7.8 Using Free Templates to Create Tables on HTML and CSS!
Creating tables is not as popular as creating other things on HTML and CSS, but it is still important! For me, learning how to create tables gave me a better understanding how HTML and CSS works for different web content. Learning how to create tables from Jen Kramer’s web course called HTML: Tables on LinkedIn Learning published on January 23rd, 2020, was informative and easy to follow. If you on a similar journey, still very new to coding, then I think this website Free Frontend’s post called 37 CSS Tables updated on May 22nd, 2020 would be a great help in visually learning and creating tables using HTML and CSS!
On this website, it essentially is free HTML and CSS templates for tables, however I found it to be very appealing because it allows you to view the code and see the chart via CodePen. CodePen is a website where you can code and see the results side by side, it’s a great free tool to use when learning coding.
Free Frontend
The table of contents is gives the viewer 3 different types of table templates to look at.
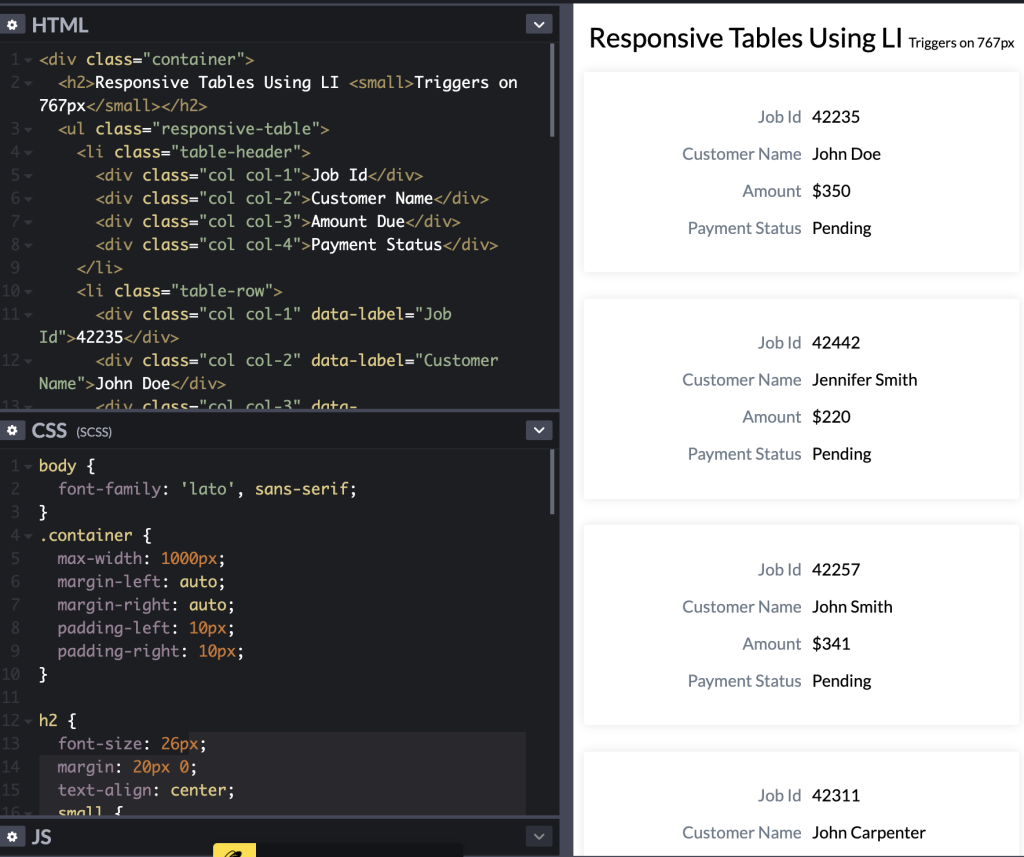
For this example I will looking at the Responsive Tables Using LI. I like how this template site is organized because it gives you the Author of the template, the link to the demo and code, and what it was made with.


I have used
– FreeFrontendlito create tables because stylingliis easier and allows more customization.
Being a visual learner I wanted to learn how this table was made. I found the note from the website informative they state that using the list (li) item is easier. With this knowledge I looked at the CodePen and started studying it.
Small Tip: HTML and CSS Glossaries
Checkout these websites HTML Glossary and CSS Glossary in case you are having trouble identifying what attribute does what on HTML and CSS.

Right away you can see how in depth this table is. I was scrolling through the HTML and saw it was 35 lines, while the CSS had 79 lines of coding. I can see how that makes sense knowing that CSS is where a lot of the stylist part of the coding comes from.
Just looking at coding, I am able to mess around within each attribute and see which properties I can manipulate with. When learning how to code, I need to visually understand what is happening when I create my own.
My makeshift table
I learned some coding from Kramer’s web seminar and Free Frontend. I definitely know it looks a bit sad, but I am proud that I was able to start figuring out what to put where on my coding! I was a bit intimidated to use the list coding, but I do want to try soon!

I am excited to use this website to look at more templates and play around with how other people code their tables! I hope this was informative to you and let me know if you use one of these templates to learn what they did to create amazing tables!
Note: This chapter is a revised version of a blog post titled, “Using free templates to create tables on HTML and CSS!,” on Web Informant.
