,” Burks has “seen what new coders struggle with when they start learning.”
Boolean logic is based on looking at if a statement is true, or if it is false. We use this all the time in our everyday world. “If it is raining, take an umbrella,” is an example of a conditional statement.
Even the most basic investigation into JavaScript quickly turns up a million new terms and concepts that can easily overwhelm someone unfamiliar with programming. It’s a good reminder to all of us to ‘keep it simple!’ Can you think of another concept mentioned in Labrecque’s course that could use a little more explanation?
This chapter is a revised version of a blog post titled “JavaScript: Not for Beginners?” on Writing References.
